План в FireFox Quantum расширяется дочерними элементами
Я наткнулся на странное поведение в FireFox Quantum, где контур div выглядит расширяемым с помощью дочерних div с абсолютным позиционированием:
<div id="outer-div">
<div id="inner-div">
<div id="terrible-expander"></div>
hello outline
</div>
</div>
#outer-div {
background-color: gray;
}
#inner-div {
background-color: green;
box-sizing: border-box;
width: calc(100% - 20px);
position: relative;
outline: 2px solid red;
outline-offset: -2px;
vertical-align: baseline;
margin-left: 20px;
}
#terrible-expander {
height: 20px;
width: 3px;
background-color: blue;
position: absolute;
left: -20px;
}
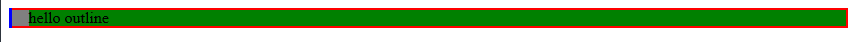
Этот пример выглядит как и ожидалось в Chrome:
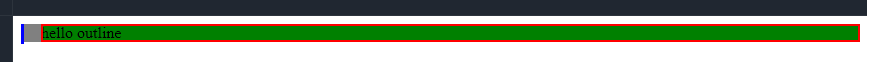
и перепутано (IMO) в Квантуме:
Вот скрипка
Мой вопрос
Есть ли способ, чтобы выровнять поведение FireFox Quantum с поведением Chrome в этом случае?
1 ответ
Решение
Мне удалось это исправить, поэтому оба браузера ведут себя одинаково, перемещая свойство position: relative; от #inner-div в #outer-div, Вот рабочая скрипка