Отправка данных через маршруты маршрутизации в Angular
Есть ли возможность отправлять данные в качестве параметра с router.navigate? Я имею в виду, что-то вроде этого примера, как вы можете видеть, что у маршрута есть параметр данных, но при этом он не работает:
this.router.navigate(["heroes"], {some-data: "othrData"})
потому что некоторые данные не являются допустимым параметром. Как я могу это сделать? Я не хочу отправлять параметр с queryParams.
11 ответов
В этой теме много путаницы, потому что есть много разных способов сделать это.
Вот соответствующие типы, используемые на следующих снимках экрана:
private route: ActivatedRoute
private router: Router
1) Обязательные параметры маршрутизации:
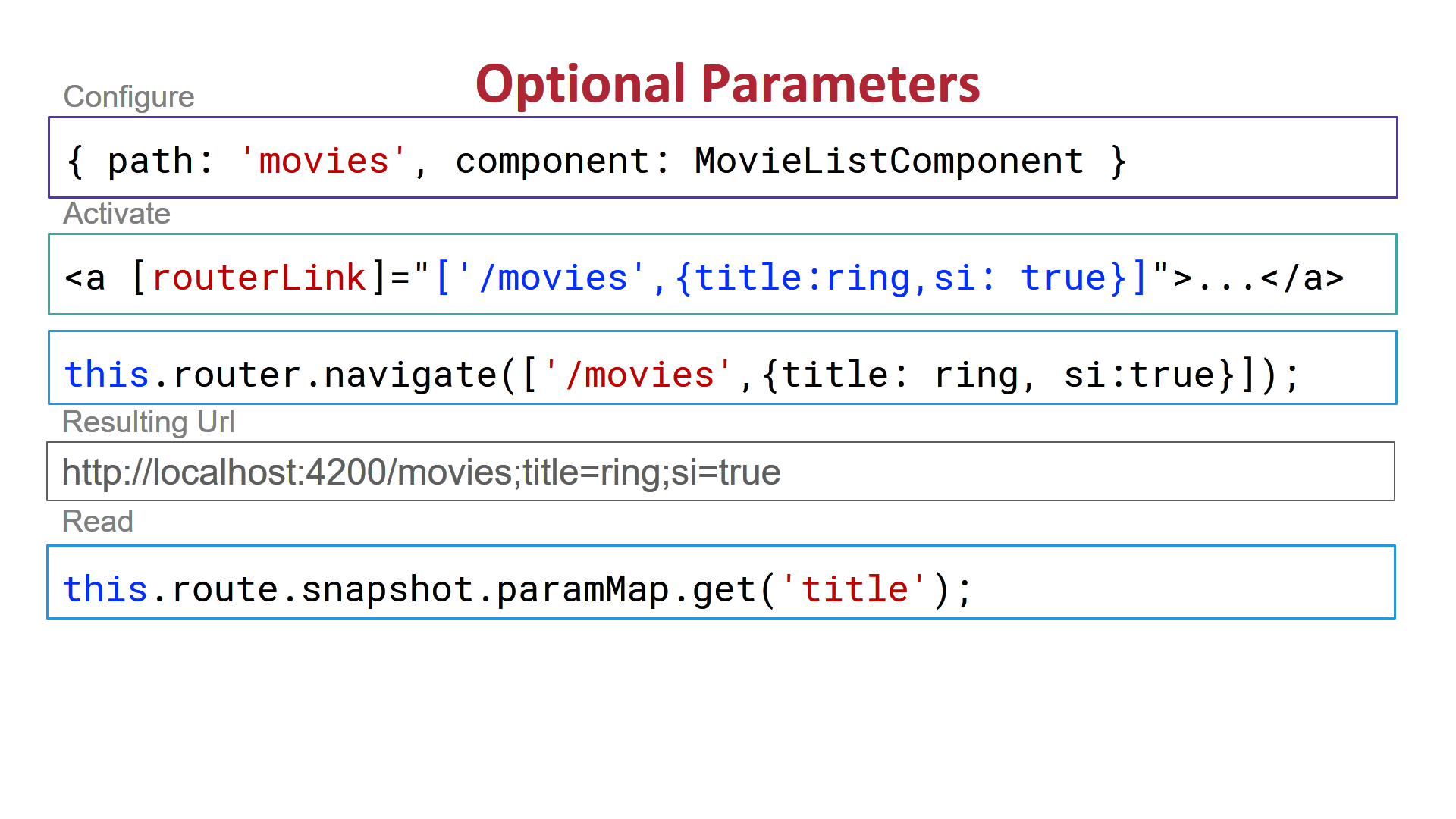
2) Маршрут Необязательные параметры:
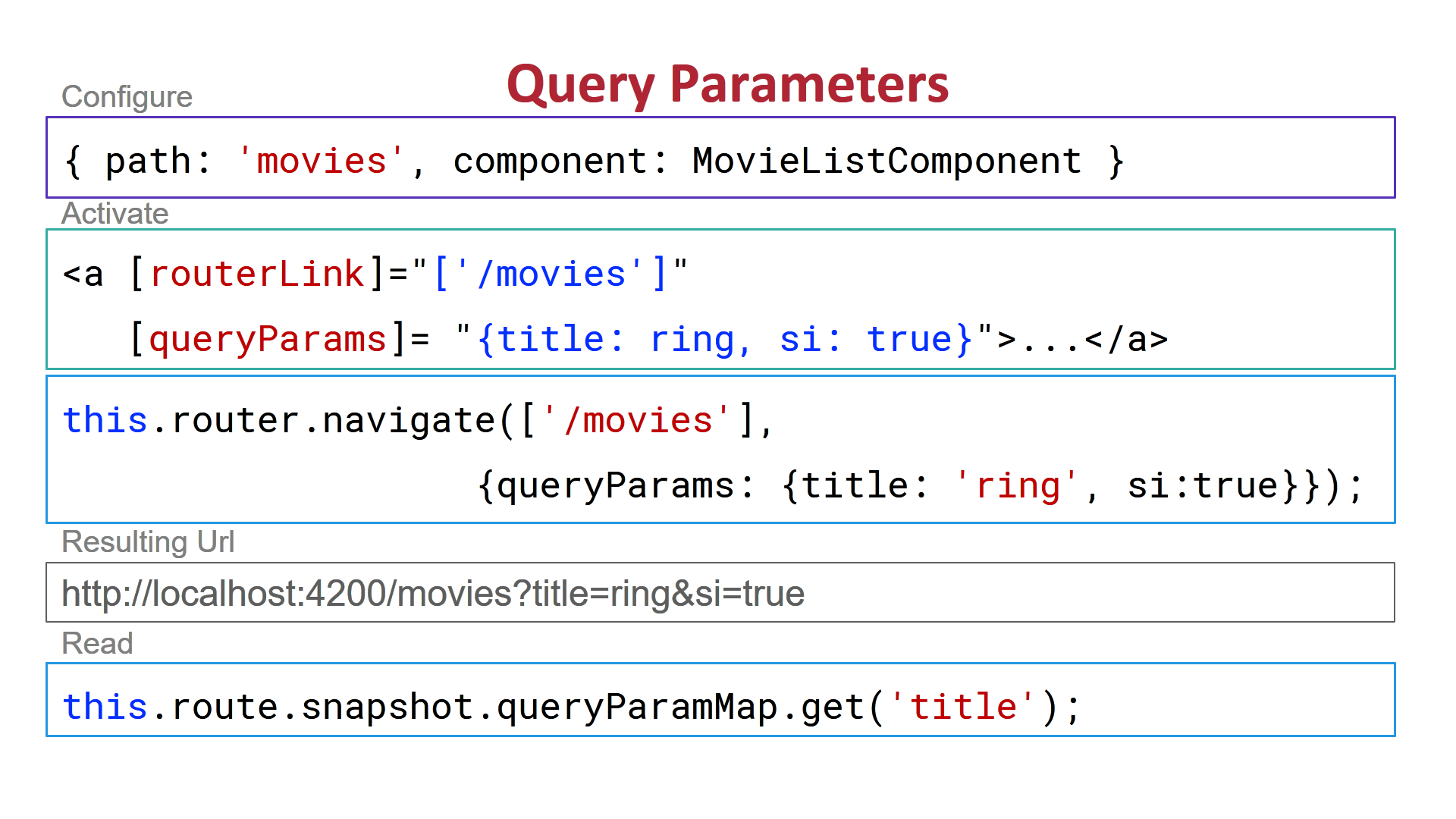
3) Параметры запроса маршрута:
4) Вы можете использовать сервис для передачи данных от одного компонента к другому без использования параметров маршрута вообще.
Для примера см.: https://blogs.msmvps.com/deborahk/build-a-simple-angular-service-to-share-data/
У меня есть плункер этого здесь: https://plnkr.co/edit/KT4JLmpcwGBM2xdZQeI9?p=preview
// Code
В Angular 7.2.0 появился новый метод
https://angular.io/api/router/NavigationExtras
Послать:
this.router.navigate(['action-selection'], { state: { example: 'bar' } });
Recieve:
constructor(private router: Router) {
console.log(this.router.getCurrentNavigation().extras.state.example); // should log out 'bar'
}
Вы можете найти дополнительную информацию здесь:
https://github.com/angular/angular/pull/27198
Ссылка выше содержит этот пример, что может быть полезно: https://stackblitz.com/edit/angular-bupuzn
В последней версии angular (7.2 +) теперь есть возможность передавать дополнительную информацию с помощью NavigationExtras.
Домашний компонент
import {
Router,
NavigationExtras
} from '@angular/router';
const navigationExtras: NavigationExtras = {
state: {
transd: 'TRANS001',
workQueue: false,
services: 10,
code: '003'
}
};
this.router.navigate(['newComponent'], navigationExtras);
newComponent
test: string;
constructor(private router: Router) {
const navigation = this.router.getCurrentNavigation();
const state = navigation.extras.state as {
transId: string,
workQueue: boolean,
services: number,
code: string
};
this.test = "Transaction Key:" + state.transId + "<br /> Configured:" + state.workQueue + "<br /> Services:" + state.services + "<br /> Code: " + state.code;
}
Выход
Надеюсь, это поможет!
Вы можете использовать это. Angular2+/4/5 - навигация с данными https://github.com/Hipparch/Angular2-navigate-with-data
Мне нужен доступ к данным в
CustomRouteReuseStrategyи я не мог ввести
Routerтам из-за круговой зависимости, но вы можете использовать
Locationобъект для чтения состояния, а также.
Send:
this.router.navigate(['action-selection'], { state: { example: 'bar' } });
Receive:
import { Location } from '@angular/common';
constructor(private location: Location) {
console.log(this.location.getState().example); // should log out 'bar'
}
Начиная с Angular 15,this.router.getCurrentNavigation()может возвращать значение null, поскольку компонент создается после навигации.
Альтернативой является доступ к состоянию изLocation(тот, что из@angular/common)
import { Location } from '@angular/common';
constructor(private location: Location) {
location.getState() // do what you want
}
В navigateExtra мы можем передать только какое-то конкретное имя в качестве аргумента, в противном случае отображается ошибка, как показано ниже: Для Ex- здесь я хочу передать ключ клиента в навигации маршрутизатора, и я передаю это так
this.Router.navigate(['componentname'],{cuskey: {customerkey:response.key}});
но он показывает некоторую ошибку, как показано ниже:
Argument of type '{ cuskey: { customerkey: any; }; }' is not assignable to parameter of type 'NavigationExtras'.
Object literal may only specify known properties, and 'cuskey' does not exist in type 'NavigationExt## Heading ##ras'
.
Решение: мы должны написать так:
this.Router.navigate(['componentname'],{state: {customerkey:response.key}});
Когда событие генерируется, оно получает текущее состояние навигации с помощью . Если в свойстве extras объекта навигации доступно состояние навигации, оно регистрируется на консоли.
constructor(
private router: Router,
private activeRoute: ActivatedRoute
) {
this.router.events
.pipe(
filter((event) => event instanceof NavigationEnd),
takeUntil(this.unsubscribe$)
)
.subscribe((event) => {
const navigation = this.router.getCurrentNavigation();
if (navigation && navigation.extras.state) {
console.log(navigation.extras.state);
}
});
}
ngOnDestroy(): void {
this.unsubscribe$.next();
this.unsubscribe$.complete();
}
Пояснение из ChatGPT:
The
this.router.eventsСвойство представляет собой наблюдаемую, которая генерирует события, связанные с навигацией в маршрутизаторе.Метод канала позволяет вам связывать несколько операторов с наблюдаемым.
В этом случае оператор фильтра используется только для того, чтобы разрешить
NavigationEndсобытия, через которые нужно пройти. Это гарантирует, что код внутри обратного вызова подписки выполняется только после завершения навигации.Оператор takeUntil используется для завершения наблюдаемого, когда субъект выдает значение. Это сделано для очистки подписки при уничтожении компонента.
Наконец, внутри обратного вызова подписки текущее состояние навигации извлекается с помощью
this.router.getCurrentNavigation(). Если доступно состояние навигации и оно имеет свойство состояния в дополнительном объекте, состояние регистрируется на консоли.
НБ: ВngOnDestroyметод,this.unsubscribe$.next()метод вызывается для выдачи значения и завершенияthis.unsubscribe$предмет, что, в свою очередь, завершитtakeUntilоператора и отписаться от событий роутера.
Оптимизировать код:
this.router.events
.pipe(
filter((event) => event instanceof NavigationEnd),
take(1) // Only take the first event
)
.subscribe((event) => {
const navigation = this.router.getCurrentNavigation();
if (navigation && navigation.extras.state) {
console.log(navigation.extras.state);
}
});
@dev-nish Ваш код работает с небольшими изменениями. сделать
const navigationExtras: NavigationExtras = {
state: {
transd: 'TRANS001',
workQueue: false,
services: 10,
code: '003'
}
};
в
let navigationExtras: NavigationExtras = {
state: {
transd: '',
workQueue: ,
services: ,
code: ''
}
};
затем, если вы хотите специально отправить тип данных, например, JSON, в результате заполнения формы, вы можете отправить данные так же, как описано выше.
getStateById(stateId) { return this.http.get(environment.user_service_url + "/getStateById", {params:{"stateId": stateId}}); }
Лучшее, что я нашел в интернете, это https://www.npmjs.com/package/ngx-navigation-with-data. Это очень просто и хорошо для навигации данных от одного компонента к другому компоненту. Вы должны просто импортировать класс компонента и использовать его очень простым способом. Предположим, у вас есть дом и о компоненте, и вы хотите отправить данные тогда
ДОМАШНИЙ КОМПОНЕНТ
import { Component, OnInit } from '@angular/core';
import { NgxNavigationWithDataComponent } from 'ngx-navigation-with-data';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
constructor(public navCtrl: NgxNavigationWithDataComponent) { }
ngOnInit() {
}
navigateToABout() {
this.navCtrl.navigate('about', {name:"virendta"});
}
}
О КОМПОНЕНТЕ
import { Component, OnInit } from '@angular/core';
import { NgxNavigationWithDataComponent } from 'ngx-navigation-with-data';
@Component({
selector: 'app-about',
templateUrl: './about.component.html',
styleUrls: ['./about.component.css']
})
export class AboutComponent implements OnInit {
constructor(public navCtrl: NgxNavigationWithDataComponent) {
console.log(this.navCtrl.get('name')); // it will console Virendra
console.log(this.navCtrl.data); // it will console whole data object here
}
ngOnInit() {
}
}
Для любого запроса следуйте https://www.npmjs.com/package/ngx-navigation-with-data
Комментарий за помощь.