Как использовать "полный" wrap_content, созданный другими представлениями
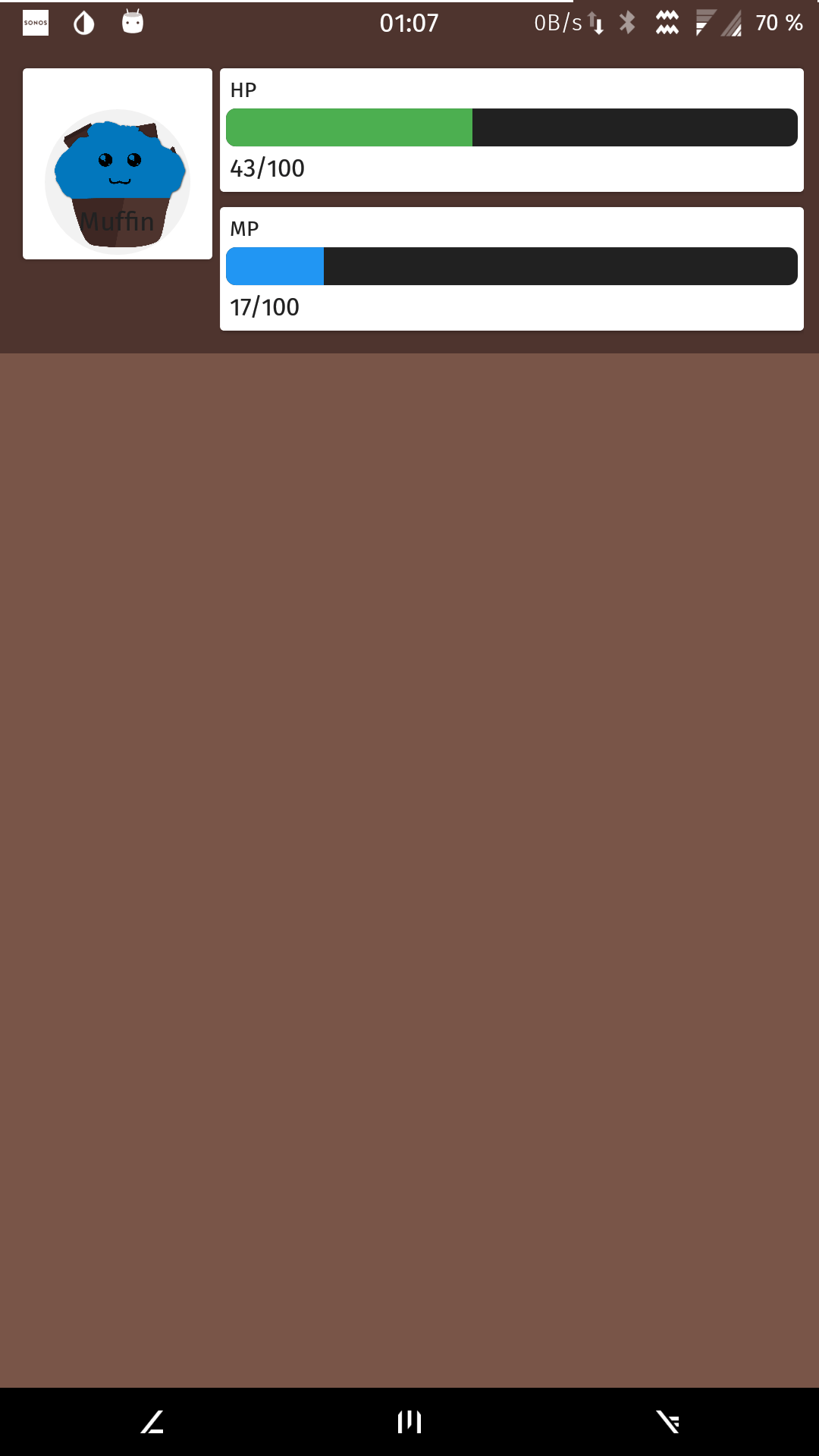
В настоящее время я работаю над хорошим интерфейсом. Теперь я пришел к этому: 
Я застрял на "profile_layout" на левой стороне с кексом внутри. Для двух столбцов с правой стороны я использую wrap_content.
Но теперь я застрял, чтобы позволить profile_layout использовать полную высоту "wrap_content" от двух столбцов.
Есть идеи как решить это?
Вот мой код:
<RelativeLayout
android:id="@+id/top_bar"
android:layout_width="match_parent"
android:background="@color/colorPrimaryDark"
android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:padding="8dp"
xmlns:app="http://schemas.android.com/tools">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
>
<android.support.v7.widget.CardView
android:id="@+id/profile_layout"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_margin="4dp"
card_view:cardCornerRadius="2dp"
card_view:cardElevation="2dp"
card_view:cardBackgroundColor="#ffffff"
>
<com.pkmmte.view.CircularImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/muffin"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:background="@null"
app:border="true"
app:border_color="#EEEEEE"
app:border_width="4dp"
app:shadow="true"
/>
<TextView
android:textColor="#212121"
android:layout_gravity="bottom|center_horizontal"
android:layout_marginBottom="10dp"
android:text="Muffin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
/>
</android.support.v7.widget.CardView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
>
<android.support.v7.widget.CardView
android:id="@+id/hp_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
card_view:cardCornerRadius="2dp"
card_view:cardElevation="2dp"
card_view:cardBackgroundColor="#ffffff"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@null"
android:padding="3dp"
>
<TextView
android:id="@+id/hp_text"
android:textColor="#212121"
android:textSize="11sp"
android:text="HP"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:layout_marginLeft="2dp"
android:background="@null"
/>
<ProgressBar
android:id="@+id/hp_bar"
android:layout_width="match_parent"
style="?android:attr/progressBarStyleHorizontal"
android:layout_height="20dp"
android:progress="43"
android:progressDrawable="@drawable/hp_bar"
android:background="@null"
/>
<TextView
android:id="@+id/hp_currently"
android:textColor="#212121"
android:textSize="13sp"
android:text="43/100"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginLeft="2dp"
android:background="@null"
/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/mp_bar_layout"
android:layout_below="@id/hp_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
card_view:cardCornerRadius="2dp"
card_view:cardElevation="2dp"
card_view:cardBackgroundColor="#ffffff"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@null"
android:padding="3dp"
>
<TextView
android:id="@+id/mp_text"
android:textColor="#212121"
android:textSize="11sp"
android:text="MP"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:layout_marginLeft="2dp"
android:background="@null"
/>
<ProgressBar
android:id="@+id/mp_bar"
android:layout_width="match_parent"
style="?android:attr/progressBarStyleHorizontal"
android:layout_height="20dp"
android:progress="17"
android:progressDrawable="@drawable/mp_bar"
android:background="@null"
/>
<TextView
android:id="@+id/mp_currently"
android:textColor="#212121"
android:textSize="13sp"
android:text="17/100"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginLeft="2dp"
android:background="@null"
/>
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
</LinearLayout>
3 ответа
Измените ваше представление карты, включающее маффин- layout_height, на match_parent. Комментарий, если это не помогает
РЕДАКТИРОВАТЬ: Хорошо, так что после некоторых размышлений я понял, что Relative Layout вызывает проблему здесь. Здесь вы можете полностью удалить относительный макет или заменить его линейным макетом. В конце, чтобы решить вашу проблему, у cardview должна быть высота как match_parent, а его непосредственный родитель (включающий тег) должен быть чем угодно, кроме Относительного Макета с высотой как wrap_content
Заменить LinearLayout с RelativeLayoutи выровняйте верх и низ первого потомка со вторым. И конечно же, установить второго ребенка toRightOf первый. Затем, android:layout_centerVertical="true" CardView первого ребенка.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/top_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:id="@+id/column_1"
android:layout_alignBottom="@+id/column_2"
android:layout_alignTop="@+id/column_2"
>
<android.support.v7.widget.CardView
android:id="@+id/profile_layout"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_margin="4dp"
card_view:cardBackgroundColor="#ffffff"
card_view:cardCornerRadius="2dp"
card_view:cardElevation="2dp"
android:layout_centerVertical="true"
>
<com.pkmmte.view.CircularImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:background="@null"
android:src="@drawable/muffin"
app:border="true"
app:border_color="#EEEEEE"
app:border_width="4dp"
app:shadow="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
android:layout_marginBottom="10dp"
android:background="@null"
android:text="Muffin"
android:textColor="#212121" />
</android.support.v7.widget.CardView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:id="@+id/column_2"
android:layout_toRightOf="@id/column_1"
>
<android.support.v7.widget.CardView
android:id="@+id/hp_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginTop="4dp"
card_view:cardBackgroundColor="#ffffff"
card_view:cardCornerRadius="2dp"
card_view:cardElevation="2dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:orientation="vertical"
android:padding="3dp">
<TextView
android:id="@+id/hp_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:layout_marginLeft="2dp"
android:background="@null"
android:text="HP"
android:textColor="#212121"
android:textSize="11sp" />
<ProgressBar
android:id="@+id/hp_bar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@null"
android:progress="43"
android:progressDrawable="@drawable/hp_bar" />
<TextView
android:id="@+id/hp_currently"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginTop="2dp"
android:background="@null"
android:text="43/100"
android:textColor="#212121"
android:textSize="13sp" />
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/mp_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/hp_bar_layout"
android:layout_marginBottom="4dp"
android:layout_marginTop="4dp"
card_view:cardBackgroundColor="#ffffff"
card_view:cardCornerRadius="2dp"
card_view:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:orientation="vertical"
android:padding="3dp">
<TextView
android:id="@+id/mp_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:layout_marginLeft="2dp"
android:background="@null"
android:text="MP"
android:textColor="#212121"
android:textSize="11sp" />
<ProgressBar
android:id="@+id/mp_bar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@null"
android:progress="17"
android:progressDrawable="@drawable/mp_bar" />
<TextView
android:id="@+id/mp_currently"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginTop="2dp"
android:background="@null"
android:text="17/100"
android:textColor="#212121"
android:textSize="13sp" />
</RelativeLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
Вы должны использовать LinearLayouts следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/card_background_selector"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"> <!-- You may give a definite value too -->
<ImageView
android:padding="@dimen/icon_padding_large"
android:src="@mipmap/ic_launcher"
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/appIcon" />
<LinearLayout
android:padding="@dimen/icon_padding_large"
android:orientation="vertical"
android:layout_weight="7"
android:layout_width="0dp"
android:layout_height="wrap_content">
<TextView
android:singleLine="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/appName" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="Small Text"
android:id="@+id/appDeveloper" />
</LinearLayout>
</LinearLayout>