Xcode 6 позволяет VECTOR изображения активов... есть идеи, как их использовать?
Я возился с активами Xcode 6 против изображений, когда заметил кое-что очень интересное: теперь мы можем указать в них векторные изображения (перейдите к панели утилит после выбора Images.xcassets).
Я попробовал небольшое приложение (содержащее большой UIImageView) с изображением.SVG (не работало), затем.EPS (тоже не работало), и я наконец попробовал.PDF Это сработало! Ну, хотя я видел изображение, оно оказалось пиксельным и не векторизованным.
Так что, похоже, Apple готовит почву для векторных иконок / изображений. Нет больше миллиардов версий значков приложений, больше изображений "@2x". Но может ли кто-нибудь разблокировать эту функцию?
Спасибо за попытку.
7 ответов
Вот некоторые из моих мыслей после некоторых экспериментов с векторными активами:
1. Поддержка времени компиляции
После нескольких испытаний я считаю, что это просто поддержка времени компиляции. XCode генерирует все 1x, 2x и 3x изображения во время компиляции. Это означает, что он работает со старыми версиями iOS. В то же время это означает, что в окончательной сборке он все еще находится в формате PNG, и вы не можете получить изображение без потерь из векторного файла.
2. Почему PDF вместо SVG или других форматов
Для SVG и других форматов векторное изображение не имеет фактической информации о размере, в то время как PDF имеет информацию о размере. Я думаю, что Xcode 6 использует информацию о размере в PDF в качестве фактического размера дисплея, а затем генерирует 2x 3x файлы из векторного изображения.

3. Размер файла PDF не имеет значения
В начале мы обеспокоены тем, что PDF будет намного больше, чем PNG. Мы попытались http://smallpdf.com/ сжать его, и он работает довольно хорошо. Но если исходный файл PDF не включен в сборку, как я уже говорил, тогда размер файла PDF не имеет значения.
Продолжу редактировать этот пост, если найду другие вещи.
РЕДАКТИРОВАТЬ 14-09-25
@mredig упомянул, что для iOS он генерирует растровые изображения во время компиляции, но для OSX он включает векторное изображение в масштабируемой форме.
через: http://martiancraft.com/blog/2014/09/vector-images-xcode6/
Вот как поэкспериментировать с векторными изображениями в каталоге ресурсов в Xcode 6:
Сделайте новый набор изображений.
Выберите пустую ячейку изображения в наборе изображений и переключите всплывающее окно в инспекторе атрибутов на "Векторы". Теперь у вас есть один универсальный слот для изображений.
Перетащите векторный PDF в этот слот.
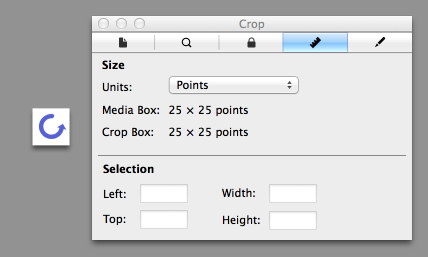
Теперь, где бы ни использовалось это изображение, оно масштабируется по своему контексту (например, представление изображения фиксированного размера) без растеризации, как показано на этом снимке экрана:

РЕДАКТИРОВАТЬ Несмотря на этот ответ, рисунок в формате PDF был растеризован. Но теперь, смотрите /questions/30524330/katalog-aktivov-xcode-9-sohranyaet-vektornyie-dannyie-ne-rabotaet/30524332#30524332: в Xcode 9 векторный PDF масштабируется правильно, без растеризации.
Вы можете использовать этот онлайн-инструмент для преобразования ваших изображений из SVG в PDF
http://www.fileformat.info/convert/image/svg2pdf.htm
1- загрузить изображение
2- выберите ширину:24px, высота: 24px
3- скопировать в ваш проект xcode
4- перейти на Images.xcassets
5- щелкните правой кнопкой мыши и создайте новый набор изображений
6- с правой панели выберите (инспектор атрибутов)
7- изменить типы на вектор
8- перетащите туда свое изображение в формате pdf
9- использовать его в своем проекте
Если вы ищете ответ на вопрос: "Как я могу использовать векторную графику в своем приложении для iOS и всегда масштабировать ее с прекрасным совершенством?" тогда я очень рекомендую UIImage+PDF с https://github.com/mindbrix/UIImage-PDF
Я считаю, что это работает абсолютно блестяще. Вместо того, чтобы иметь все изображения в формате PNG трех разных разрешений, у меня теперь есть крошечный маленький PDF-файл для каждого изображения. Я могу отобразить их следующим образом:
// Objective C:
self.icon.image = [UIImage imageWithPDFNamed:@"icon.pdf" fitSize:self.icon.frame.size];
// Swift:
icon.setImage(UIImage(PDFNamed: "icon.pdf", fitSize: icon.frame.size))
В дополнение к fitSize:, существует также atWidth:, atHeight а также atSize:,
я использую UIImage+PDF для всех изображений, которые можно векторизовать, и использовать только PNG для фотографий.
Я также запускаю свои файлы PDF через что-то вроде http://smallpdf.com/compress-pdf, чтобы обеспечить для них наименьший размер файлов.
Erik
Я просто создаю собственный шрифт с помощью, скажем, значков или даже логотипов приложений, и использую его таким образом, и вставляю в свое приложение. Затем я могу легко настроить размеры шрифтов для устройств и разрешения экрана.
В тех случаях, когда вы создаете значки приложений, PDF не будет работать. Возможно, вы захотите взглянуть на проект, который я только что построил под названием Speculid. Он может создавать PNG, PDF и т. Д. Из исходных изображений, включая файлы SVG. Обратная связь будет принята с благодарностью.
