Flot не может отображать диаграммы в определенных браузерах
У меня есть простая линейная диаграмма, которая содержит 2 серии, с осью X является дата и ось Y является целым числом. Код, который иллюстрирует это следующим образом:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" language="javascript" src="flot/jquery.js"></script>
<script type="text/javascript" language="javascript" src="flot/jquery.flot.js"></script>
<style type="text/css">
#overview-plot24 {
width: 94%;
margin-left: 20px;
height: 220px;
}
</style>
<script type="text/javascript">
$(function() {
var plotOptions = {
//Options go here
xaxis: {
mode: "time",
tickLength: 5,
reserveSpace: true,
autoscaleMargin: 0.01
},
yaxis: {
min: 0
},
legend: {
show: false
},
series: {
lineWidth: 1,
shadowSize: 0
},
grid: {
hoverable: true,
clickable: true
}
};
var plot2 = $.plot(
'#overview-plot24', [
{
label: "Alerts",
color: "#FC8200",
data: [
[Date.parse("2013-03-19 15:00"), 9650],
[Date.parse("2013-03-19 16:00"), 33124],
[Date.parse("2013-03-19 17:00"), 27806],
[Date.parse("2013-03-19 18:00"), 24143],
[Date.parse("2013-03-19 19:00"), 7573],
]},
{
label: "Scores",
color: "#8000FF",
data: [
[Date.parse("2013-03-19 15:00"), 26407],
[Date.parse("2013-03-19 16:00"), 93973],
[Date.parse("2013-03-19 17:00"), 77760],
[Date.parse("2013-03-19 18:00"), 68715],
[Date.parse("2013-03-19 19:00"), 20383],
]
}
],
plotOptions
);
});
</script>
</head>
<body>
<div id="overview-plot24"></div>
</body>
</html>
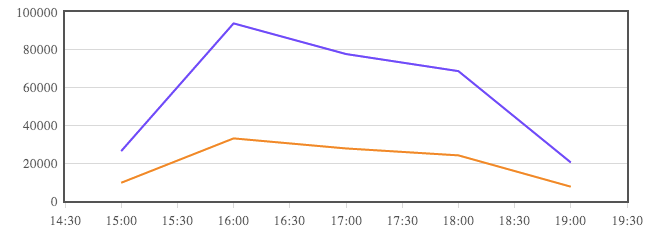
Это правильно отображается в Chrome и Opera, но сериалы не отображаются на Safari и Firefox.  Хром отрисовывает правильно.
Хром отрисовывает правильно. Safari и Firefox отображает его неправильно.
Safari и Firefox отображает его неправильно.
Это вызывает недоумение, так как примеры на веб-странице flot корректно отображаются во всех браузерах, и я изо всех сил пытаюсь понять, где мой код отличается!
Для тех, кто заинтересован в запуске кода напрямую, доступен zip-архив, содержащий все, что вам нужно.
3 ответа
Может ли это быть проблемой из-за того, что функция Date.parse работает не так, как вы ожидаете в Safari и Firefox? Я думаю, что форматы дат, которые распознаются, зависят от реализации и могут быть непоследовательными в разных браузерах.
Смотрите этот вопрос для более подробной информации
Проблема не в Flot или его рендеринге, а в JavaScript, особенно в формате, который вы используете для даты.
Формат, который вы используете для даты, недопустим (см. Горизонтальную ось на отрисованном графике), потому что этот формат 2013-03-19 19:00 распознается IE и Chrome, но не FF и Safari.
Единственный формат, который вы уверены, что каждый браузер будет читать YYYY-MM-DDTHH:mm:ss.sssZ так что в вашем случае вы должны изменить строку в вашем коде на 2013-03-19T19:00, Посмотрите на это и на эти посты на SO для других деталей (или этот небольшой учебник о датах).
У меня была такая же проблема, и, хотя я исправил формат даты, она не решила проблему. Проблема оказалась ошибкой во Flot, когда он не будет отображать данные, если вы укажете min а также max параметры для значений времени на оси х.
Однажды я удалил min а также max это работало как шарм во всех браузерах.