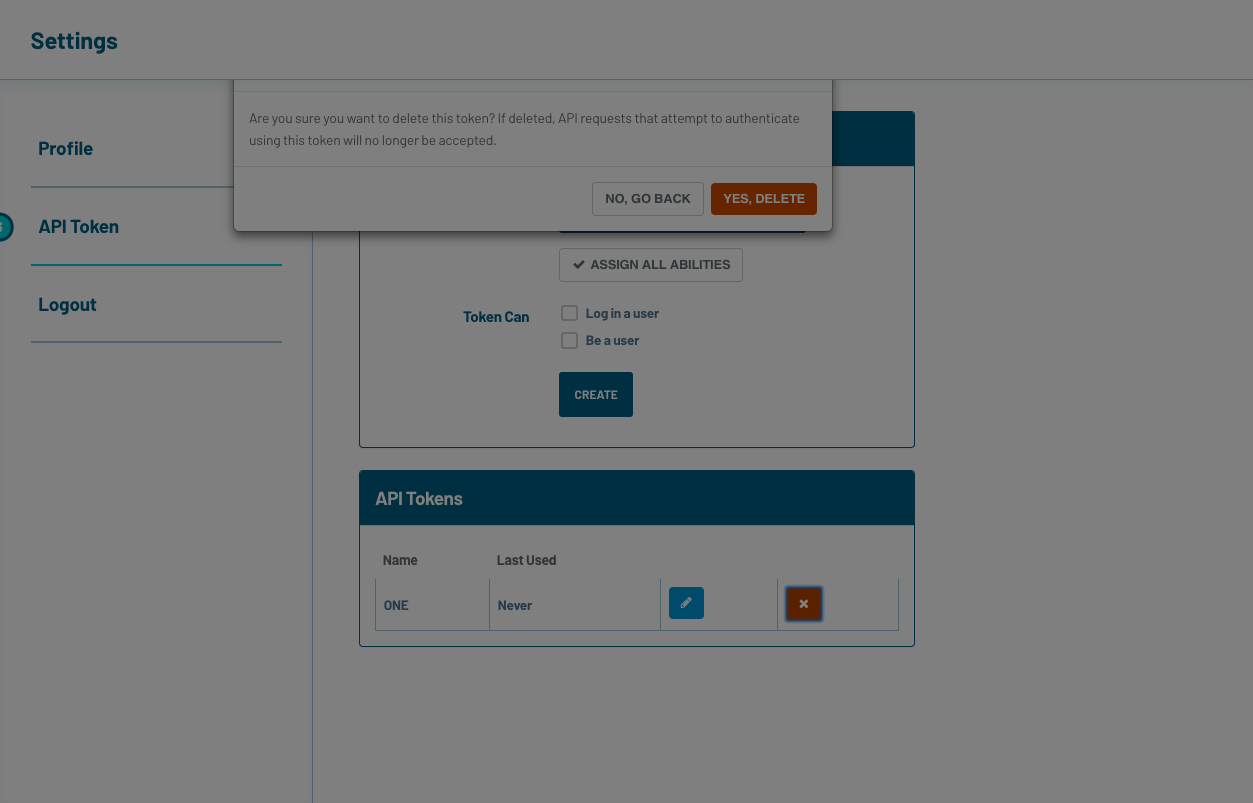
Модальный диалог, появляющийся позади модального фона
Я пытаюсь создать модальное диалоговое окно, которое открывается при нажатии кнопки. Однако, когда я делаю это, открывается модальное диалоговое окно с модальным фоном, и экран становится серым и не щелкающим. Это также приводит к тому, что диалог находится под заголовком сайта.
В настоящее время я использую Laravel Spark Framework, однако я считаю, что это должно быть универсальным для всех. Это мой HTML.
<spark-tokens :tokens="tokens" :available-abilities="availableAbilities" inline-template>
<div>
<div>
...
<button class="btn btn-danger-outline" @click="approveTokenDelete(token)">
<i class="fa fa-times"></i>
</button>
...
</div>
...
<!-- Delete Token Modal -->
<div class="modal fade" id="modal-delete-token" tabindex="-1" role="dialog">
<div class="modal-dialog" v-if="deletingToken">
<div class="modal-content">
...
</div>
</div>
</div>
</div>
</spark-tokens>
Это тот JS, который я использую, чтобы открыть модал.
module.exports = {
...
methods: {
...
/**
* Get user confirmation that the token should be deleted.
*/
approveTokenDelete(token) {
this.deletingToken = token;
$('#modal-delete-token').modal('show');
},
...
}
};
Я видел проблемы, подобные этой задаче, но ни одно из решений не помогло мне. Я попытался переместить div "modal fade" за пределы его охватывающего div (так прямо в отношении тега). Это привело к тому, что диалог вообще не отображался. Я попытался изменить z-индекс модального фона, однако я не могу найти правильный файл, чтобы изменить это. Есть ли другое решение этой проблемы? Будем весьма благодарны за любую помощь, которую вы можете оказать. Спасибо!