Плавать влево и вправо
Эта проблема беспокоила меня в течение некоторого времени. Итак, я создал несколько визуальных описаний моей проблемы
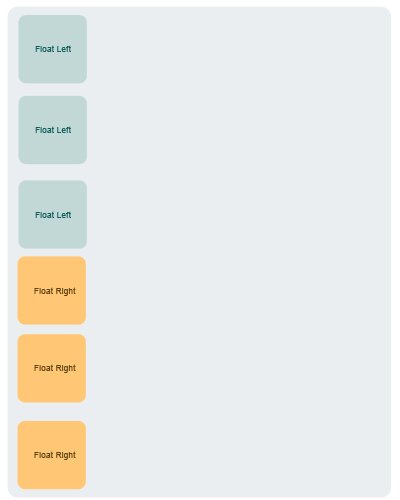
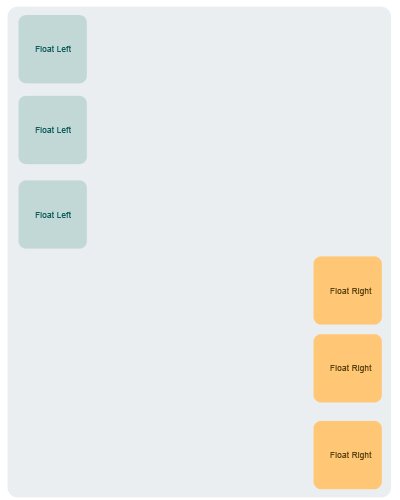
Во-первых, это моя HTML-структура. У меня есть 6 делений. Первые 3 числа с плавающей точкой слева и последние 3 числа с плавающей точкой справа. Последнее изображение показывает результат, который я хочу, но не могу получить. Может ли кто-нибудь помочь мне здесь
РЕДАКТИРОВАТЬ // Извините, вот мой HTML и CSS
<style>
.left { float:left; }
.right { float:right; }
</style>
<div id="container">
<div class="left"></div>
<div class="left"></div>
<div class="left"></div>
<div class="right"></div>
<div class="right"></div>
<div class="right"></div>
</div>
ПРИМЕЧАНИЕ: я не могу сделать выбор влево, вправо, влево, вправо, потому что я получаю свои данные из PHP через запрос к моей базе данных... первый запрос идет влево второй запрос идет вправо.... спасибо, куча
/РЕДАКТИРОВАТЬ

Мои плавания приводят к этому

Это то что я хочу

8 ответов
Вы можете использовать CSS3 column-count свойство для этого. Напишите так:
.parent{
-moz-column-count: 2;
-moz-column-gap: 50%;
-webkit-column-count: 2;
-webkit-column-gap: 50%;
column-count: 2;
column-gap: 50%;
}
.parent div{
width:50px;
height:50px;
margin:10px;
}
.left{
background:red;
}
.right{
background:green;
}
Проверьте это http://jsfiddle.net/UaFFP/6/
Плавайте один влево, один вправо и дайте сначала очистить: оба свойства
<div class="left clear"></div>
<div class="right"></div>
<div class="left clear"></div>
<div class="right"></div>
CSS
.left {float:left}
.right {float:right}
.clear {clear:both}
Добавьте первый левый div, затем первый правый div и после них добавьте <br style="clear:both"> и повторите процедуру.
Изменить: вот обновленный ответ:
<div style="border:1px solid blue;float:right;height:100px;width:100px;clear:right;"></div>
<div style="border:1px solid red;float:left;height:100px;width:100px;clear:left;"></div>
<div style="border:1px solid blue;float:right;height:100px;width:100px;clear:right;"></div>
<div style="border:1px solid red;float:left;height:100px;width:100px;clear:left;"></div>
<div style="border:1px solid blue;float:right;height:100px;width:100px;clear:right;"></div>
<div style="border:1px solid red;float:left;height:100px;width:100px;clear:left;"></div>
Предположим, у вас есть еще один div в середине. Затем используйте этот хронологический порядок:
<div class="left"></div>
<div class="right"></div>
<div class="content"></div>
Или, если вы этого не сделаете, просто добавьте еще один div, который обеспечивает стиль clear:both к этому.
<style type="text/css">
.parent {width:50px; border:1px solid red;}
.left {float:left; }
.right{float:right;}
.child{height:50px;width:50px;border:solid 1px green;margin:0 0 10px 0;}
</style>
<body>
<div class="left parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<div class="right parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
Имейте в виду, что было бы странно не иметь центральный DIV, если это так, попробуйте оставить родительские DIV слева, скажем, с шириной 20%, 60% и 20%.
column-count уже широко поддерживается - http://caniuse.com/ Так что, если старые браузеры не мешают, подумайте об их использовании.
Попробуй это:
.leftcolums {
float: left;
}
.rightcolums {
float: right;
}
.clear {
clear: both;
}<div class="leftcolums">
<div class="left">1</div>
<div class="left">2</div>
<div class="left">3</div>
</div>
<div class="rightcolums">
<div class="right">4</div>
<div class="right">5</div>
<div class="right">6</div>
</div>
<div class="clear">7</div>Использование селектора:nth-child и очистка после 2 делений:
div {
width: 50px;
height: 50px;
background-color: red;
float: left;
}
div:nth-child(2n) {
background-color: green;
float: right;
}
В противном случае используйте этот довольно хакерский метод, который не требует дополнительной разметки:
div {
width: 50px;
height: 50px;
background-color: red;
float: left;
}
div:nth-child(n) {
clear: both;
}
div:nth-child(2n) {
background-color: green;
float: right;
margin-top: -50px; //match this to the div height
}