Избыточный маяк: расширенные действия электронной коммерции не запускаются
Я использую redux-beacon управлять Google Analytics улучшенными действиями электронной коммерции. Что я замечаю, так это то, что события просмотра страниц запускаются нормально, но расширенные действия электронной коммерции не отправляются. Как будто они хранятся в уровне данных, но не запускается ни один сетевой запрос. Я новичок в улучшенном отслеживании электронной торговли, так что, возможно, я что-то упустил?
Например, здесь у меня есть события, которые запускаются при просмотре продукта:
export const analyticsEcommerceProduct = trackEcommProduct((action) => {
const { product } = action;
return {
id: product.id,
name: product.title,
category: product.type
};
}, CLIENT_TAG);
export const analyticsEcommerceAction = trackEcommAction((action) => {
const { actionType, id, revenue } = action;
return {
actionName: actionType,
id,
revenue
};
}, CLIENT_TAG);
Которые добавлены в мой eventMap:
const eventsMap = {
CLIENT_ANALYTICS_PAGEVIEW: clientPageView,
CLIENT_ANALYTICS_ECOMM_PRODUCT: analyticsEcommerceProduct,
CLIENT_ANALYTICS_ECOMM_ACTION: analyticsEcommerceAction
};
const middleware = createMiddleware(eventsMap, GoogleAnalytics(), GoogleTagManager());
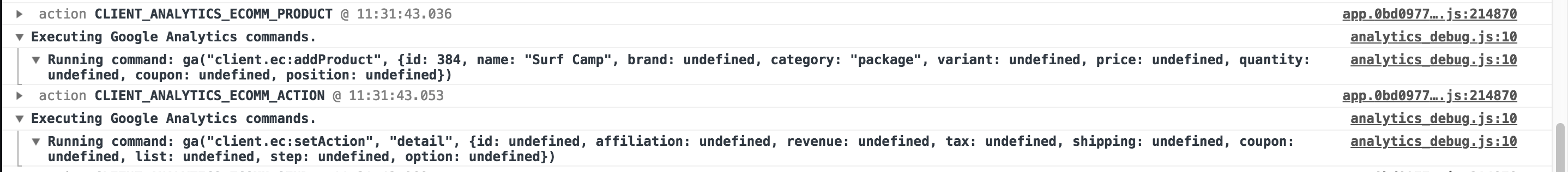
Теперь, когда я попадаю на страницу продукта analyticsEcommerceProduct а также analyticsEcommerceAction события запускаются, как и ожидалось, но сетевой запрос не отправлен для отправки этой информации:
Есть ли какое-то событие для "отправки" данных, которые мне нужно добавить?
1 ответ
Есть ли какое-то событие для "отправки" данных, которые мне нужно добавить?
Да, я верю в это. Изучив примеры, которые Google предоставляет здесь: https://developers.google.com/analytics/devguides/collection/analyticsjs/enhanced-ecommerce, похоже, что метаданные набора действий eCommerce будут отправлены вместе со следующим событием или Вид страницы. Каждый пример либо заканчивается ga('send', 'pageview'); или вызов события как:
ga('send', 'event', 'Checkout', 'Option', {
hitCallback: function() {
// Advance to next page.
}
});
Я бы попробовал перейти на новую страницу и проверить сделанный там звонок, чтобы узнать, содержит ли он нужные вам данные. Если это произойдет, я подумаю о том, как сделать это проще для пользователей маяка с избыточностью. По крайней мере, я думаю, что некоторые документы / советы в порядке. Как всегда, я открыт для предложений / PR.