Угловой 6 - Материал сденав горизонтальную прокрутку
В Angular 6 я использую навигацию по материалам, а также дерево материалов:
родитель:
<mat-sidenav-container class="sidenav-container" autosize>
<mat-sidenav
#drawer
class="sidenav"
fixedInViewport="false"
[mode]="sidenavMode"
[opened]="sideNavOpen"
(closed)="sideNavOpen = false"
[ngClass]=" !sideNavOpen ? 'showToggle' : '' ">
<app-side-nav (toggledSidebarCollapse)="toggleSideBar()"></app-side-nav>
</mat-sidenav>
<mat-sidenav-content
autosize
fullscreen
[style.height.px]="windowHeight()"
[ngClass]=" !sideNavOpen ? 'body-conainer_collapse-view' : 'body-conainer_open-view' "
color="primary">
<mat-toolbar >
<span>HOME</span>
</mat-toolbar>
<ng-container *ngIf="iframeDisplay">
<iframe width="100%" height="100%" [src]="iframeUrl | safeUrl" scrolling="yes"></iframe>
</ng-container>
</mat-sidenav-content>
</mat-sidenav-container>
Ребенок:
<div class="header" fxLayout="row" fxLayoutAlign="start center">
...
<div class="mat-tree_container">
<mat-nav-list>
<mat-tree [dataSource]="nestedDataSource" [treeControl]="nestedTreeControl" class="tree">
<mat-tree-node *matTreeNodeDef="let node" matTreeNodeToggle>
<a class="mat-tree-node link-item">
<button class="side-bar-button" mat-icon-button>
<mat-icon class="mat-icon-rtl-mirror">
insert_drive_file
</mat-icon>
</button>
{{node.reportName}}
</a>
</mat-tree-node>
<mat-nested-tree-node *matTreeNodeDef="let node; when: hasNestedChild">
<li>
<div class="mat-tree-node">
<button class="side-bar-button" mat-icon-button matTreeNodeToggle
[attr.aria-label]="'toggle ' + node.reportName">
<mat-icon class="mat-icon-rtl-mirror">
{{nestedTreeControl.isExpanded(node) ? 'folder_open' : 'folder'}}
</mat-icon>
</button>
{{node.reportName}}
</div>
<ul [class.tree-invisible]="!nestedTreeControl.isExpanded(node)">
<ng-container matTreeNodeOutlet></ng-container>
</ul>
</li>
</mat-nested-tree-node>
</mat-tree>
</mat-nav-list>
</div>
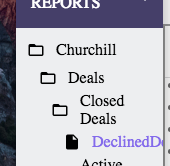
Однако данные, которые я получаю, являются динамическими. Это может быть вложено х глубиной. С деревом материалов, которое может простираться на ширину, которую я установил (240 пикселей).
Материал mat-side-nav не поддерживает горизонтальную прокрутку. Если структура папок проходит ширину, sidenav просто использует разрыв слов и не позволяет горизонтальную прокрутку.
Просто пытаюсь включить горизонтальную прокрутку внутри mat-side-nav...
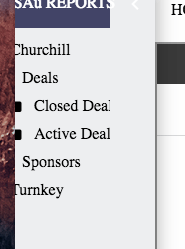
Обновление: Попытка использовать "white-space: nowrap" к стилю. Повлияло только на все, если добавлено в верхний слой (mat-sidenav). Затем была включена прокрутка, но получилось следующее: 
Кажется, что никакое количество css не увеличит ширину, чтобы удовлетворить переполнение.
2 ответа
Скорее всего, это сам компонент узла, а не сиденав. Попробуйте добавить white-space:no-wrap; к mat-tree-node учебный класс. В зависимости от содержимого внутри ящика sidenav, вам может понадобиться добавить в другое место без переносов или иным образом управлять макетом, чтобы родительский компонент мог показывать горизонтальную полосу прокрутки.
Текущее рабочее (но, возможно, не лучшее) решение - благодаря ответу @gtranter.
mat-sidenav {
...
white-space: nowrap;
display: flex;
}
...
// for the width of the header -- if not increased - does not fill the space
especially after the sidebar width increases when opening folders
.header {
...
width: calc(100% + 55px);
...
}
Это позволяет горизонтальную прокрутку И настраивает на новые размеры по мере того, как вы продолжаете открывать новые папки - без предвидимого предела. Подходит для размера sidenav регулярно с закрытыми папками без прокрутки - прокрутка включается при необходимости.