JQGrid: раскрывающийся список зависимостей в dataEvents Change
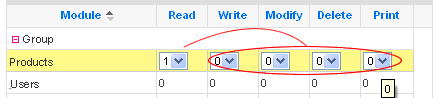
Я разрабатываю сетку, которая содержит список разрешений на модуль.
Я хочу проверять каждые 2 события при внесении изменений в выпадающий список в столбце. Я использую 1 и 0 для активации / деактивации
Первый случай: если я активно "пишу", "изменяю", "удаляю" или "печатаю", это означает, что я сам выбираю "читать"

Второй случай противоположен: если вы отключите "Чтение", автоматически отключатся "запись", "изменение", "удаление" и "печать"

Исследуя, я нашел возможность использовать функции ввода событий:
{"name":"read",
"index":"read",
"width":48,
"resizable":false,
"editable":true,
"edittype":"select",
"editoptions":{
"value":"0:0;1:1",
"dataEvents":[{
"type":"change",
"fn":function(e){
if($(e.target).val() == '0')
{
// actions here...
}
}
}]
}
}
Вы можете изменить элементы других столбцов... по строке?
РЕДАКТИРОВАТЬ
мое решение:
$('tr.jqgrow select[name*="read"]').live("change",function()
{
if($(this).val() === '0') $(this).closest('tr.jqgrow').find('select.editable').not(this).find('option:first-child').attr("selected", "selected");
});
$('tr.jqgrow select[name!="read"]').live("change",function()
{
$(this).closest('tr.jqgrow').find('select[name*="read"]').find('option:last-child').attr("selected", "selected");
});
1 ответ
В ответе вы найдете пример того, как реализовать зависимые выборки в jqGrid. Кстати, вы можете использовать ту же идею с formatter: "checkbox", В случае реализации будет намного проще. Важно, чтобы вы изменили <select> элементы или чачбоксы вручную.
Еще один ответ, вы можете показать другой вариант реализации, который вы можете использовать.