Как добавить <script> в <body> с помощью jQuery?
Я прочитал примерно 8 разных вопросов здесь на Stackru об этой же проблеме. Я испробовал несколько разных подходов, большинство из которых включают создание элемента script, а затем добавление к нему атрибутов, завершение join, append(), appendTo, document.body.appendChild, так далее.
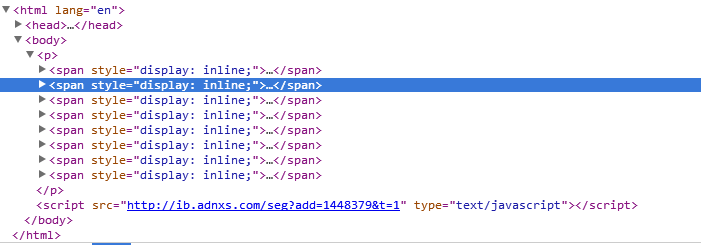
Я не могу получить этот скрипт скрипт, чтобы показать раньше </body>,
Скрипт, который мне нужно добавить <body>:
<script src="http://ib.adnxs.com/seg?add=1448379&t=1" type="text/javascript"></script>
Это какой-то маркетинговый пиксель, который мне нужно добавить на сайт, созданный CMS. Он должен отображаться только на одной странице на основе document.location.pathname,
2 ответа
Ты пытался?
$("body").append($("<script>", { src : "http://ib.adnxs.com/seg?add=1448379&t=1", type : "text/javascript" }))
Я думаю, что это поможет вам
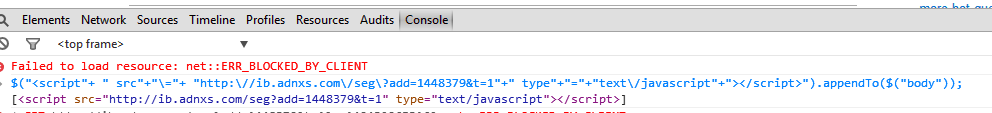
$("<script"+ " src"+"\="+ "http:\//ib.adnxs.com\/seg\?add=1448379&t=1"+" type"+"="+"text\/javascript"+"></script>").appendTo($("body"));
добавить \ экранировать специальные символы
appendTo() будет добавлен непосредственно перед тегом конца тела
Приставка

HTML