Как правильно установить тип потока для реагирования native@0.46+?
Я погуглил много сайтов, но не смог найти учебник, который действительно работает для типа реакции-нативный + поток.
Там были инструкции по установке потока из документа response-native@0.22, но они были добавлены в response-native@0.46.
Но он снова появляется в разделе "Выполнение тестов и содействие", который я тестировал для запуска npm run flow но не работает и опять не сказано, как заставить это работать. Это, возможно, недостающая часть в реактивной документации.
То, что мне нужно, это правильно запустить поток с реагировать родной. Автоматическая проверка потока каждый раз, когда я перезагружаю страницу ⌘R будет лучшим
3 ответа
Я только что закончил покрывать половину нашего проекта потоком, и мы используем RN 0.44.0.
Самое сложное: хотите ли вы знать ошибки внутри node_modules, кто-то говорит, что эти ошибки полезны.
В любом случае, я отключаю ошибку в node_modules, и вот мой.flowconfig:
[ignore]
<PROJECT_ROOT>/node_modules/.*
<PROJECT_ROOT>/flowLibs.js
.....
[include]
[libs]
./flowLibs.js
.....
[lints]
[options]
Вы должны установить поток первым, если вы не настроили правильно,
npm install --save-dev flow-bin
а также запустите это в своем проекте root после установки:
npm run flow init
Если npm run flow init не работает, просто добавь "flow": "flow" в скриптах npm.
После инициализации поставить мой .flowconfig в вашем проекте .flowconfig файл.
Затем создайте файл JS flowLibs.js и если npm run flow check вызвать любую ошибку, как Module_Name. Required module not found
Запишите код в flowLibs.js:
declare module 'Module_Name' { declare var exports: any; };
После этого вы должны быть готовы пойти с вашим проектом сейчас.
Кстати, не забудьте добавить //@flow в верхней части файла, который вы хотите проверить тип.
Я обнаружил, что flowtype встроен с response-native@0.46+.
Для реактивного документа, я думаю, они должны, по крайней мере, сказать, что flowtype уже встроен. А для остального документа ex: Testing Your Changes @ flow, он не будет работать без flow-bin, они должны упомянуть это тоже.
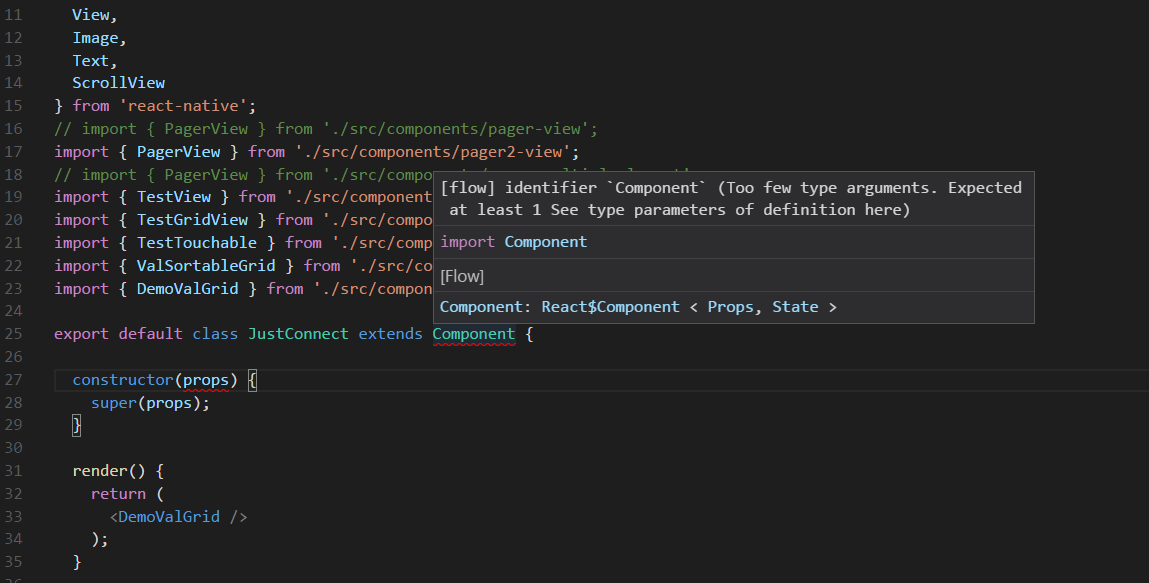
Чтобы лучше использовать flowtype, я использую его с кодом Visual Studio.
шаги:
- устанавливать
flow-binглобальноnpm i flow-bin -g, Убедитесь, что ваш терминал реагирует на командыflow, - Установите расширение потока vscode.
- Установите настройку рабочей области vscode с помощью
"javascript.validate.enable": false, чтобы отключить проверку JavaScript по умолчанию, чтобы можно было проверить поток. Чтобы получить доступ к настройке vscode,ALT+F,P,Sдля окон,⌘+,для Mac.
тогда у вас установлен тип потока с визуальным результатом при каждом нажатии клавиши:
Попробуй это:
Добавление потока в React Native
https://medium.com/react-native-training/getting-started-with-react-native-and-flow-d40f55746809
Надеюсь это поможет!