Как создать анимацию "добавить в корзину" в Android?
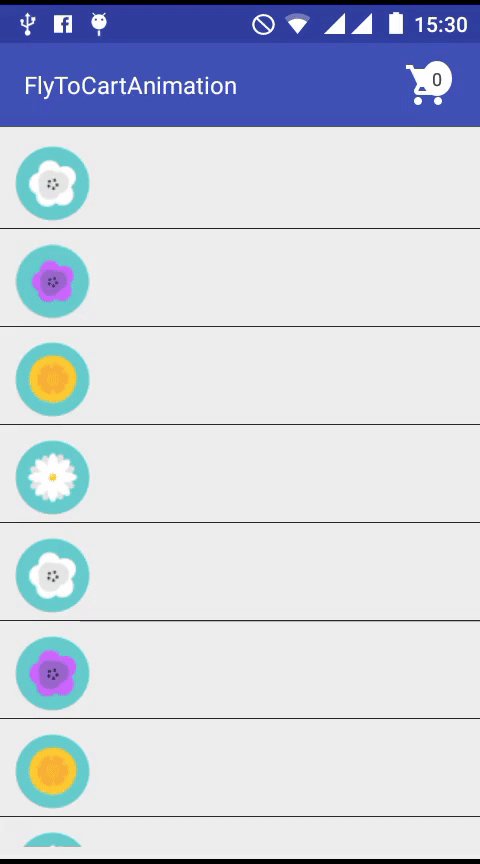
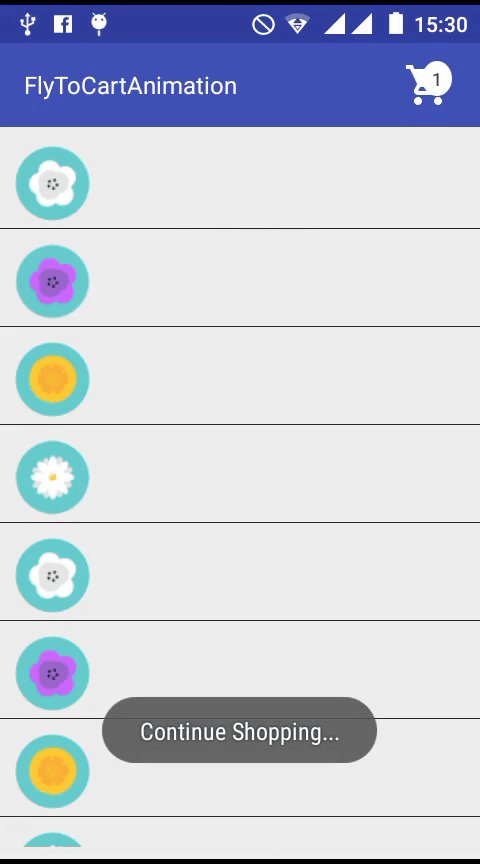
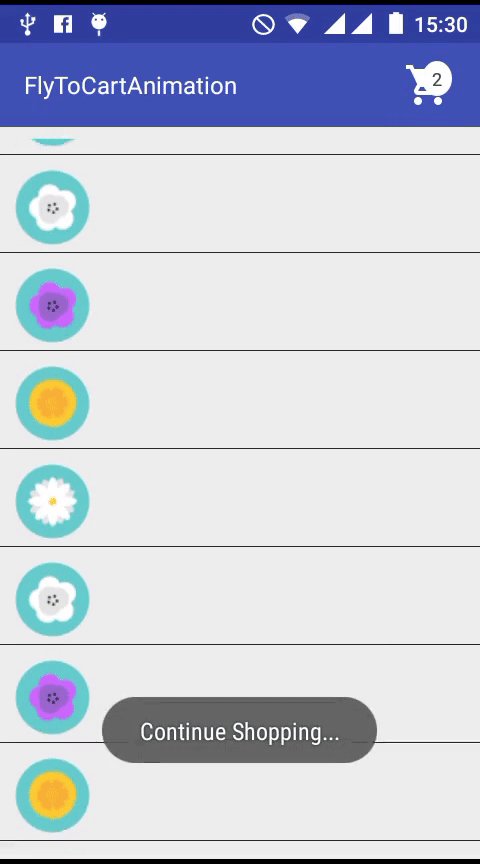
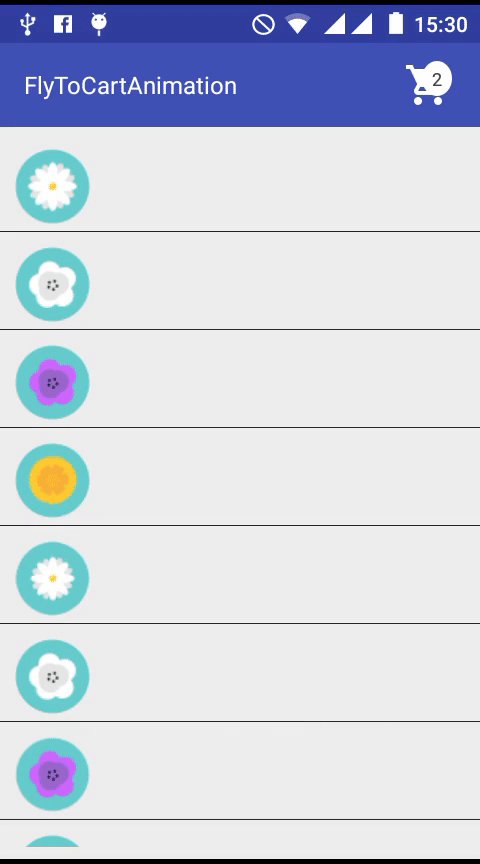
Мое приложение выглядит примерно так ( https://dribbble.com/shots/2189587-Add-to-cart)
Я хочу аналогичным образом переместить снимок продукта в корзину ниже. Я никогда раньше не работал с анимацией, поэтому я немного пытаюсь понять это.
В качестве ответа предположим, что изображение товара находится в ImageView, а кнопка корзины - это кнопка с плавающим действием в правом нижнем углу.
Мой код для страницы здесь:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable name="product" type="com.example.irtazasafi.ilovezappos.Result"/>
</data>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:weightSum="1"
android:background="@color/cardview_light_background"
android:gravity="center">
<ImageView
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="@color/cardview_light_background"
android:src="@mipmap/zappos"
android:textAlignment="center"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@{product.getProductId()}"
android:textAlignment="center" />
<android.support.design.widget.CoordinatorLayout
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{product.getPercentOff()}"
android:textSize="20sp"
android:layout_marginRight="250dp"
android:textColor="@color/colorAccent"
android:id="@+id/discountAmount"/>
</android.support.design.widget.CoordinatorLayout>
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:id="@+id/productImage"
android:scaleType="centerCrop"
android:backgroundTint="@color/cardview_light_background"
android:background="@color/cardview_light_background" />
<TextView
android:layout_marginTop="5dp"
android:layout_width="fill_parent"
android:layout_height="43dp"
android:background="?android:attr/colorPrimary"
android:text="@{product.getBrandName()}"
android:textColor="@android:color/black"
android:textSize="35sp"
android:textAlignment="center"/>
<TextView
android:layout_marginTop="0dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="?android:attr/colorPrimary"
android:text="@{product.getProductName()}"
android:textColor="@android:color/black"
android:textSize="15sp"
android:textAlignment="center"/>
<TextView
android:layout_marginTop="0dp"
android:layout_width="fill_parent"
android:layout_height="25dp"
android:background="?android:attr/colorPrimary"
android:text="@{product.getOriginalPrice()}"
android:textColor="@android:color/black"
android:textSize="20sp"
android:textAlignment="center"
android:id="@+id/origPrice"/>
<TextView
android:layout_marginTop="0dp"
android:layout_width="fill_parent"
android:layout_height="25dp"
android:background="?android:attr/colorPrimary"
android:text="@{product.getPrice()}"
android:textColor="@android:color/black"
android:textSize="15sp"
android:textAlignment="center"
android:id="@+id/currPrice"/>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:layout_width="54dp"
android:layout_height="54dp"
android:layout_gravity="bottom|right"
android:src="@mipmap/ic_add_shopping_cart_black_24dp"
android:layout_marginBottom="40dp"
android:layout_marginRight="30dp"
app:backgroundTint="@android:color/holo_blue_light"
android:id="@+id/cartadd"
android:onClick="addToCart"/>
</android.support.design.widget.CoordinatorLayout>
</LinearLayout>
layout>
Заранее спасибо!
2 ответа
Теоретически, я хотел бы попробовать что-то вроде:
Имейте 2 ImageView: один в вашем RecyclerView и один на том же уровне иерархии, что и FAB (в макете xml). Скрыть второй.
При щелчке продукта скопируйте растровое изображение кликаемого изображения во второй ImageView.
Получите X и Y изображения вашего продукта относительно вашего контейнера FAB - рекурсивно getX и getY вашего представления в его родительском элементе, пока вы не станете родительским (не забудьте удалить scrollX и scrollY в RecyclerView)
Поместите ваше второе изображение в X и Y извлечены
Подождите, пока ваше изображение будет макетом (getViewTreeObserver(). AddOnPredrawListener()) и примените анимацию, чтобы переместить его в центр FAB. Вам нужно будет уменьшить изображение и перевести его (чтобы узнать координаты места назначения, укажите координаты x и y)
Добавьте onAnimationEndListener, который отображает +1 в верхней части FAB
Примените анимацию перевода вниз к представлению +1 (+1 будет нарисован поверх FAB, но так как значок и +1 белые, это должно быть хорошо)
Удачи, это большой объем работы!