SVG в PNG Преобразование с ImageMagick не обрабатывает def?
Ответ на ответ, который я пометил, но в комментариях. В основном, смотрите здесь: http://www.imagemagick.org/discourse-server/viewtopic.php?f=1&t=18816
Запустите это на Mac с портами:
sudo port install ImageMagick +rsvg
Вот мой оригинальный вопрос:
Мой файл test.svg находится здесь: https://gist.github.com/2727243
Версия Imagemagick: ImageMagick 6.7.6-9 2012-05-18 Q16 (только что обновлена сегодня)
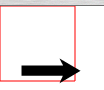
У меня есть файл SVG, который делает defs -> символ, чтобы определить символ стрелки. Позже в документе я делаю ссылку: используйте этот символ. Это прекрасно работает в Chrome, и стрелка поднимается и находится в правильном положении:

Однако, если я преобразую изображение с помощью imagemagick, примерно так:
convert test.svg test.png
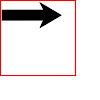
Не работает Вот что я получаю:

"Использование", по-видимому, полностью игнорируется, и вместо этого стрелка рендеринга в def. По крайней мере, насколько я могу судить.
Я неправильно форматирую SVG для Imagemagick, чтобы справиться с этим сценарием? Или это просто что-то, что Imagemagick не поддерживает должным образом? Я искал окончательный ответ и не могу найти ни того, ни другого.
Я также попробовал SVG здесь: http://www.carto.net/svg/samples/symbol.svg и символы НЕ работали. Так что я склоняюсь к тому, чтобы Imagemagick был виновником.
ОБНОВЛЕНИЕ: я попытался изменить определение на следующее:
<symbol id="arrow" x="25">
В браузере стрелка перемещается на 25 вправо, но в Imagemagick она придерживается (0,0). Это привело меня к мысли, что речь идет не столько об определении символа, сколько о том, что он не переводится должным образом. Однако даже если я попытаюсь выполнить прямое преобразование "использования" и, что еще лучше, полностью исключить "использование", стрелка все равно появится.
2 ответа
Обновление: это похоже на ошибку в стандартном рендере SVG в ImageMagick, который игнорирует x а также y на use теги (а также игнорирует атрибуты преобразования на g теги). Попробуйте использовать бэкэнд rsvg.
Это работает, если вы измените:
<use xlink:href="#arrow" x="20" y="50"></use>
Для того, чтобы:
<g transform="translate(20 50)">
<use xlink:href="#arrow"></use>
</g>
Можете ли вы дать более подробную информацию о том, почему вы должны использовать IM? Если окажется, что IM бесполезен в этом случае, наверняка вам придется использовать что-то еще? Я второй Inkscape для этого.
Тем не менее, возможно, вы все еще можете использовать IM, если вы хотите сделать некоторые манипуляции с XML. Я предполагаю, что содержимое символа может быть скопировано в их <use> локации индивидуально; Это грязный обходной путь, если у вас много вариантов использования одного и того же символа, но если вы хотите придерживаться IM, это может быть ваш единственный путь вперед. Я работаю над теорией, что система символов сбивает с толку IM - если путь "встроенный", то все может быть в порядке.