Отзывчивые элементы на Ipad
У меня проблема с отзывчивостью 4 элементов на сайте, над которым я работаю. Элементы круговой диаграммы отлично масштабируются в моем настольном интернет-браузере. Но по какой-то причине элементы перекрываются на IPAD 2. Я использовал этот CSS:
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
.q_pie_chart_holder {
display: inline-block;
margin: 0 auto;
opacity: 0;
transition: opacity 0.3s ease 0s;
width: 100%;
}
}
Также заголовок изображения обрезается по размеру экрана.
.elephant-header {
background-image: url("http://www.elephantdesign.nl/wp-content/uploads/2015/05/header1.jpg");
background-repeat: no-repeat;
background-size:100%;
margin:0 auto;
max-width:100%;
height: auto;
}
Кто-нибудь знает, почему?
1 ответ
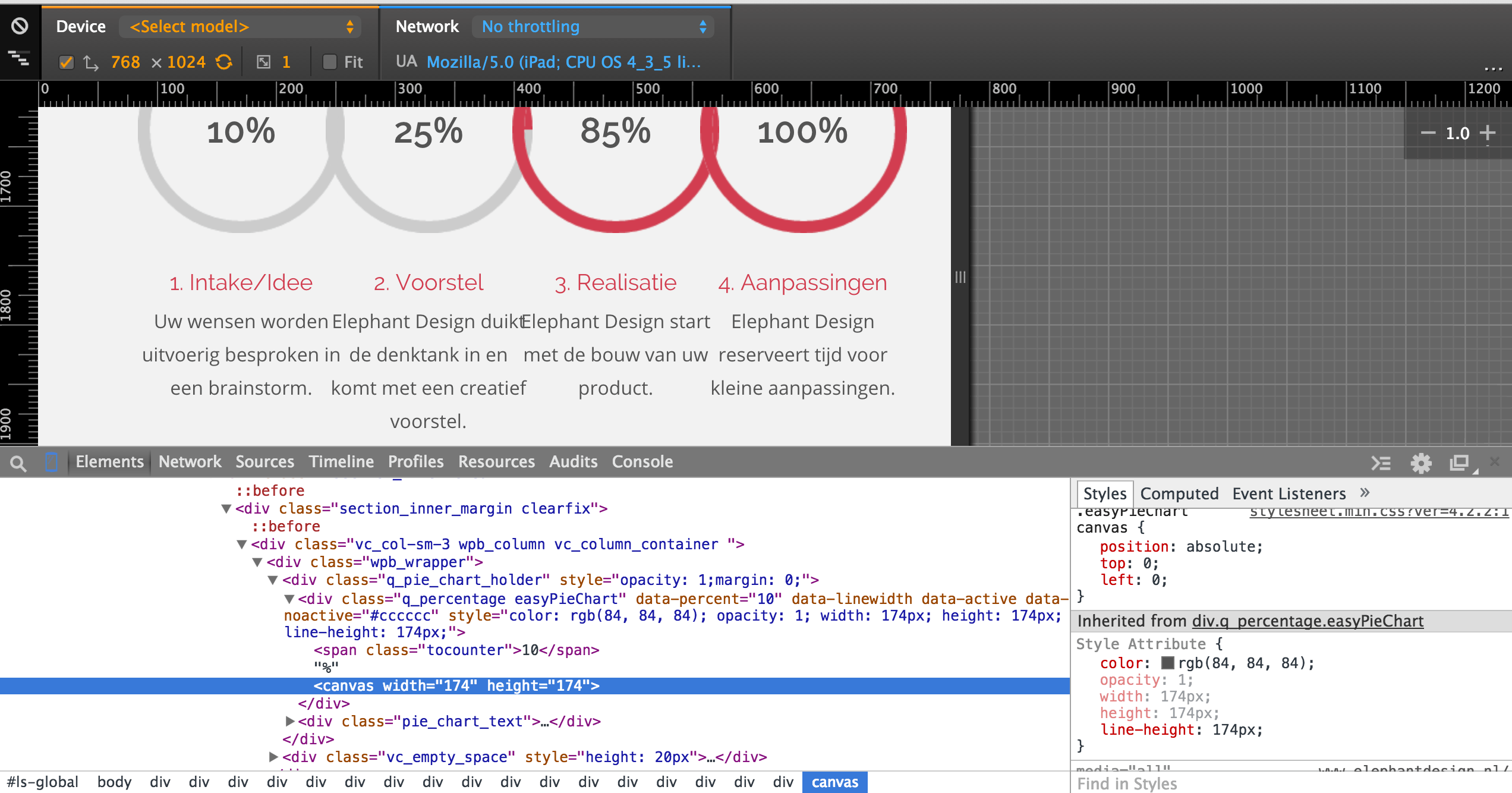
Похоже, проблема в том, что для этих элементов круговой диаграммы есть элемент canvas с заданной шириной и высотой 174 пикселя. Вы можете проверить скриншот ниже, чтобы увидеть, где это появляется.
Итак, у вас есть несколько вариантов:
Измените ширину элемента canvas и размер ваших круговых диаграмм. Я думаю, что вы используете эту библиотеку - http://rendro.github.io/easy-pie-chart/ для своих круговых диаграмм. Похоже, автор присваивает встроенный
heightа такжеwidthна<canvas>элемент, чтобы изменить его размер соответственно.Измените макет столбца, чтобы он имел форму два на два, т.е. используйте
vc_col-sm-6для экранов, которые768pxили меньше.
Я не заметил и не выполнил проблему с изображением заголовка - не могли бы вы добавить скриншот, где оно обрезается?