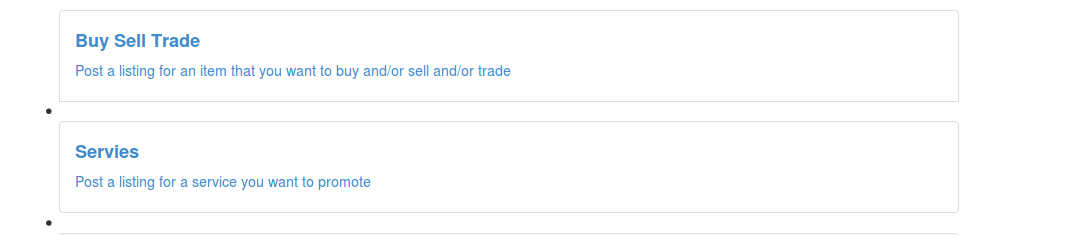
Не работают цвета начальной группы элементов списка.
Этот код работал вчера, и теперь он внезапно перестал работать, я не вносил изменений ни в одну из моих HTML-страниц, включая эту. Я использую колбу с начальной загрузкой, но моя панель навигации работает нормально, и граница, которая появляется с "list-group-item", есть, это просто цвета, которые отсутствуют в "list-group-item-success / info / warning".
<div class="col-md-8">
<ul class="list-group">
<a href="{{ url_for('listings.make_bst_listing') }}">
<li class="list-group-item list-group-item-success">
<h4><b>Buy Sell Trade</b> </h4>
<p>Post a listing for an item that you want to buy and/or sell and/or trade</p>
</li>
1 ответ
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<!--This code was working yesterday and now it has suddenly stopped working, I haven't made any alterations to any of my html pages including this one. I am using flask bootstrap but my navbar is working fine and the border that comes up with "list-group-item" is there, it's just the colours that are missing from "list-group-item-success/info/warning".-->
<div class="col-md-8">
<ul class="list-group">
<li class="list-group-item list-group-item-danger">
<a href="{{ url_for('listings.make_bst_listing') }}">
<h4><b>Buy Sell Trade</b> </h4>
<p>Post a listing for an item that you want to buy and/or sell and/or trade</p>
</a>
</li>
</ul>
</div>Это работает для меня... однако HTML был перестроен так, что тег Anchor находится внутри тега LI. Якорь не может быть внутри тега UL, как указано в вопросе.