Реакция даты и времени Css не работает
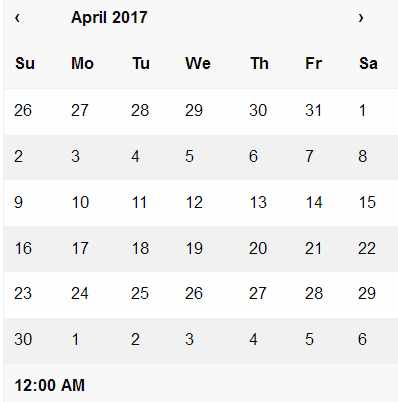
Я использую Pact-DateTime Picker. css-сборщик реагировать на дату и время не работает. Кто-нибудь может сказать мне, почему он выглядит. Похоже на это. 
и во-вторых, эта следующая функция работает, но CSS работает.
var yesterday = Datetime.moment().subtract( 1, 'day' );
var valid = function( current ){
return current.isAfter( yesterday );
};
2 ответа
Решение
Iggy добавьте следующий код в ваш файл webpack.config. 'Скрипт-загрузчик! реагировать-DateTime/ расстояние / реагировать-datetime.min.js',
entry: [
'script-loader!jquery/dist/jquery.min.js',
'script-loader!foundation-sites/dist/foundation.min.js',
'script-loader!react-datetime/dist/react-datetime.min.js',//add this line in your webpack.config file
'./app/app.jsx'],
externals:{
jquery:'jQuery'
},
Вам необходимо загрузить CSS-файл, включенный в средство выбора response-dateTime. В документации есть небольшая заметка об этом, но ее легко пропустить.
Вам нужно включить этот файл CSS в какой-то момент. Это может быть скопировано в основной файл CSS или импортировано в компонент, в котором вы используете средство выбора даты реакции.
import "path/to/node_modules/react-datetime/css/react-datetime.css";