Регистрация пользователя перо-аутентификация с помощью паспорта-facebook-токена
Я пытаюсь разрешить пользователям подписываться на мой сервис через "Войти через Facebook".

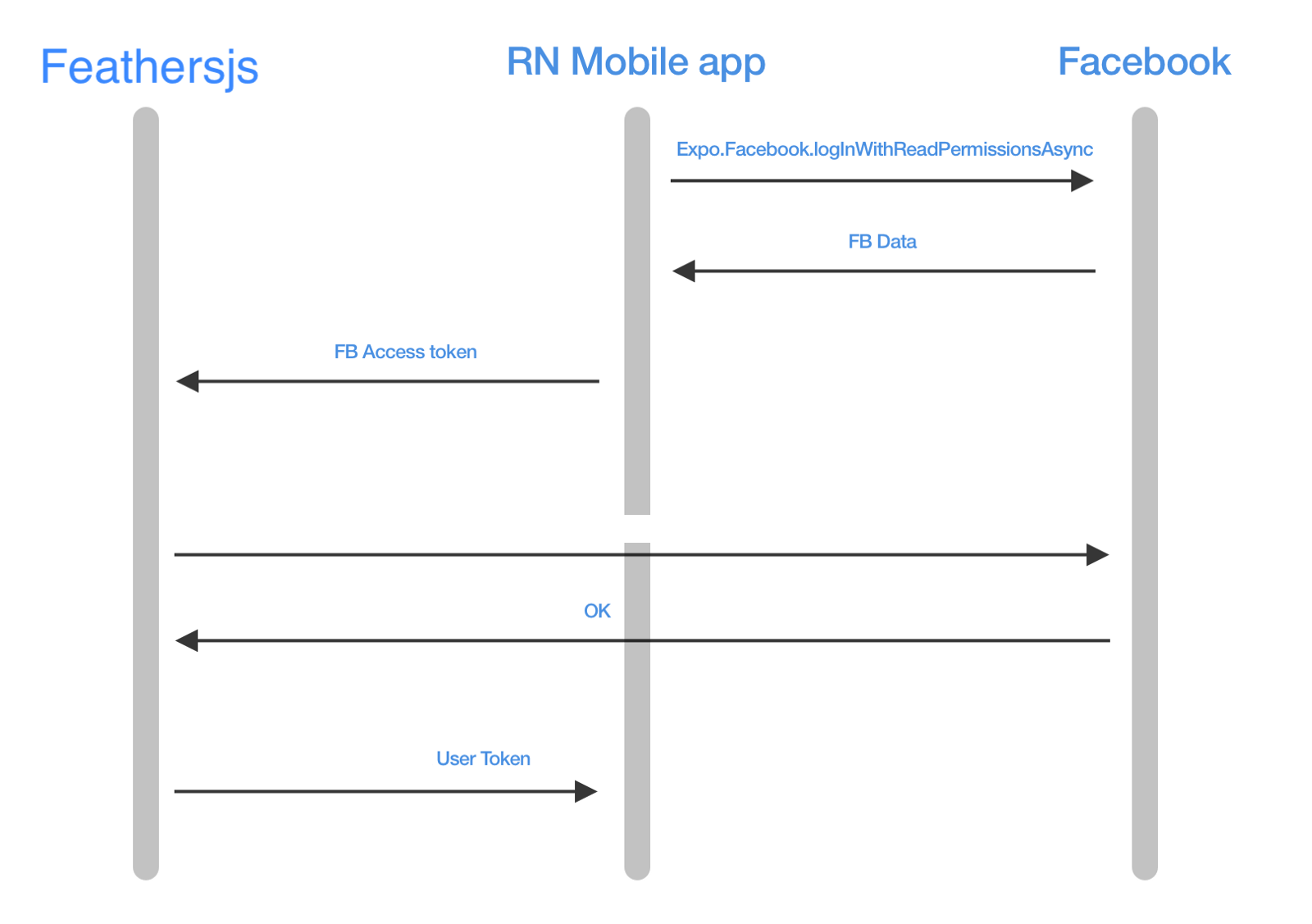
Я уже сделал стрелку 1-2. Мне нужно сделать стрелки 3-6. Я сделал минимальный пример Feathersjs на https://github.com/morenoh149/feathers-chat-facebook-signup-api
Кажется, у меня возникают проблемы при получении перо-аутентификации и passport-facebook-token для генерации объекта User и регистрации их. Я внимательно изучил паспорт-фейсбук-токен. Этот ответ объясняет, что при обратном вызове passport-facebook-token вы должны создать объект User. Как мне сделать это с помощью аутентификации по перьям?
Когда я даю токен в теле
curl localhost:3030/authentication \
--data-binary '{\
"strategy": "facebook-token", \
"access_token": "<phone token>" \
}'
я получил
{"name":"NotAuthenticated",
"message":"You should provide access_token","code":401,
"className":"not-authenticated",
"data":{"message":"You should provide access_token"}
когда я передаю токен в качестве заголовка
curl localhost:3030/authentication \
-X POST \
-H "Authorization: Bearer <access token>"
Я получаю ошибку
{"name":"GeneralError",
"message":"Cannot read property 'toLowerCase' of undefined",
"code":500,"className":"general-error","data":{},"errors":{}}
1 ответ
Поэтому я скачал и запустил репо, я использовал VSCode для запуска приложения и установки точек останова. Я создал точку останова в хуках прежде, чем создавать пользователей.
Проблема здесь в том, что ожидается, что электронная почта context.data но это на самом деле встроено в ответ Facebook. Вам нужно будет посмотреть, как извлечь письмо из этих данных, чтобы вы могли создать граватар или просто удалить граватарный хук.