Android RelativeLayout align_below не применяется при выравнивании в TextView?
Я нахожу проблемы с сохранением элементов в RelativeLayout в правильном порядке.
Я пытаюсь добиться следующего размещения элементов:
Date
<DatePicker>
Value <EditText>
Description <EditText>
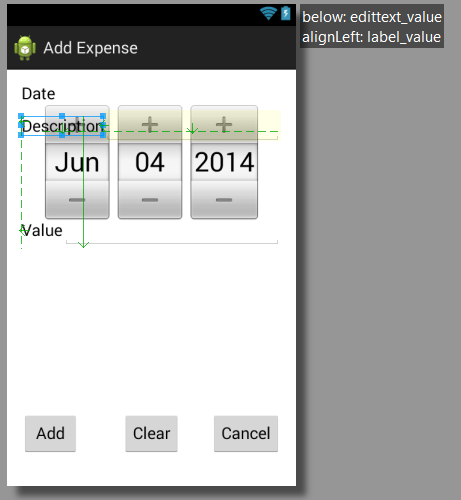
Смотрите скриншот ниже, чтобы лучше понять, как это выглядит:

Проблема в том, что Description этикетка (TextView с идентификатором label_description) и связанные EditText элемент шоу на вершине DatePickerкогда оно android:layout_below="@id/edittext_value",
Меняя это на android:layout_below="@id/label_value" (выровняйте под текстовой меткой вместо EditText элемент), кажется, работает, но я все еще хотел бы понять, что здесь происходит.
То же самое происходит в редакторе Eclipse и в запущенном приложении.
Есть идеи, что здесь не так?
XML ниже.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/add_expense"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<!-- Date: field -->
<TextView
android:id="@+id/label_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/label_field_date"
android:textAppearance="?android:attr/textAppearanceMedium" />
<DatePicker
android:id="@+id/datepicker_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/label_date"
android:layout_centerHorizontal="true"
android:calendarViewShown="false" />
<!-- Value: field -->
<TextView
android:id="@+id/label_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/label_date"
android:layout_below="@id/datepicker_date"
android:text="@string/label_field_value"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/edittext_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignBaseline="@id/label_value"
android:layout_toRightOf="@id/label_value"
android:inputType="numberSigned"/>
<!-- Description: field -->
<TextView
android:id="@+id/label_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/label_value"
android:layout_below="@id/edittext_value"
android:text="@string/label_field_description"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/edittext_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignBaseline="@id/label_description"
android:layout_toRightOf="@id/label_description"
android:inputType="textAutoComplete"/>
<!-- buttons -->
<Button
android:id="@+id/button_OK"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="18dp"
android:text="@string/label_button_addexpense_OK" />
<Button
android:id="@+id/button_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/button_OK"
android:layout_centerHorizontal="true"
android:text="@string/label_button_addexpense_clear" />
<Button
android:id="@+id/button_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/button_OK"
android:layout_alignParentRight="true"
android:text="@string/label_button_addexpense_cancel" />
</RelativeLayout>
5 ответов
Внутри относительного макета используйте линейный макет и разделите страницу на разные части с помощью android:layout_weight=" ". установить ориентацию в обязательном порядке. Если не работает, дайте мне знать, я дам другое решение.
Использовать этот
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/add_expense"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<!-- Date: field -->
<TextView
android:id="@+id/label_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Date"
android:textAppearance="?android:attr/textAppearanceMedium" />
<DatePicker
android:id="@+id/datepicker_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/label_date"
android:layout_centerHorizontal="true"
android:calendarViewShown="false" />
<!-- Value: field -->
<TextView
android:id="@+id/label_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/datepicker_date"
android:text="Value"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/edittext_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/label_value"
android:layout_below="@+id/datepicker_date"
android:layout_toRightOf="@id/label_value"
android:inputType="numberSigned" />
<!-- Description: field -->
<TextView
android:id="@+id/label_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/label_value"
android:text="description"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/edittext_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/label_description"
android:layout_below="@+id/label_value"
android:layout_toRightOf="@+id/label_description"
android:inputType="textAutoComplete" />
<!-- buttons -->
<Button
android:id="@+id/button_OK"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="18dp"
android:text="Ok" />
<Button
android:id="@+id/button_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button_OK"
android:layout_centerHorizontal="true"
android:text="Clear" />
<Button
android:id="@+id/button_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button_OK"
android:layout_alignParentRight="true"
android:text="Cancel" />
</RelativeLayout>
Попробуй это.
<?xml version="1.0" encoding="utf-8"?>
<!-- Date: field -->
<TextView
android:id="@+id/label_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="Date"
android:textAppearance="?android:attr/textAppearanceMedium" />
<DatePicker
android:id="@+id/datepicker_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/label_date"
android:layout_centerHorizontal="true"
android:calendarViewShown="false" />
<!-- Value: field -->
<TextView
android:id="@+id/label_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/datepicker_date"
android:layout_marginTop="5dip"
android:text="Value"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/edittext_value"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/label_value"
android:layout_marginTop="5dip"
android:layout_toRightOf="@+id/label_value"
android:inputType="numberSigned" />
<!-- Description: field -->
<TextView
android:id="@+id/label_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/label_value"
android:layout_marginTop="5dip"
android:text="Description"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/edittext_description"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/label_description"
android:layout_marginTop="5dip"
android:layout_toRightOf="@+id/label_description"
android:inputType="textAutoComplete" />
<!-- buttons -->
<Button
android:id="@+id/button_OK"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="18dp"
android:text="OK" />
<Button
android:id="@+id/button_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button_OK"
android:layout_centerHorizontal="true"
android:text="ADD" />
<Button
android:id="@+id/button_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button_OK"
android:layout_alignParentRight="true"
android:text="Cancel" />
Попробуйте использовать @+id/ вместо @id/, потому что иногда это
В TextView с идентификатором label_description менять
android:layout_below="@id/edittext_value"
в
android:layout_below="@id/label_value"