Реактивные всплывающие подсказки в блестящем использовании ShinyBS
Я пытаюсь использовать shinyBS пакет в мое простое приложение. То, что я хочу сделать, это создать реактивный текст подсказки, зависит от каждой кнопки RadioButton.
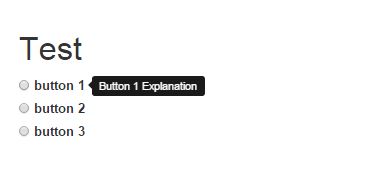
Чтобы прояснить мою проблему, я написал простой код на HTML & JS.
Я также нашел одно решение, которое, казалось, решило мою проблему, но на самом деле я не думаю, что оно работает должным образом. Можно ли сделать это с помощью shinyBS пакет?
Я также хочу внедрить свой HTML & JS-код в Shiny, но все равно он не работает.
library(shiny)
yourStr <- "$(document).ready(function(){
$('[id='radio_venue_1']').tooltip({
placement: 'right',
title: 'Button 1 Explanation',
trigger: 'hover'
});
$('[id='radio_venue_2']').tooltip({
placement: 'right',
title: 'Button 2 Explanation',
trigger: 'hover'
});
$('[id='radio_venue_3']').tooltip({
placement: 'right',
title: 'Button 3 Explanation',
trigger: 'hover'
});
});
"
ui <- shinyUI(
fluidPage(
fluidRow(
column(3,
HTML("<div class='container'><br>
<h1>Test</h1>
<div>
<label id='radio_venue_1'>
<input type='radio' value='1' role='button'> button 1
</label>
</div>
<div>
<label id='radio_venue_2'>
<input type='radio' value='2' role='button'> button 2
</label>
</div>
<div>
<label id='radio_venue_3'>
<input type='radio' value='3' role='button'> button 3
</label>
</div>
</div>")
),
column(9,
'Plot')
),
tags$script(HTML(yourStr))
)
)
server <- function(input, output, session) {
}
shinyApp(ui = ui, server = server)
1 ответ
Вы можете определенно сделать это с shinyBS пакет
rm(list = ls())
library(shiny)
library(shinyBS)
ui <- shinyUI(
fluidPage(
fluidRow(
column(3,
HTML("<div class='container'><br>
<h1>Test</h1>
<div>
<label id='radio_venue_1'>
<input type='radio' value='1' role='button'> button 1
</label>
</div>
<div>
<label id='radio_venue_2'>
<input type='radio' value='2' role='button'> button 2
</label>
</div>
<div>
<label id='radio_venue_3'>
<input type='radio' value='3' role='button'> button 3
</label>
</div>
</div>")),
bsTooltip(id = "radio_venue_1", title = "Button 1 Explanation", placement = "right", trigger = "hover"),
bsTooltip(id = "radio_venue_2", title = "Button 2 Explanation", placement = "right", trigger = "hover"),
bsTooltip(id = "radio_venue_3", title = "Button 3 Explanation", placement = "right", trigger = "hover"),
column(9,'Plot')
)
)
)
server <- function(input, output, session) {}
shinyApp(ui = ui, server = server)