Получить размер экрана, текущей веб-страницы и окна браузера
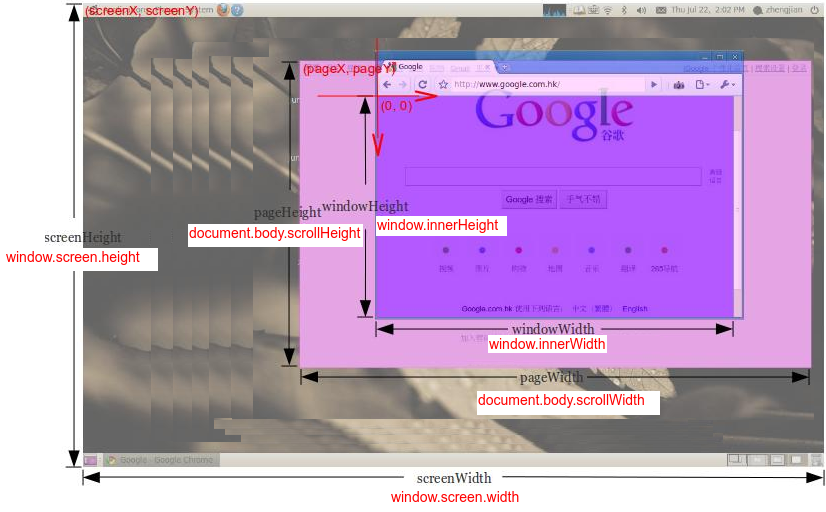
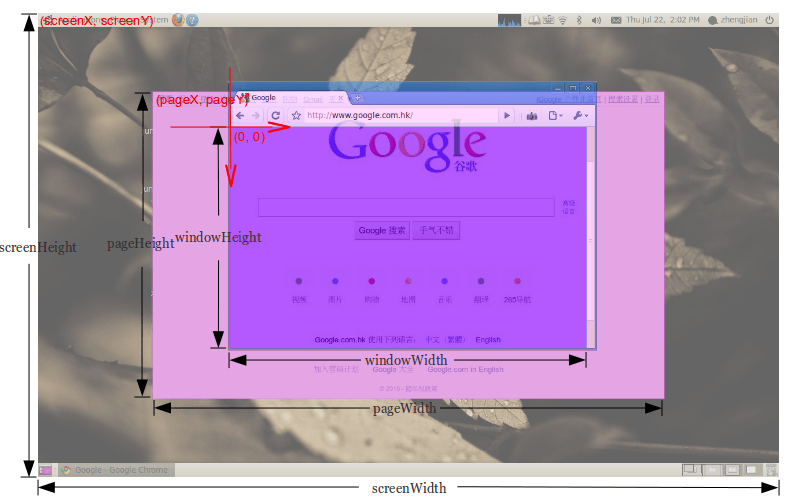
Как я могу получить windowWidth, windowHeight, pageWidth, pageHeight, screenWidth, screenHeight, pageX, pageY, screenX, screenY который будет работать во всех основных браузерах?

24 ответа
Если вы используете jQuery, вы можете получить размер окна или документа, используя методы jQuery:
$(window).height(); // returns height of browser viewport
$(document).height(); // returns height of HTML document (same as pageHeight in screenshot)
$(window).width(); // returns width of browser viewport
$(document).width(); // returns width of HTML document (same as pageWidth in screenshot)
Для размера экрана вы можете использовать screen Объект следующим образом:
screen.height;
screen.width;
Это все, что вам нужно знать:
http://andylangton.co.uk/articles/javascript/get-viewport-size-javascript/
но вкратце:
var w = window,
d = document,
e = d.documentElement,
g = d.getElementsByTagName('body')[0],
x = w.innerWidth || e.clientWidth || g.clientWidth,
y = w.innerHeight|| e.clientHeight|| g.clientHeight;
alert(x + ' × ' + y);
Вот кросс-браузерное решение с чистым JavaScript ( Source):
var width = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var height = window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
Не-jQuery способ получить доступное измерение экрана. window.screen.width/height уже был выставлен, но для отзывчивого веб-дизайна и полноты я думаю, что стоит упомянуть эти атрибуты:
alert(window.screen.availWidth);
alert(window.screen.availHeight);
http://www.quirksmode.org/dom/w3c_cssom.html:
utilWidth и utilHeight - доступная ширина и высота на экране (исключая панели задач ОС и т. п.).
Но когда мы говорим об адаптивных экранах и если по какой-то причине мы хотим справиться с этим с помощью jQuery,
window.innerWidth, window.innerHeight
дает правильное измерение. Даже это удаляет дополнительное пространство полосы прокрутки, и нам не нужно беспокоиться о корректировке этого пространства:)
Полный 2020
Я удивлен, что на этот вопрос около 10 лет, и похоже, что до сих пор никто не дал полного ответа (с 10 значениями). Поэтому я внимательно анализирую вопрос OP (особенно изображение) и делаю несколько замечаний
- центр системы координат
(0,0)находится в окне просмотра (окно браузера без полос и основных границ) в верхнем левом углу, а оси направлены вправо и вниз (что было отмечено на изображении OP), поэтому значенияpageX, pageY, screenX, screenYдолжно быть отрицательным (или нулем, если страница маленькая или не прокручивается) - за
screenHeight/WidthOP хочет подсчитать высоту / ширину экрана, включая строку системного меню (например, в MacOs) - вот почему мы НЕ используем.availWidth/Height(который не считается) - за
windowWidth/HeightOP не хочет подсчитывать размер полос прокрутки, поэтому мы используем.clientWidth/Height - в
screenY- в приведенном ниже решении мы добавляем в положение верхнего левого угла браузера (window.screenY) высота его меню / таблиц / URL-адреса). Но трудно рассчитать это значение, если в браузере отображается нижняя панель загрузки и / или если консоль разработчика открыта в нижней части страницы - в этом случае это значение будет увеличено на размер этой панели / высоты консоли в приведенном ниже решении. Вероятно, невозможно прочитать значение высоты панели / консоли, чтобы внести коррективы (без какой-либо уловки, например, попросить пользователя закрыть эту панель / консоль перед измерениями...) pageWidth- если pageWidth меньше, чем windowWidth, нам нужно вручную рассчитать размер<body>дочерние элементы, чтобы получить это значение (мы делаем пример расчета вcontentWidthв решении ниже - но в целом это может быть сложно в этом случае)- для простоты я предполагаю, что
<body>маржа =0 - в противном случае вы должны учитывать эти значения при расчетеpageWidth/Heightа такжеpageX/Y
function sizes() {
let contentWidth = [...document.body.children].reduce(
(a, el) => Math.max(a, el.getBoundingClientRect().right), 0)
- document.body.getBoundingClientRect().x;
return {
windowWidth: document.documentElement.clientWidth,
windowHeight: document.documentElement.clientHeight,
pageWidth: Math.min(document.body.scrollWidth, contentWidth),
pageHeight: document.body.scrollHeight,
screenWidth: window.screen.width,
screenHeight: window.screen.height,
pageX: document.body.getBoundingClientRect().x,
pageY: document.body.getBoundingClientRect().y,
screenX: -window.screenX,
screenY: -window.screenY - (window.outerHeight-window.innerHeight),
}
}
// TEST
function show() {
console.log(sizes());
}body { margin: 0 }
.box { width: 3000px; height: 4000px; background: red; }<div class="box">
CAUTION: stackru snippet gives wrong values for screenX-Y,
but if you copy its code to your page directly the values will be right<br>
<button onclick="show()" style="">CALC</button>
</div>Я тестирую его в Chrome 83.0, Safari 13.1, Firefox 77.0 и Edge 83.0.
function wndsize(){
var w = 0;var h = 0;
//IE
if(!window.innerWidth){
if(!(document.documentElement.clientWidth == 0)){
//strict mode
w = document.documentElement.clientWidth;h = document.documentElement.clientHeight;
} else{
//quirks mode
w = document.body.clientWidth;h = document.body.clientHeight;
}
} else {
//w3c
w = window.innerWidth;h = window.innerHeight;
}
return {width:w,height:h};
}
function wndcent(){
var hWnd = (arguments[0] != null) ? arguments[0] : {width:0,height:0};
var _x = 0;var _y = 0;var offsetX = 0;var offsetY = 0;
//IE
if(!window.pageYOffset){
//strict mode
if(!(document.documentElement.scrollTop == 0)){offsetY = document.documentElement.scrollTop;offsetX = document.documentElement.scrollLeft;}
//quirks mode
else{offsetY = document.body.scrollTop;offsetX = document.body.scrollLeft;}}
//w3c
else{offsetX = window.pageXOffset;offsetY = window.pageYOffset;}_x = ((wndsize().width-hWnd.width)/2)+offsetX;_y = ((wndsize().height-hWnd.height)/2)+offsetY;
return{x:_x,y:_y};
}
var center = wndcent({width:350,height:350});
document.write(center.x+';<br>');
document.write(center.y+';<br>');
document.write('<DIV align="center" id="rich_ad" style="Z-INDEX: 10; left:'+center.x+'px;WIDTH: 350px; POSITION: absolute; TOP: '+center.y+'px; HEIGHT: 350px"><!--К сожалению, у Вас не установлен flash плеер.--></div>');
Чтобы проверить высоту и ширину вашей текущей загруженной страницы любого веб-сайта, используйте "консоль" или после нажатия "Проверить".
Шаг 1: Нажмите правую кнопку мыши, нажмите "Проверить", а затем нажмите "Консоль".
Шаг 2. Убедитесь, что экран вашего браузера не находится в режиме "Развернуть". Если экран браузера находится в режиме "Развернуть", вам необходимо сначала нажать кнопку "Развернуть" (присутствует в правом или левом верхнем углу) и развернуть ее.
Шаг 3: Теперь напишите следующее после знака "больше" (">"), т.е.
> window.innerWidth
output : your present window width in px (say 749)
> window.innerHeight
output : your present window height in px (say 359)
Вы также можете получить ширину и высоту окна, избегая панели инструментов браузера и других вещей. Это реальная полезная область в окне браузера.
Для этого используйте:window.innerWidth а также window.innerHeight свойства ( см. документ в w3schools).
В большинстве случаев это будет лучший способ, например, отображать идеально центрированный плавающий модальный диалог. Это позволяет вам рассчитывать позиции в окне, независимо от того, какую ориентацию разрешения или размер окна использует браузер.
Полное руководство по размерам экрана
JavaScript
Для высоты:
document.body.clientHeight // Inner height of the HTML document body, including padding
// but not the horizontal scrollbar height, border, or margin
screen.height // Device screen height (i.e. all physically visible stuff)
screen.availHeight // Device screen height minus the operating system taskbar (if present)
window.innerHeight // The current document's viewport height, minus taskbars, etc.
window.outerHeight // Height the current window visibly takes up on screen
// (including taskbars, menus, etc.)
Примечание. Когда окно развернуто, оно будет равно screen.availHeight.
Для ширины:
document.body.clientWidth // Full width of the HTML page as coded, minus the vertical scroll bar
screen.width // Device screen width (i.e. all physically visible stuff)
screen.availWidth // Device screen width, minus the operating system taskbar (if present)
window.innerWidth // The browser viewport width (including vertical scroll bar, includes padding but not border or margin)
window.outerWidth // The outer window width (including vertical scroll bar,
// toolbars, etc., includes padding and border but not margin)
JQuery
Для высоты:
$(document).height() // Full height of the HTML page, including content you have to
// scroll to see
$(window).height() // The current document's viewport height, minus taskbars, etc.
$(window).innerHeight() // The current document's viewport height, minus taskbars, etc.
$(window).outerHeight() // The current document's viewport height, minus taskbars, etc.
Для ширины:
$(document).width() // The browser viewport width, minus the vertical scroll bar
$(window).width() // The browser viewport width (minus the vertical scroll bar)
$(window).innerWidth() // The browser viewport width (minus the vertical scroll bar)
$(window).outerWidth() // The browser viewport width (minus the vertical scroll bar)
С введением globalThisв ES2020 вы можете использовать такие свойства, как.
Для размера экрана:
globalThis.screen.availWidth
globalThis.screen.availHeight
Для размера окна
globalThis.outerWidth
globalThis.outerHeight
Для смещения:
globalThis.pageXOffset
globalThis.pageYOffset
...& скоро.
alert("Screen Width: "+ globalThis.screen.availWidth +"\nScreen Height: "+ globalThis.screen.availHeight)Если вам нужно действительно пуленепробиваемое решение для ширины и высоты документа (pageWidth а также pageHeight на рисунке), вы можете рассмотреть возможность использования моего плагина, jQuery.documentSize.
У него только одна цель: всегда возвращать правильный размер документа, даже в тех случаях, когда jQuery и другие методы дают сбой. Несмотря на его название, вам не обязательно использовать jQuery - он написан на ванильном Javascript и работает также без jQuery.
Использование:
var w = $.documentWidth(),
h = $.documentHeight();
для глобального document, Для других документов, например, во встроенном фрейме, к которому у вас есть доступ, передайте документ в качестве параметра:
var w = $.documentWidth( myIframe.contentDocument ),
h = $.documentHeight( myIframe.contentDocument );
Обновление: теперь и для размеров окна
Начиная с версии 1.1.0, jQuery.documentSize также обрабатывает размеры окна.
Это необходимо, потому что
$( window ).height()глючит в iOS, до такой степени, что бесполезен$( window ).width()а также$( window ).height()ненадежны на мобильных устройствах, потому что они не справляются с эффектами мобильного масштабирования.
jQuery.documentSize обеспечивает $.windowWidth() а также $.windowHeight(), которые решают эти вопросы. Для получения дополнительной информации, пожалуйста, ознакомьтесь с документацией.
Я написал небольшой букмарклет javascript, который можно использовать для отображения размера. Вы можете легко добавить его в свой браузер, и всякий раз, когда вы щелкаете по нему, вы увидите размер в правом углу окна вашего браузера.
Здесь вы найдете информацию о том, как использовать букмарклет https://en.wikipedia.org/wiki/Bookmarklet
Bookmarklet
javascript:(function(){!function(){var i,n,e;return n=function(){var n,e,t;return t="background-color:azure; padding:1rem; position:fixed; right: 0; z-index:9999; font-size: 1.2rem;",n=i('<div style="'+t+'"></div>'),e=function(){return'<p style="margin:0;">width: '+i(window).width()+" height: "+i(window).height()+"</p>"},n.html(e()),i("body").prepend(n),i(window).resize(function(){n.html(e())})},(i=window.jQuery)?(i=window.jQuery,n()):(e=document.createElement("script"),e.src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js",e.onload=n,document.body.appendChild(e))}()}).call(this);
Оригинальный код
Оригинальный код в кофе:
(->
addWindowSize = ()->
style = 'background-color:azure; padding:1rem; position:fixed; right: 0; z-index:9999; font-size: 1.2rem;'
$windowSize = $('<div style="' + style + '"></div>')
getWindowSize = ->
'<p style="margin:0;">width: ' + $(window).width() + ' height: ' + $(window).height() + '</p>'
$windowSize.html getWindowSize()
$('body').prepend $windowSize
$(window).resize ->
$windowSize.html getWindowSize()
return
if !($ = window.jQuery)
# typeof jQuery=='undefined' works too
script = document.createElement('script')
script.src = 'http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'
script.onload = addWindowSize
document.body.appendChild script
else
$ = window.jQuery
addWindowSize()
)()
В основном, код предшествует небольшому div, который обновляется при изменении размера вашего окна.
В некоторых случаях, связанных с адаптивным макетом $(document).height() может вернуть неправильные данные, которые отображают только высоту порта просмотра. Например, когда у некоторого div#wrapper есть height:100%, этот #wrapper может быть растянут на некоторый блок внутри него. Но его высота все равно будет как высота окна просмотра. В такой ситуации вы можете использовать
$('#wrapper').get(0).scrollHeight
Это представляет фактический размер обертки.
Вы должны использоватьчтобы получить РЕАЛЬНЫЕ пропорции.
(Заголовок для внимания.)
Вы не можете получить правильную ширину и/или высоту экрана, используя ТОЛЬКО
Получить правильные пропорции экрана можно следующим образом (попробуйте использовать масштабирование в браузере):
Я разработал библиотеку для того, чтобы знать реальный размер области просмотра для настольных компьютеров и мобильных браузеров, потому что размеры области просмотра несовместимы между устройствами и не могут полагаться на все ответы этого поста (согласно всем исследованиям, которые я сделал по этому поводу): https://github.com/pyrsmk/W
Иногда вам нужно увидеть изменения ширины / высоты при изменении размера окна и внутреннего содержимого.
Для этого я написал небольшой скрипт, который добавляет окно журнала, которое динамически отслеживает все изменения размера и почти сразу же обновляет.
Он добавляет действительный HTML с фиксированной позицией и высоким z-индексом, но достаточно мал, так что вы можете:
- использовать его на реальном сайте
- используйте его для тестирования мобильных / адаптивных просмотров
Проверено на: Chrome 40, IE11, но вполне возможно работать и в других / старых браузерах...:)
function gebID(id){ return document.getElementById(id); }
function gebTN(tagName, parentEl){
if( typeof parentEl == "undefined" ) var parentEl = document;
return parentEl.getElementsByTagName(tagName);
}
function setStyleToTags(parentEl, tagName, styleString){
var tags = gebTN(tagName, parentEl);
for( var i = 0; i<tags.length; i++ ) tags[i].setAttribute('style', styleString);
}
function testSizes(){
gebID( 'screen.Width' ).innerHTML = screen.width;
gebID( 'screen.Height' ).innerHTML = screen.height;
gebID( 'window.Width' ).innerHTML = window.innerWidth;
gebID( 'window.Height' ).innerHTML = window.innerHeight;
gebID( 'documentElement.Width' ).innerHTML = document.documentElement.clientWidth;
gebID( 'documentElement.Height' ).innerHTML = document.documentElement.clientHeight;
gebID( 'body.Width' ).innerHTML = gebTN("body")[0].clientWidth;
gebID( 'body.Height' ).innerHTML = gebTN("body")[0].clientHeight;
}
var table = document.createElement('table');
table.innerHTML =
"<tr><th>SOURCE</th><th>WIDTH</th><th>x</th><th>HEIGHT</th></tr>"
+"<tr><td>screen</td><td id='screen.Width' /><td>x</td><td id='screen.Height' /></tr>"
+"<tr><td>window</td><td id='window.Width' /><td>x</td><td id='window.Height' /></tr>"
+"<tr><td>document<br>.documentElement</td><td id='documentElement.Width' /><td>x</td><td id='documentElement.Height' /></tr>"
+"<tr><td>document.body</td><td id='body.Width' /><td>x</td><td id='body.Height' /></tr>"
;
gebTN("body")[0].appendChild( table );
table.setAttribute(
'style',
"border: 2px solid black !important; position: fixed !important;"
+"left: 50% !important; top: 0px !important; padding:10px !important;"
+"width: 150px !important; font-size:18px; !important"
+"white-space: pre !important; font-family: monospace !important;"
+"z-index: 9999 !important;background: white !important;"
);
setStyleToTags(table, "td", "color: black !important; border: none !important; padding: 5px !important; text-align:center !important;");
setStyleToTags(table, "th", "color: black !important; border: none !important; padding: 5px !important; text-align:center !important;");
table.style.setProperty( 'margin-left', '-'+( table.clientWidth / 2 )+'px' );
setInterval( testSizes, 200 );
РЕДАКТИРОВАТЬ: Теперь стили применяются только к элементу таблицы регистратора - не ко всем таблицам - также это решение без jQuery:)
Вы можете использовать объект Screen, чтобы получить это.
Ниже приведен пример того, что он будет возвращать:
Screen {
availWidth: 1920,
availHeight: 1040,
width: 1920,
height: 1080,
colorDepth: 24,
pixelDepth: 24,
top: 414,
left: 1920,
availTop: 414,
availLeft: 1920
}
Чтобы получить ваш screenWidth переменная, просто используйте screen.widthто же самое с screenHeight, вы бы просто использовать screen.height,
Чтобы получить ширину и высоту окна, было бы screen.availWidth или же screen.availHeight соответственно.
Для pageX а также pageY переменные, используйте window.screenX or Y, Обратите внимание, что это с ОЧЕНЬ ЛЕВОГО / ТОП ВАШЕГО ЛЕВОГО / ТОП-ЭСТ ЭКРАНА. Так что, если у вас есть два экрана по ширине 1920 тогда окно 500px слева от правого экрана будет иметь значение X 2420 (1920+500). screen.width/heightОднако, отобразите ТЕКУЩИЙ экран шириной или высотой.
Чтобы получить ширину и высоту вашей страницы, используйте jQuery's $(window).height() или же $(window).width(),
Снова используя jQuery, используйте $("html").offset().top а также $("html").offset().left для тебя pageX а также pageY ценности.
// Here is the java script code
//To get the width/height of a window's content area
window.innerWidth
window.innerHeight
// To get The width/height of the browser window
window.outerWidth
window.outerHeight
вот мое решение!
// innerWidth
const screen_viewport_inner = () => {
let w = window,
i = `inner`;
if (!(`innerWidth` in window)) {
i = `client`;
w = document.documentElement || document.body;
}
return {
width: w[`${i}Width`],
height: w[`${i}Height`]
}
};
// outerWidth
const screen_viewport_outer = () => {
let w = window,
o = `outer`;
if (!(`outerWidth` in window)) {
o = `client`;
w = document.documentElement || document.body;
}
return {
width: w[`${o}Width`],
height: w[`${o}Height`]
}
};
// style
const console_color = `
color: rgba(0,255,0,0.7);
font-size: 1.5rem;
border: 1px solid red;
`;
// testing
const test = () => {
let i_obj = screen_viewport_inner();
console.log(`%c screen_viewport_inner = \n`, console_color, JSON.stringify(i_obj, null, 4));
let o_obj = screen_viewport_outer();
console.log(`%c screen_viewport_outer = \n`, console_color, JSON.stringify(o_obj, null, 4));
};
// IIFE
(() => {
test();
})();Вот как мне удалось получить ширину экрана в React JS Project:
Если ширина равна 1680, вернуть 570 иначе вернуть 200
var screenWidth = window.screen.availWidth;
<Label style={{ width: screenWidth == "1680" ? 570 : 200, color: "transparent" }}>a </Label>
Теперь мы можем безопасно использовать один нативный api окна javascript во всех браузерах, без контекста окна.
Синтаксис довольно понятен!
n = "<i>px</i><br>" /* separator */
dp = devicePixelRatio /* device zoom level */
body = (() => { document.body.innerHTML = /* ready! */
"Device zoom level: " + dp
+n+ "Screen width: " + screen.width
*dp+n+ "Screen height: "+ screen.height
*dp+n+ "Document frame height: " + innerHeight
*dp+n+ "Document frame width: " + innerWidth *dp+n+ "Parent document height: "+ outerHeight *dp+n+ "Parent document width: "+ outerWidth *dp+n+ "Window available height: "+ screen.availHeight *dp+n+ "Window available width: "+ screen.availWidth *dp+n+ "Document frame max scrollable X: "+ scrollMaxX *dp+n+ "Document frame max scrollable Y: "+ scrollMaxY
*dp+n+ "Distance from left screen to window: "+ screenX
*dp+n+ "Distance from top screen to window: "+ screenY
*dp+n
})()Чтобы получить точные результаты во всех браузерах и устройствах, результаты должны быть умножены на devicePixelRatio.
Свойство Window devicePixelRatio возвращает отношение разрешения в физических пикселях к разрешению в пикселях CSS для текущего устройства отображения. Это значение также можно интерпретировать как отношение размеров пикселей: размер одного CSS-пикселя к размеру одного физического пикселя. Проще говоря, это говорит браузеру, сколько фактических пикселей экрана следует использовать для рисования одного пикселя CSS.
Это полезно при работе с разницей между рендерингом на стандартном дисплее и дисплеем HiDPI или Retina, который использует больше пикселей экрана для рисования одних и тех же объектов, что приводит к более четкому изображению.
Нет способа получить уведомление при изменении этого значения (что может случиться, например, если пользователь перетаскивает окно на дисплей с другой плотностью пикселей). Поскольку нет обратных вызовов или событий, доступных для обнаружения изменений плотности пикселей, единственный способ сделать это - периодически проверять значение devicePixelRatio, чтобы увидеть, изменилось ли оно. Просто не делайте это слишком часто, иначе вы окажете влияние на производительность.
https://developer.mozilla.org/en-US/docs/Web/API/Window/devicePixelRatio
Вот мое решение. Сначала идет некоторый служебный объект для работы с cookie
/* Simple getter and setter for cookies */
(function(global){
function setCookie(cname, cvalue, exdays) {
exdays = typeof exdays === 'undefined' && 365;
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return undefined;
}
global.Cookie = {
get: getCookie,
set: setCookie
};
})(window);
Тогда вы можете сделать что-то вроде..
/*
Detect screen width and height and save it to a cookie.
We are later using it to resize the images accordingly.
*/
if(
!Cookie.get('screen_width') ||
!Cookie.get('screen_height') ||
Cookie.get('screen_width') != screen.width ||
Cookie.get('screen_height') != screen.height
){
Cookie.set('screen_width', screen.width);
Cookie.set('screen_height', screen.height);
location.reload();
}
Таким образом, вы можете использовать серверный язык для чтения файлов cookie и получения точного размера изображения на экране пользователя.