Активация и деактивация ограничений без обновления рамки просмотра
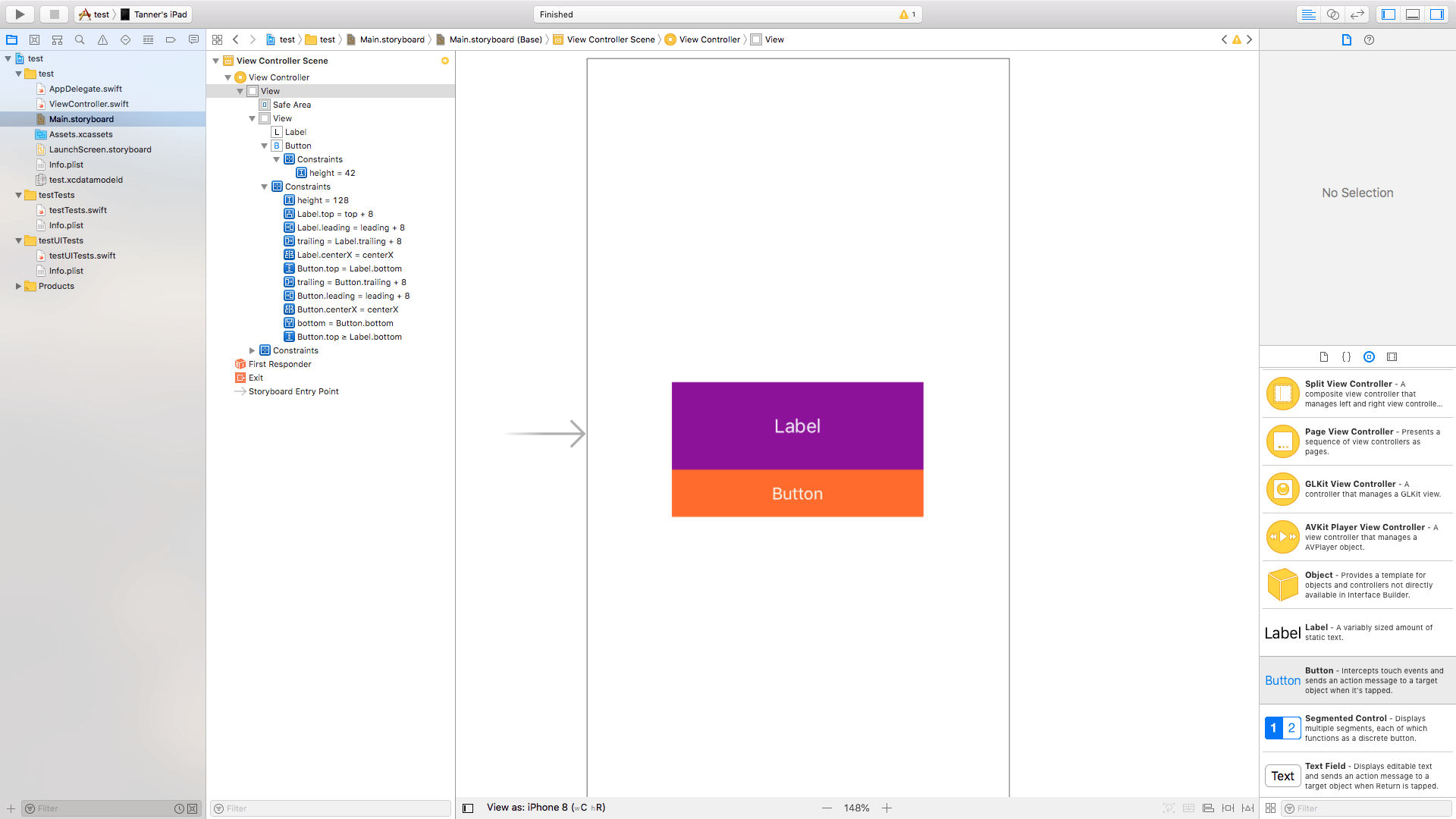
У меня есть подпредставление, которое содержит метку и кнопку, однако кнопка не всегда нужна. Если требуется кнопка, метка должна отображаться вверху, а кнопка внизу экрана. Если кнопка не нужна, метка должна отображаться в середине представления.
Для этого у меня есть три ограничения, которые я изменяю:
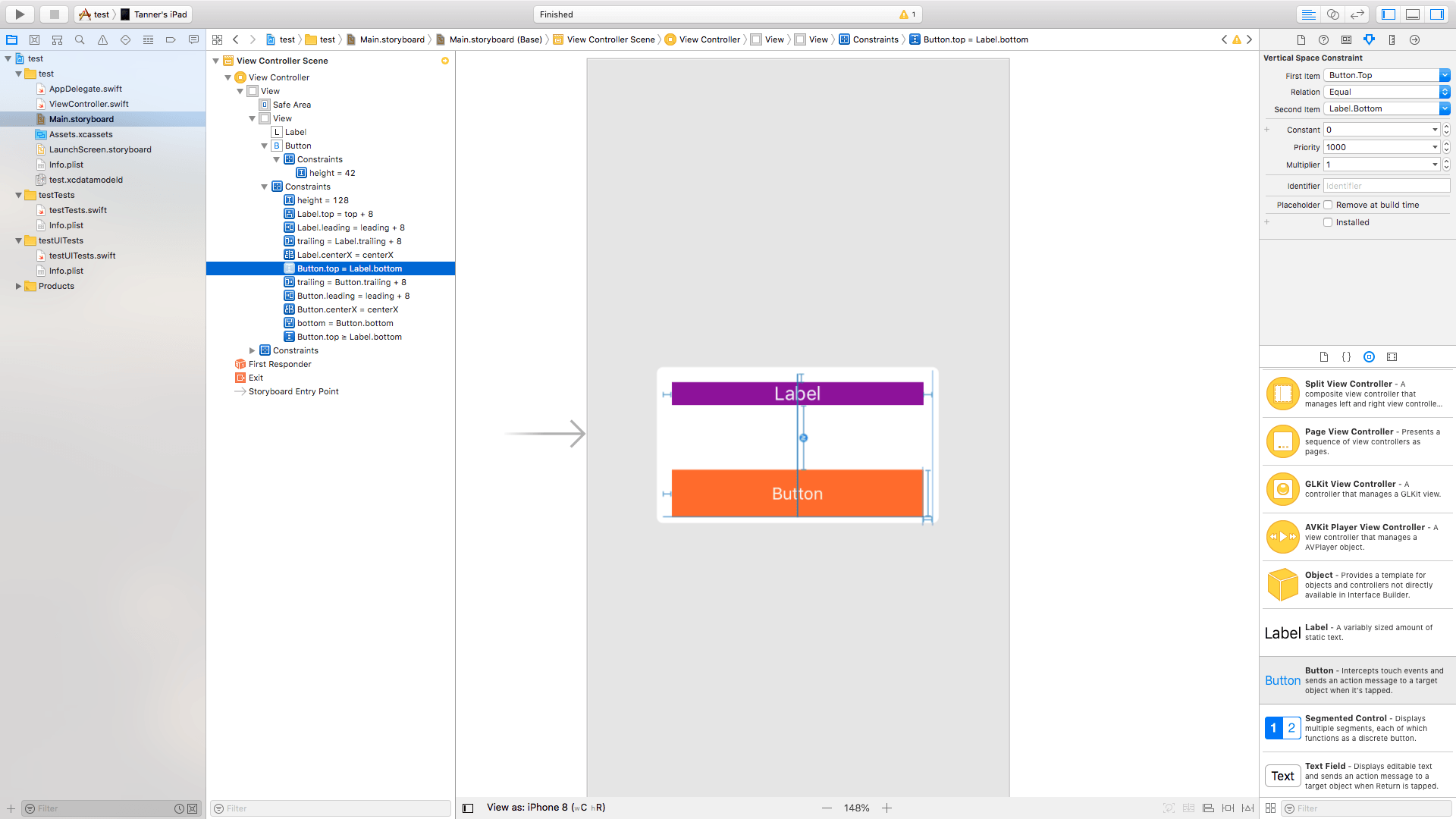
- Нижняя часть метки для верхней части кнопки равна 0. (Constraint1)
- Подпись к нижней части кнопки больше или равна 0 (Constraint3)
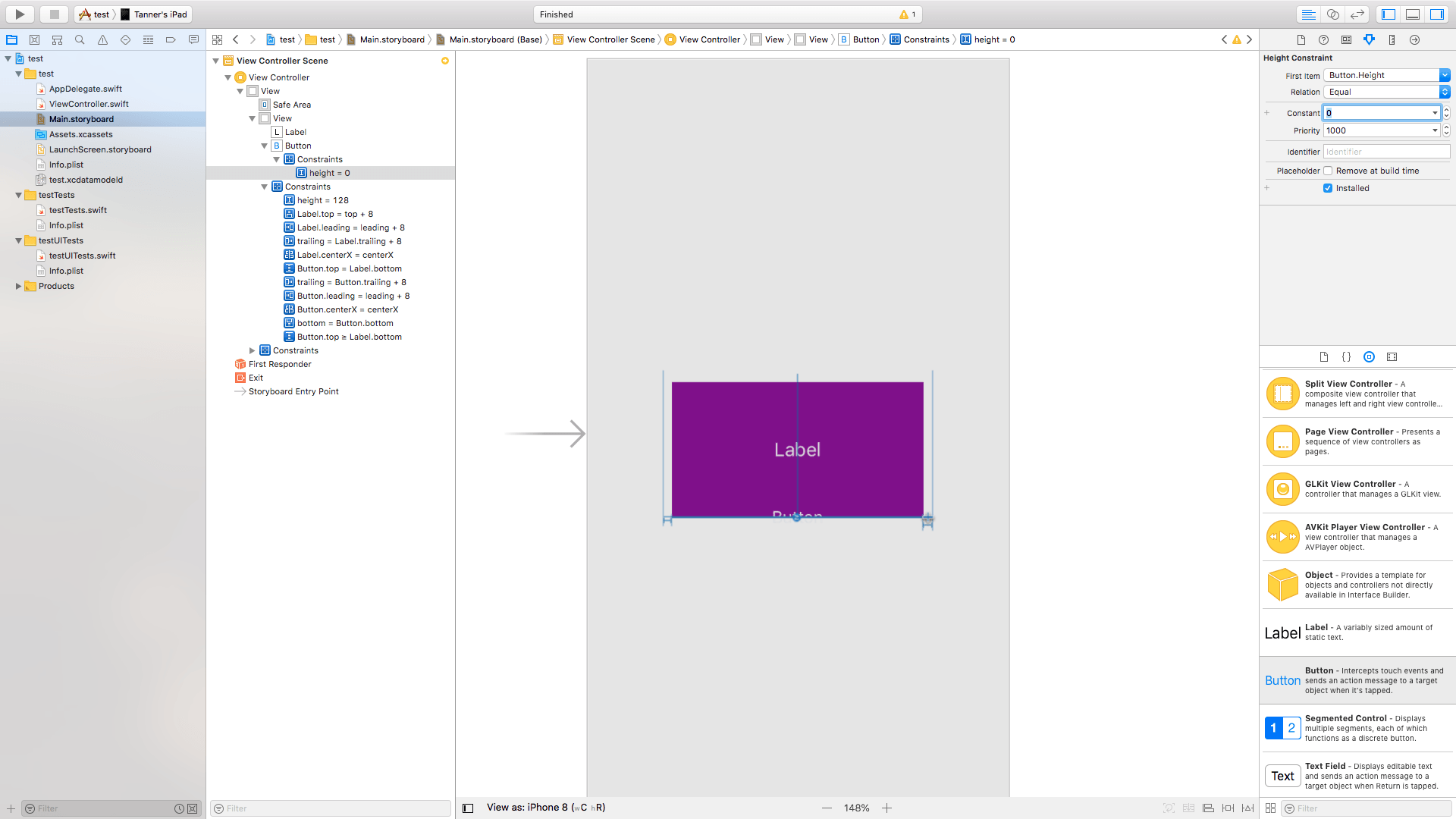
- Высота кнопки (Constraint3)
ПРИМЕЧАНИЕ. Метка имеет верхнее ограничение с представлением, установленным на 0, а кнопка имеет нижнее ограничение с представлением, установленным на 0. Они остаются неизменными.
ПРИМЕЧАНИЕ. Все ограничения установлены для установки, а высота кнопки составляет 42 во время сборки.
Если требуется кнопка, Constraint1 удаляется, а Constraint3 устанавливается на 42.
Если кнопка не нужна, Constraint1 устанавливается и Constraint3 устанавливается в 0.
Как вы можете видеть, это работает на раскадровке, как и ожидалось. Однако в коде поведение не отражается. Если кнопка нужна, я пытаюсь это:
constraint3.constant = 42
self.view.removeConstraint(constraint1)
self.view.updateConstraints
Но вместо ожидаемого результата я получаю результат, как будто ограничение никогда не снималось:
Я удаляю ограничение в раскадровке, и оно выглядит правильно, но когда я удаляю ограничение в коде, оно не... Что неправильно / отсутствует в моем коде, чтобы это работало должным образом?
1 ответ
Изменить это
self.view.removeConstraint(constraint1)
в
parentView.removeConstraint(constraint1)
self.view.layoutIfNeeded()
Это ограничение необходимо удалить из родительского представления как метки, так и кнопки, которая содержит это ограничение