Что такое "ключ", который изменяется при каждом изменении маршрута с подключенным-реагирующим маршрутизатором?
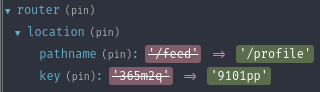
Когда действие для перехода к маршруту запускается, действие вызывает новое состояние, в котором router.location.pathname меняется в зависимости от браузера history,
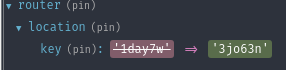
Также изменяется другое свойство: router.location.key, к новой случайной строке.
Даже если само имя пути не изменяется (нажав на ссылку на страницу на самой странице), key еще обновления.
Какова цель key имущество? В каких ситуациях я бы хотел, чтобы мое собственное состояние генерировалось случайным образом key какие обновления на самом действии отправки? Почему это не число, которое просто увеличивается?
3 ответа
connected-react-router просто хранит объект местоположения из react-router который в свою очередь создает объект местоположения, используя пакет истории. В файле Readme history key свойство описано:
Местоположения также могут иметь следующие свойства:
location.key - уникальная строка, представляющая это местоположение (поддерживается в createBrowserHistory и createMemoryHistory)
Он используется внутри (например, в https://github.com/ReactTraining/history/blob/master/modules/createBrowserHistory.js для поиска местоположений в текущем стеке истории) и должен рассматриваться как деталь реализации react-router, Я подозреваю, что случайный ключ вместо увеличивающегося порядкового номера был просто самым простым способом реализации уникальных идентификаторов (вам не нужно хранить текущий порядковый номер).
это вызывает ненужную повторную визуализацию текущего маршрута при повторном посещении, потому что свойства меняются. Один из способов исправить это - использовать React.memo и сравнить location.path, который остается прежним. Но тогда вы должны быть осторожны, если ваш компонент получает другие реквизиты, чтобы включить их в сравнение.
Каждая локация получает уникальный ключ. Это полезно для сложных случаев, таких как управление прокруткой на основе местоположения, кэширование данных на стороне клиента и многое другое. Поскольку каждое новое местоположение получает уникальный ключ, вы можете создавать абстракции, которые хранят информацию в простом объекте, new Map() или даже в locationStorage.