Aurelia Master-Detail с использованием роутера без агрегации событий
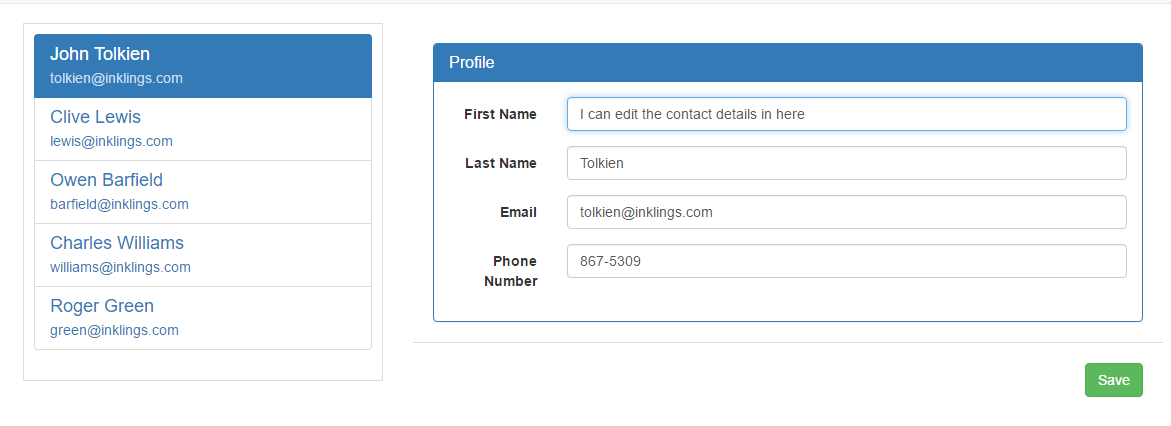
Мне нужно реализовать сценарий использования маршрутизации, где у меня есть список элементов на родительском маршрутизаторе, которые можно редактировать на дочернем маршрутизаторе, как показано на следующем рисунке из примера приложения Aurelia's app-contacts:
На родительском маршрутизаторе есть список контактов, а контактные данные для редактирования находятся на дочернем маршрутизаторе.
В примере app-contacts вся связь между родительским и дочерним маршрутизатором осуществляется через механизм pub/sub (агрегатор событий):
activate(params, routeConfig){
this.routeConfig = routeConfig;
return this.api.getContactDetails(params.id).then(contact => {
this.contact = contact;
this.routeConfig.navModel.setTitle(contact.firstName);
this.originalContact = JSON.parse(JSON.stringify(contact));
this.ea.publish(new ContactViewed(contact));
});
}
Как я могу реализовать нечто подобное, но привязав дочерний маршрутизатор к выбранному контакту на родительском маршрутизаторе?