Ошибка: в доступе отказано в доступе к свойству "документ"
Я постоянно получаю ошибку "Error: Permission denied to access property 'document'" в то время как я уже определил в моем X-FRAME options разрешить другой домен, как это..
<?php
header('X-Frame-Options: ALLOW-FROM http://mydomain.com');
?>
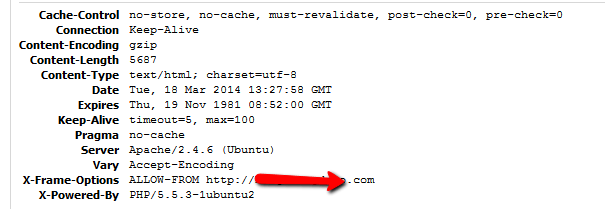
Ниже заголовок запроса iframe, ясно показывает, что я определил, чтобы разрешить домену доступ к iframe, но он не работает. Все, что я хочу, это изменить размер iframe с помощью JavaScript.

Вот мой код JavaScript для изменения высоты iframe.
<iframe src="http://mydomain.com/xxx/yyy" id="idIframe" onload="iframeLoaded();" allowtransparency="true" frameborder="0" width="100%" scrolling="no"></iframe>
<script type="text/javascript">
function iframeLoaded() {
var iFrameID = document.getElementById('idIframe');
if(iFrameID) {
iFrameID.height = "";
if(iFrameID.contentWindow.document.body.scrollHeight < 500) {
iFrameID.height = "500px";
} else {
iFrameID.height = iFrameID.contentWindow.document.body.scrollHeight + "px";
}
}
}
</script>
Как я могу это сделать? Пожалуйста, предложите.
3 ответа
У меня совсем недавно была эта проблема сама. Наконец я решил это с помощью метода postMessage.
В документе, включенном в iFrame, я проверяю, действительно ли он запускается из iFrame.
function inIframe(){ if(top != self){ var contentHeight = $('#myIframeContent').height(); //Just this part I did with jQuery as I was sure that the document uses it postSize(contentHeight); } }Если документ выполняется в iFrame, вызовите функцию, которую мы будем называть postSize.
function postSize(height){ var target = parent.postMessage ? parent : (parent.document.postMessage ? parent.document : undefined); if(typeof target != "undefined" && document.body.scrollHeight){ target.postMessage(height, "*"); } }Добавьте следующий код в документ, который включает ваш iFrame
function receiveSize(e){ if(e.origin === "http://www.mywebsite.net"){ var newHeight = e.data + 35; document.getElementById("myIframeID").style.height = newHeight + "px"; } } window.addEventListener("message", receiveSize, false);
К сожалению, я не могу вспомнить точные источники всего этого, поскольку я просматривал множество различных решений здесь, в Stackru, но также и разные веб-сайты. Но это решение хорошо работает для меня.
ура
Не уверен, почему другие решения используют идентификатор iFrame. Он также должен работать без:
Страница внутри iFrame, которая отправляет сообщение извне:
<script>
parent.postMessage('your message', '*');
</script>
Родительская рамка:
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event)
{
console.log('Message: ', event.data);
}
Обновление compatability.js до последней версии исправило это для меня.