Как напечатать UIImage с масштабированием на странице для UIPrintInfo в Swift 3?
У меня есть UIView с подвидом, как показано ниже изображение.
Здесь я должен распечатать или поделиться отмеченным - посмотреть.
Для общего доступа я конвертирую отмеченный UIView в PDF и делюсь им по электронной почте. Это работает отлично, что ожидал мой клиент.
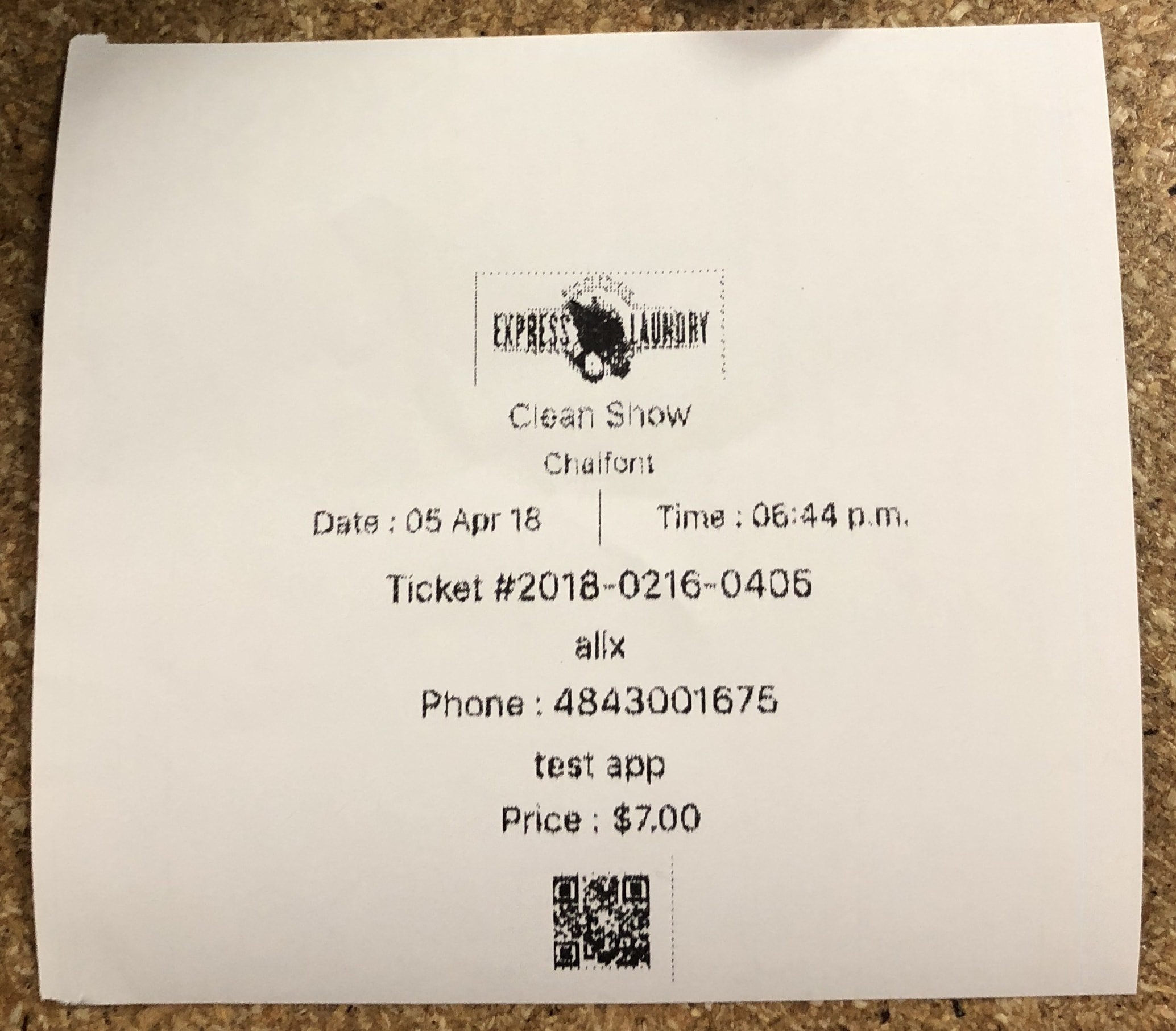
Для печати я конвертирую отмеченный UIView в UIImage и распечатываю его. Это также работает, но я должен распечатать этот преобразованный UIImage с масштабированием на странице. Но чек для печати слишком мал, как показано ниже (принтер Epson TM-T88V).
Мой код для преобразования UIView в UIImage:
extension UIView {
func toImage() -> UIImage {
UIGraphicsBeginImageContextWithOptions(bounds.size, false, UIScreen.main.scale)
drawHierarchy(in: self.bounds, afterScreenUpdates: false)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image!
}
}
Мой код для печати изображения:
@IBAction func act_PrintBtnPressed(_ sender: UIButton) {
m_PrintView.frame.size.height = view.frame.size.height
let printInfo = UIPrintInfo(dictionary:nil)
printInfo.outputType = UIPrintInfoOutputType.photo
printInfo.jobName = "PrintingReceipt"
printInfo.orientation = .portrait
let printController = UIPrintInteractionController.shared
printController.printInfo = printInfo
printController.printingItem = m_PrintView.toImage()
printController.showsNumberOfCopies = false
printController.present(animated: true, completionHandler: nil)
}
И, наконец, как установить количество копий, нужно печатать в самом коде. Потому что я не хочу устанавливать количество копий в пользовательском интерфейсе, поэтому я установил printController.showsNumberOfCopies как ложь
Пожалуйста, направьте меня, чтобы создать это.
1 ответ
Наконец я нашел это сам. Я создал значение uicontrols с помощью htmlString. И использовал UIPrintPageRenderer, как указано ниже.
class TicketPrintPageRenderer: UIPrintPageRenderer {
let receipt: String
init(receipt: String) {
self.receipt = receipt
super.init()
self.headerHeight = 0.0
self.footerHeight = 0.0 // default
let formatter = UIMarkupTextPrintFormatter(markupText: receipt)
formatter.perPageContentInsets = UIEdgeInsets(top: 2, left: 2,
bottom: 2, right: 2)
addPrintFormatter(formatter, startingAtPageAt: 0)
}
}
Здесь я создаю значение элемента управления для строки HTML, как указано ниже:
func createHTMLString(ticketDetail: Ticket, QRImage: UIImage) {
let priceStr = String(format: "$%.02f", ticketDetail.price!)
let storeLogoImage: String = self.getImage(imageName: "storeLogo")
let qrCodeImagePath: String = self.getImage(imageName: "qrCode")
printHtmlString = "<html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\"><meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\"><title>Document</title><style>body {font-family: sans-serif;}.top_Content {text-align: center;padding-top: 10px;}.margin_8 {margin: 8px auto;}.fontstyle_normal {font-weight: normal;}.float_left {float: left;}.float_right {float: right;}.vl {border-left: 2px solid rgb(0, 0, 0);height: 40px;position: absolute;left: 50%;}.container_body{text-align: center;font-weight: normal;}.squareBackground {background-color: rgb(162, 161, 159);width: 100px;height: 100px;}</style></head><body><div><div class=\"top_Content\"><img src=\"file://\(storeLogoImage)\" alt=\"laundryboss_logo\" height=\"100px\"><h3 class=\"margin_8 fontstyle_normal\">\(EmployeeModel.sharedInstance.currentEmployee.employeeSelectedLocation.customerName!)</h3><h4 class=\"margin_8 fontstyle_normal\">\(EmployeeModel.sharedInstance.currentEmployee.employeeSelectedLocation.locationName!)</h4><h3 style=\"width:40%; padding-left: 17px; font-size:1em;\" class=\"float_left margin_8 fontstyle_normal\">Date : \((self.printShareViewModel?.splitDateandTime(createdAt: ticketDetail.ticketDate).createdDate)!)</h3><!-- <span>❘</span> --><div class=\"vl\"></div><h3 style=\"width:40%; padding-right: 17px; font-size:1em;\" class=\"float_right margin_8 fontstyle_normal\">Time : \((self.printShareViewModel?.splitDateandTime(createdAt: ticketDetail.ticketDate).createdTime)!)</h3><h2 style=\"margin: 0;clear: both;padding-top: 14px; font-size:1.2em;\" class=\"fontstyle_normal\">Ticket #\(ticketDetail.ticketNumber!)</h2><h2 style=\"margin: 0;clear: both;padding-top: 14px; font-size:1.2em;\" class=\"fontstyle_normal\">\(ticketDetail.user.name!)</h2><div style=\"display: table;margin: 0 auto;padding-top: 16px;\"><h2 style=\"margin: 0; font-size:1.2em;\" class=\"float_left fontstyle_normal\">Phone :</h2><h3 style=\"margin: 0; font-size:1.2em; padding-left:6px;\" class=\"float_left fontstyle_normal\">\(ticketDetail.user.phone!)</h3></div><p style=\"margin: 0;padding-top: 16px; font-size:1.2em;\">\(ticketDetail.notes!)</p><div style=\"display: table;margin: 0 auto;padding-top: 16px;\"><h2 style=\"margin: 0; font-size:1.2em;\" class=\"float_left fontstyle_normal\">Price :</h2><h3 style=\"margin: 0; font-size:1.2em; padding-left:6px;\" class=\"float_left fontstyle_normal\">\(priceStr)</h3></div><div style=\"margin: 0 auto;display: table; margin-top: 16px;\" class=\"squareBackground\"><!-- <div class=\"squareBackground\"> --><img src=\"file://\(qrCodeImagePath)\" alt=\"Qr_code\" width=\"90\" height=\"90\" align=\"middle\" style=\"padding:5px;\"><!-- </div> --></div></div></div></body></html>"
}
Теперь, когда пользователь нажимает кнопку печати:
@IBAction func act_PrintBtnPressed(_ sender: UIButton) {
let formatter = TicketPrintPageRenderer(receipt: printHtmlString)
let printController = UIPrintInteractionController.shared
printController.showsNumberOfCopies = true
printController.showsPageRange = false
printController.printPageRenderer = formatter
printController.present(animated: true) { (controller, success, errorMsg) in
if success {
print("*************** Print Successfully")
} else {
print("*************** Print Failed : \(errorMsg?.localizedDescription)")
}
}
}
Это соответствует тому, что я исключил.