Как отобразить ежемесячный отчет о посещаемости в Angular 6
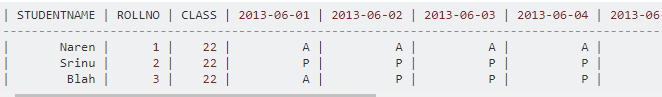
Я хочу отображать ежемесячную дату посещаемости в угловых 6, что-то вроде этого:

Как отображать посещаемость сотрудников по дате.
Файлы Participance.ts и Participance.html приведены ниже.
Attendance.ts
export class AttendanceSheetComponent implements OnInit {
attendances: Attendance[];
dates: string[];
constructor(
private attendanceservice: AttendanceService,
private spinner: NgxSpinnerService
) {
this.getAttendance();
}
getAttendance() {
this.attendanceservice.get().subscribe(
(res: Attendance[]) => {
this.attendances = res;
this.getDates(res);
this.spinner.hide();
},
);
}
getDates(data) {
this.dates = data.map(item => item.date)
.filter((value, index, self) => self.indexOf(value) === index)
}
}
Attendance.html
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th *ngFor="let dates of dates" class="verticalTableHeader">
<p>{{dates}}</p>
</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let attendance of attendances; let i = index">
<td>
{{ i + 1 }}
</td>
<td>
{{attendance.firstname}} {{attendance.lastname}}
</td>
<td>
{{attendance.title}}
</td>
<td>
{{attendance.attendance}}
</td>
</tr>
</tbody>
1 ответ
Используйте функцию в вашем ngFor и pas в значении даты, которое вы помещаете в верхнюю часть заголовка, это будет в основном возвращать посещаемость для даты, также вы должны сделать дату и посещаемость в виде вложенных циклов, т.е. для каждого значения даты вам нужны значения посещаемости.
.html
<tr *ngFor="let attendance of getAttendanceForDate('dates'); let i = index">
.ts
public getAttendanceForDate(date:any){
return this.attendance.filter(x => x.date === date);
}
для CSS часть вещей просто положить
<th *ngFor="let dates of dates"><span class="bar">|</span></th>
используйте пунктирную линию непосредственно перед <tbody> а потом опять поставить другой
<td><span class="bar">|</span></td>
в рамках цикла отображения посещаемости.