Почему IE10 не отображает вложенные CSS3 3D преобразованные элементы?
Я немного растерялся, сейчас я тестирую IE10 (10.0.9200.16384), который поставляется вместе с Windows 8 Release Preview, и мне очень тяжело. Одна из вещей, которая меня беспокоит, это то, что IE, кажется, не обрабатывает вложенные 3D-трансформации некорректно. Пожалуйста, посмотрите эту скрипку:
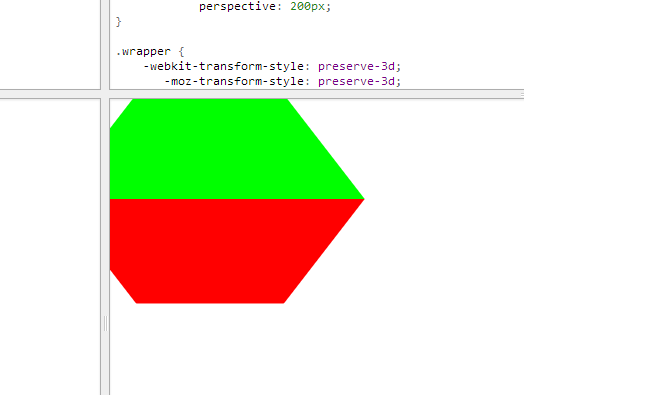
Есть два цветных элемента: красный и зеленый, повернутый и переведенный так, что он действует как верх кубоида, и сам этот кубоид также вращается и переводится (обратите внимание, что я не могу использовать transform-origin с rotate только потому, что в Webkit он был / был ошибочным... на всякий случай это может быть частью возможного исправления). Это должно выглядеть так:
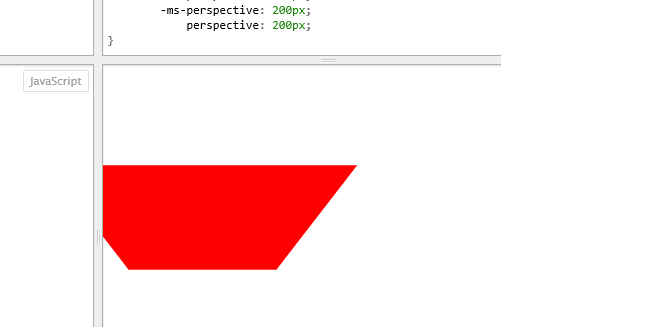
Он работает, как и ожидалось, с Chrome и Firefox, но в IE10 зеленый div отсутствует:
Кто-нибудь знает, если я что-то упустил, или это может быть ошибка?