Добавление ограничения в представление заголовка UITableVIew
Так что я новичок в ограничениях.
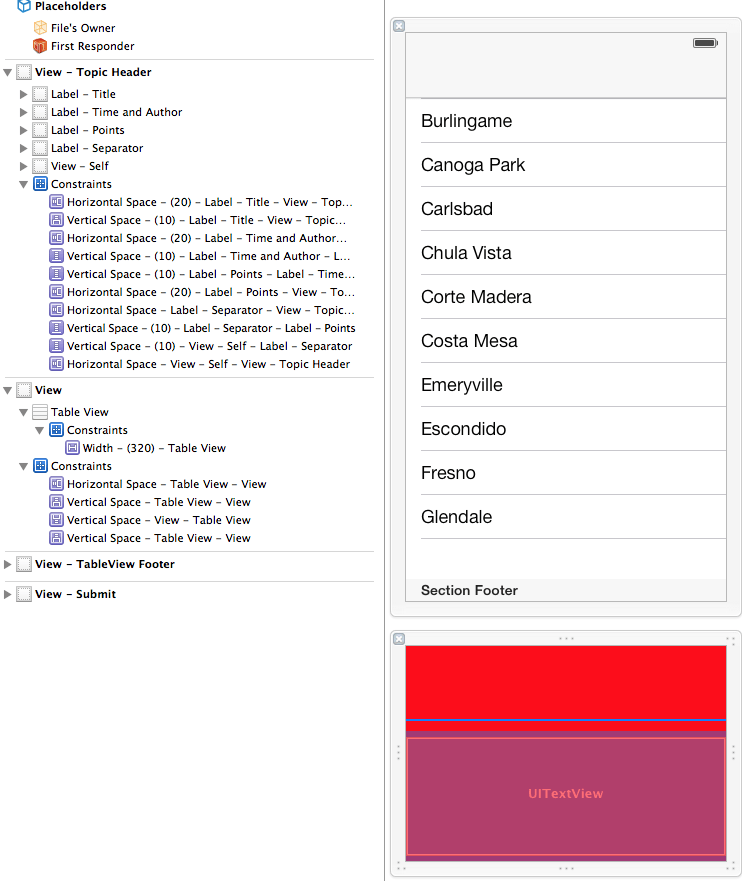
У меня есть файл пера, который содержит несколько видов в качестве братьев и сестер. Представление ViewController содержит tableView, и у меня есть еще одно представление, которое будет добавлено в tableHeaderView (назовем его self.tableHeaderView).
Проблема, с которой я сталкиваюсь, заключается в том, что я хочу изменить размер self.tableHeaderView на основе определенных условий. Я добавил ограничения ко всем своим элементам пользовательского интерфейса и по какой-то причине не могу добавить ограничение по высоте в self.tableHeaderView через кончик.
Я попытался изменить рамку self.tableHeaderView программным способом, но это не имеет никакого эффекта, когда я запускаю код в симуляторе, что имеет смысл, потому что если я использую Auto-layout, он должен игнорировать изменения кадра.
Я попытался добавить ограничение по высоте программно, но он вылетает.
Это кусок кода, я должен добавить ограничение по высоте.
[self.tableHeaderView addConstraint:[NSLayoutConstraint constraintWithItem:self.tableHeaderView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0f constant:107.0f]];
Исключение, которое я получил: *** Ошибка подтверждения в - [UITableView layoutSublayersOfLayer:], /SourceCache/UIKit_Sim/UIKit-2903.2/UIView.m:8536
* Завершение работы приложения из-за необработанного исключения "NSInternalInconsistencyException", причина: "Автоматическое расположение все еще требуется после выполнения -layoutSubviews. Реализация -layoutSubviews в UITableView должна вызывать super.'*
В худшем случае я добавлю еще одно представление со вторым уровнем высоты и дублирую элементы пользовательского интерфейса, но я хочу этого избежать.

Редактировать 1: я получаю это исключение, когда у меня есть self.topicHeaderView.translatesAutoresizingMaskIntoConstraints = NO;
Если у меня нет этого, я получаю это
Невозможно одновременно удовлетворить ограничения. Вероятно, по крайней мере одно из ограничений в следующем списке - это то, что вам не нужно. Попробуйте это: (1) посмотреть на каждое ограничение и попытаться выяснить, чего вы не ожидаете; (2) найдите код, который добавил нежелательное ограничение или ограничения, и исправьте его. (Примечание. Если вы видите не понятные NSAutoresizingMaskLayoutConstraints, обратитесь к документации по свойству UIView translatesAutoresizingMaskIntoConstraints) ( "", "")
Попытка восстановить, нарушив ограничение
Сломайте objc_exception_throw, чтобы поймать это в отладчике. Методы в категории UIConstraintBasedLayoutDebugging в UIView, перечисленные в, также могут быть полезны.
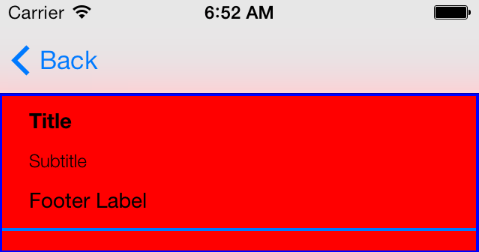
Редактировать: 2 На 4"экране это выглядит нормально (красный фон покрывает весь tableHeaderView, как я и ожидал) 
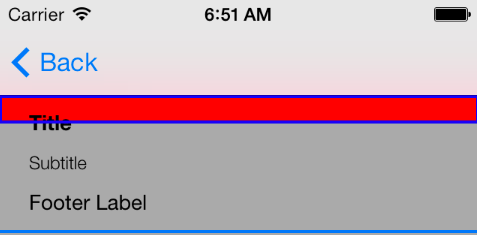
На 3,5-дюймовом экране красный фон (который применяется к перу, расширяется до определенной высоты, даже если я установил высоту 117,0f. Элементы пользовательского интерфейса, которые находятся внутри tableHeaderView, отображаются правильно)

Синяя линия внизу - это разделительная линия, а синяя рамка - вокруг tableHeaderView.
2 ответа
Когда вы добавляете представление в качестве верхнего или нижнего колонтитула в табличное представление, вы не можете использовать ограничения для этого представления, но только внутри него. Также представление должно быть в верхней части иерархии (как у вас), если вы переместите его как подпредставление в другое представление, оно выдаст ту же ошибку.
Вы можете изменить высоту представления непосредственно в коде, установив тот же кадр с измененной высотой. Это работает нормально.
Также помните, что эти изменения не будут применены, пока вы не переназначите заголовок:
tableView.tableHeaderView.frame = ...;
tableView.tableHeaderView = tableView.tableHeaderView;
У меня была та же проблема, я не мог использовать ограничения для tableHeaderView.
Затем я создал другое подпредставление для создания ограничений.
// 1 - create a header view and a subHeaderView
UIView *headerView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, bounds.size.width, bounds.size.height - 64.f)];
headerView.backgroundColor = [UIColor blackColor];
tableView.tableHeaderView = headerView;
UIView *subHeaderView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, bounds.size.width, bounds.size.height - 64.f)];
[headerView addSubview:subHeaderView];
// 2 - add constrainedView to subHeaderView (E.g.)
UIView *constrainedView = [UIView new];
[constrainedView setTranslatesAutoresizingMaskIntoConstraints:NO];
[subHeaderView addSubView:constrainedView];
// 3 - addConstraints of subviews into subHeaderView (E.g.)
[subHeaderView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[constrainedView]|" options:0 metrics:metrics views:views]];
[subHeaderView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|[constrainedView]|" options:0 metrics:metrics views:views]];
Это работает над моим проектом, iOS 7.0 / Xcode 5.0.2