Проблема установки иконки реакции с npm
Я следую учебному пособию по реагированию на lynda.com. Я пытаюсь установить значки реакции через npm в свой проект реакции. Я получаю некоторые странные предупреждения в командной строке, которые я не понимаю. Вот результат в учебнике против моего результата:
Это результат урока терминала.
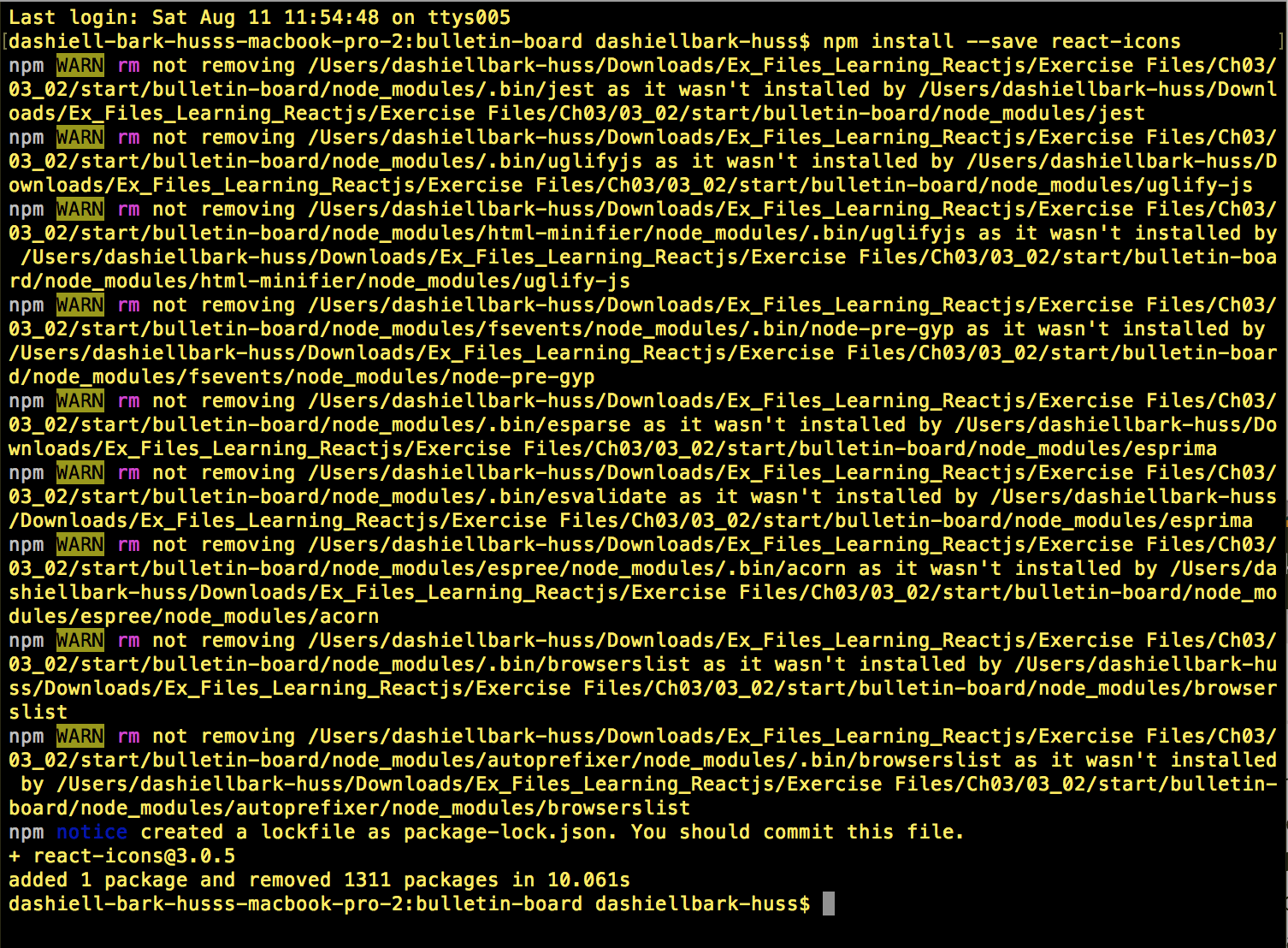
Это мой результат в терминале:
Last login: Sat Aug 11 11:54:48 on ttys005
dashiell-bark-husss-macbook-pro-2:bulletin-board dashiellbark-huss$ npm install --save react-icons
npm WARN rm not removing /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/.bin/jest as it wasn't installed by /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/jest
npm WARN rm not removing /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/.bin/uglifyjs as it wasn't installed by /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/uglify-js
npm WARN rm not removing /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/html-minifier/node_modules/.bin/uglifyjs as it wasn't installed by /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/html-minifier/node_modules/uglify-js
npm WARN rm not removing /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/fsevents/node_modules/.bin/node-pre-gyp as it wasn't installed by /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/fsevents/node_modules/node-pre-gyp
npm WARN rm not removing /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/.bin/esparse as it wasn't installed by /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/esprima
npm WARN rm not removing /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/.bin/esvalidate as it wasn't installed by /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/esprima
npm WARN rm not removing /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/espree/node_modules/.bin/acorn as it wasn't installed by /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/espree/node_modules/acorn
npm WARN rm not removing /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/.bin/browserslist as it wasn't installed by /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/browserslist
npm WARN rm not removing /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/autoprefixer/node_modules/.bin/browserslist as it wasn't installed by /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/autoprefixer/node_modules/browserslist
npm notice created a lockfile as package-lock.json. You should commit this file.
+ react-icons@3.0.5
added 1 package and removed 1311 packages in 10.061s
dashiell-bark-husss-macbook-pro-2:bulletin-board dashiellbark-huss$
Вот снимок экрана, который может быть легче для просмотра: 
Теперь, когда я пытаюсь использовать значки, я получаю эту ошибку:
./src/Note.js
Module not found: Can't resolve 'react-icons/lib/fa/pencil' in '/Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/src'
Я предполагаю, что эта ошибка связана с тем, что мне показала командная строка, когда я пытался установить значки.
Я очень новичок, чтобы реагировать и npm, поэтому я ищу несколько советов о том, почему это не работает, как ожидалось, и как это исправить?
Обновить:
Теперь я получаю другую ошибку:
Module build failed: Error: ENOENT: no such file or directory, open '/Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/react/index.js'
Я побежал npm outdated в терминале и нашел некоторые странные результаты: похоже, что npm думает, что реагирует, реактивный дом и реактивный скрипт отсутствуют. Честно говоря, это немного над моей головой, и я не знаю, что это значит, но это выглядит неправильно.
dashiell-bark-husss-macbook-pro-2:bulletin-board dashiellbark-huss$ npm outdated
Package Current Wanted Latest Location
react MISSING 16.4.2 16.4.2 bulletin-board
react-dom MISSING 16.4.2 16.4.2 bulletin-board
react-scripts MISSING 1.1.4 1.1.4 bulletin-board
Я вошел в свой файл package.json и увидел, что все они имеют символ каретки перед ними:
"react": "^16.4.2",
"react-dom": "^16.4.2",
"react-icons": "^3.0.5"
Полное содержимое файла package.json:
{
"name": "bulletin-board",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.4.2",
"react-dom": "^16.4.2",
"react-icons": "^3.0.5",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
2-е обновление: предложение Win для каждого пользователя, которое я выполнил npm install , Это изменило некоторые вещи.
Это был результат в командной строке:
dashiell-bark-husss-macbook-pro-2:bulletin-board dashiellbark-huss$ npm install
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated istanbul-lib-hook@1.2.1: 1.2.0 should have been a major version bump
> fsevents@1.2.4 install /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/fsevents
> node install
[fsevents] Success: "/Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/fsevents/lib/binding/Release/node-v59-darwin-x64/fse.node" is installed via remote
> uglifyjs-webpack-plugin@0.4.6 postinstall /Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/node_modules/uglifyjs-webpack-plugin
> node lib/post_install.js
npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
added 1298 packages and updated 88 packages in 24.848s
Теперь, если я использую синтаксис import { FaPencil } from 'react-icons/fa' чтобы импортировать, моя страница компилируется, но с этими предупреждениями:
./src/Note.js
Line 2: 'FaPencil' is defined but never used no-unused-vars
Line 3: 'FaTrash' is defined but never used no-unused-vars:
Но если я использую синтаксис import FaPencil from 'react-icons/lib/fa/pencil' чтобы импортировать, моя страница не компилируется, и я получаю эту ошибку:
./src/Note.js
Module not found: Can't resolve 'react-icons/lib/fa/pencil' in '/Users/dashiellbark-huss/Downloads/Ex_Files_Learning_Reactjs/Exercise Files/Ch03/03_02/start/bulletin-board/src'
Обновление 3: после исправления синтаксической ошибки я теперь получаю другую ошибку
'react-icons/fa' does not contain an export named 'FaPencil'.
npm версия 5.6.0
2 ответа
Вы пытаетесь получить доступ к платной иконке. Вам нужно будет использовать бесплатный значок карандаша:
import { FaPencilAlt } from 'react-icons/fa';
а затем использовать его так
<FaPencilAlt/>
Вы можете найти список значков, которые вы можете использовать здесь: https://fontawesome.com/icons?d=gallery&q=Pencil
Все, что помечено как PRO, не будет доступно.
Мне также было довольно сложно установить значки реакции, исправление для меня состояло в том, чтобы просто удалить и снова установить node.js. Это отлично сработало для меня.