Повторное отображение редактора CodeMirror в angular2
Модал является субкомпонентом, загружается при нажатии кнопки. Я инициализирую редактор CodeMirror в методе подкомпонента ngOnInit().
Вот мой код:
ngOnInit(): void {
this.paramPrevious();
}
paramPrevious() {
if (this.appConfigModelTemp.configParams !== null) {
this.configParams = this.appConfigModelTemp.configParams;
} else {
this.configParams = [];
}
if (this.appConfigModelTemp.content === undefined ||
this.appConfigModelTemp.content === null) {
this.configModule = '';
}else {
this.configModule = this.appConfigModelTemp.content;
}
let content = this.configModule;
if (this.cm !== null) {
this.cm.toTextArea();
this.cm = null;
}
$('#peizhi1').modal('show');
$('#peizhi1').on('shown.bs.modal', () => {
if (this.cm == null) {
this.initCM();
}
this.cm.setValue(content);
});
this.paramsTypes = ['String', 'number'];
this.resultMsg = '';
}
initCM() {
this.cm = CodeMirror.fromTextArea(document.getElementById('codeId'), {
placeholder: this.codeMirroPlaceHolder,
mode: {
name: 'text/html',
version: 3,
singleLineStringErrors: false
},
lineNumbers: true,
indentUnit: 4,
matchBrackets: true,
theme: 'abcdef',
fullScreen: true
});
this.cm.setSize('458px', '487.5px');
}
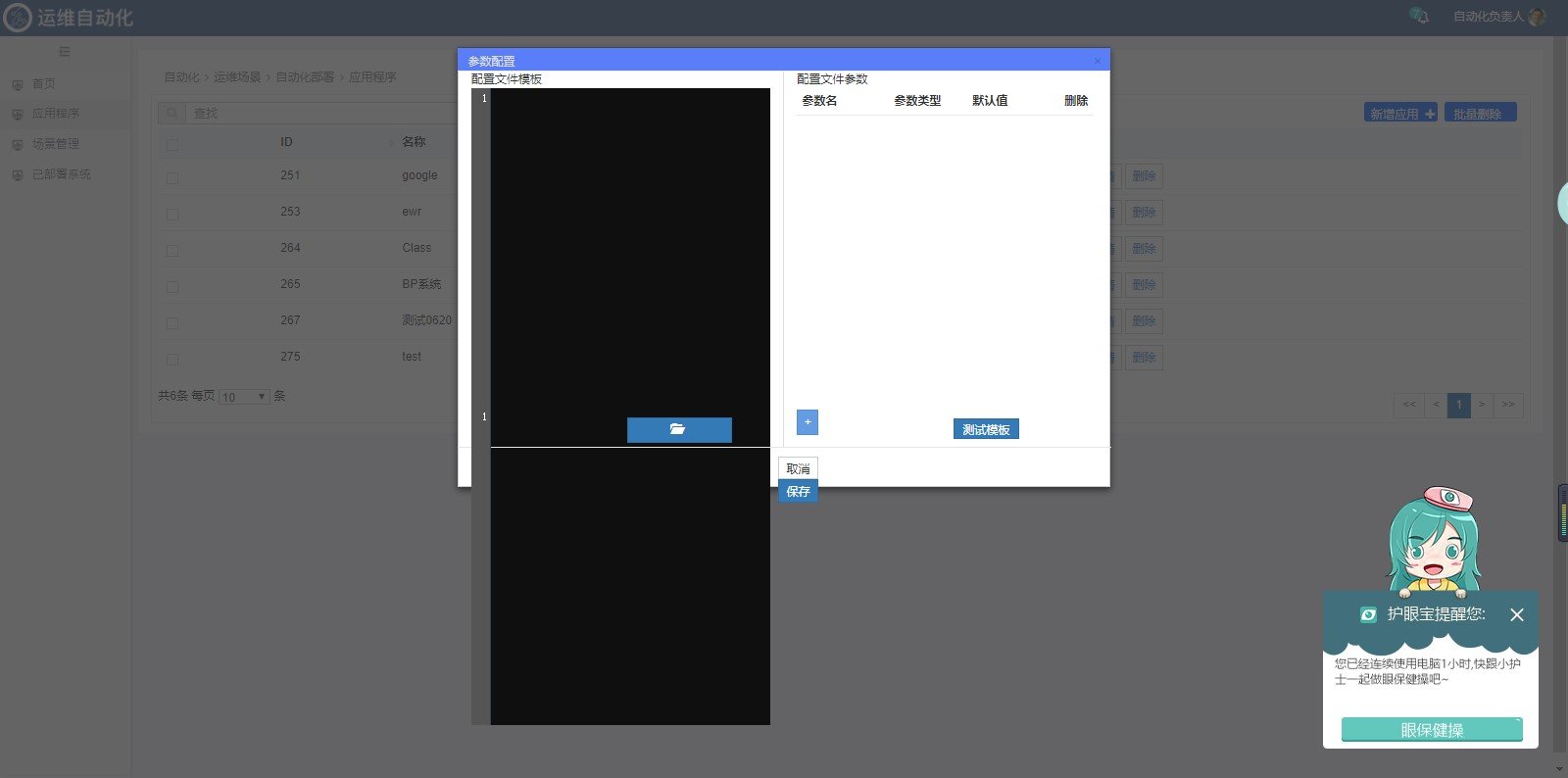
CodeMirror повторяет отображение, когда я снова показываю модальное изображение, как на картинке выше. Я предполагаю, что это вопрос метода ngOnInit(). что я должен делать?