MVC обновляет значения со значением NULL
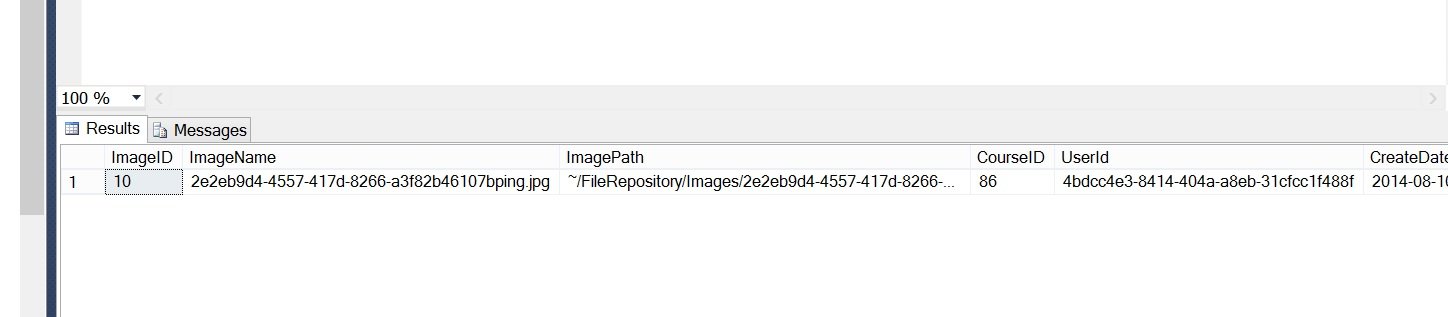
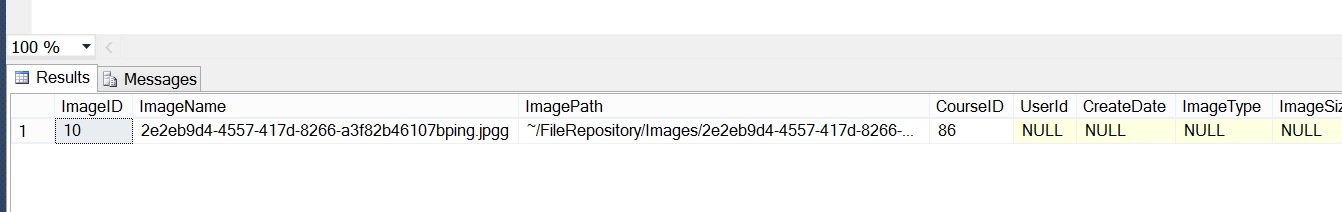
Это, вероятно, очень просто для большинства программистов MVC, так что, возможно, вы мне поможете. У меня есть таблица под названием Изображения в базе данных с девятью столбцами. На моем ОБНОВЛЕНИИ у меня есть только три, с которыми я хочу связываться (ImageName, ImagePath, CourseID). После того, как я вернусь с помощью UPDATE, остальные шесть столбцов будут установлены в NULL. Я не уверен, как справиться с этим в MVC.


Моя ViewModel:
public class GalleryViewModel
{
public Image _image { get; set; }
}
Моя модель:
public partial class Image
{
public int ImageID { get; set; }
public string ImageName { get; set; }
public string ImagePath { get; set; }
public Nullable<int> CourseID { get; set; }
public string UserId { get; set; }
public Nullable<System.DateTime> CreateDate { get; set; }
public string ImageType { get; set; }
public string ImageSize { get; set; }
public string FriendlyName { get; set; }
public virtual Cours Cours { get; set; }
}
Мой контроллер:
[HttpGet]
public ActionResult UploadImageEdit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
var model = new GalleryViewModel
{
_image = db.Images.Find(id),
};
return View(model);
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult UploadImageEdit(GalleryViewModel galleryViewModel)
{
if (ModelState.IsValid)
{
db.Entry(galleryViewModel._image).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("UploadImageIndex");
}
return View(galleryViewModel);
}
1 ответ
Решение
Прочитав другие примеры и познакомившись с ViewModel для контроллера, я заставил ОБНОВЛЕНИЕ работать следующим образом:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult UploadImageEdit(int id, GalleryViewModel galleryViewModel)
{
if (ModelState.IsValid)
{
var imageContext = db.Images.Find(id);
imageContext.FriendlyName = galleryViewModel._image.FriendlyName;
db.Entry(imageContext).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("UploadImageIndex");
}
return View(galleryViewModel);
}
Я надеюсь, что это поможет другим людям!