Цвет текста выбранной вкладки в SlidingTabLayout
Я использую SlidingTabLayout от Google ( https://developer.android.com/samples/SlidingTabsBasic/src/com.example.android.common/view/SlidingTabLayout.html).
Это хорошо работает, но я хочу, чтобы выделенное название было выделено жирным шрифтом и другим цветом...
Относительно этого поста: Пользовательский невыбранный цвет текста вкладки в SlidingTabLayout
Я делаю text_tab.xml в Drawable с помощью селектора:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@android:color/selected" android:state_selected="true" />
<item android:color="@android:color/unselected" />
</selector>
Когда в методе populateTabStrip() я ставлю
tabTitleView.setTextColor(getResources().getColorStateList(R.drawable.text_tab));
Цвет всегда тот, который не выбран...
Я, вероятно, делаю что-то не так, или, может быть, есть другой способ настроить заголовок выбранной вкладки.
У кого-то есть идея?
Спасибо
6 ответов
Проблема в том, что скользящий макет не устанавливает состояние элемента как selected, Вот мой подход к решению проблемы.
1) Создать селектор COLOR (ColorStateList) на ваш взгляд. Вы можете представить это так:
/res/color/tab_text_color.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/white" android:state_selected="true"/>
<item android:color="@color/black"/>
</selector>
2) Поместите созданный селектор в вид вашего элемента textColor (или другой обязательный) атрибут:
<TextView
...
android:textColor="@color/tab_text_color"
... />
3) Сделайте это изменения в файле SlidingTabLayout.java:
View oldSelection = null; // new field indicating old selected item
// method to remove `selected` state from old one
private void removeOldSelection() {
if(oldSelection != null) {
oldSelection.setSelected(false);
}
}
// improve method scrollToTab() as follows
private void scrollToTab(int tabIndex, int positionOffset) {
final int tabStripChildCount = mTabStrip.getChildCount();
if (tabStripChildCount == 0 || tabIndex < 0 || tabIndex >= tabStripChildCount) {
return;
}
View selectedChild = mTabStrip.getChildAt(tabIndex);
if (selectedChild != null) {
if(positionOffset == 0 && selectedChild != oldSelection) { // added part
selectedChild.setSelected(true);
removeOldSelection();
oldSelection = selectedChild;
}
int targetScrollX = selectedChild.getLeft() + positionOffset;
if (tabIndex > 0 || positionOffset > 0) {
// If we're not at the first child and are mid-scroll, make sure we obey the offset
targetScrollX -= mTitleOffset;
}
scrollTo(targetScrollX, 0);
}
}
private void populateTabStrip() {
removeOldSelection(); // add those two lines
oldSelection = null;
...
}
1) Прежде всего создайте цветную папку под res (/res/color)
2) создать xml файл selector.xml в папке /res/color
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="@android:color/white" />
<item android:state_focused="true" android:color="@android:color/white" />
<item android:state_pressed="true" android:color="@android:color/white" />
<item android:color="#504f4f" />
</selector>
3) Затем в методе populateTabStrip() в SlidingTabLayout поместите это
tabTitleView.setTextColor(getResources().getColorStateList(R.color.selector));
Теперь у вас есть селектор, и вы можете изменить цвет текста на любое событие, которое вы хотите
если это не работает, добавьте следующие строки кода.
а) в методе populateTabStrip() в конце добавьте это
if (i == mViewPager.getCurrentItem()) {
tabView.setSelected(true);
}
и б) изменить метод onPageSelected() на этот
@Override
public void onPageSelected(int position) {
if (mScrollState == ViewPager.SCROLL_STATE_IDLE) {
mTabStrip.onViewPagerPageChanged(position, 0f);
scrollToTab(position, 0);
}
for (int i = 0; i < mTabStrip.getChildCount(); i++) {
mTabStrip.getChildAt(i).setSelected(position == i);
}
if (mViewPagerPageChangeListener != null) {
mViewPagerPageChangeListener.onPageSelected(position);
}
}
У меня была похожая проблема, но я использовал настраиваемый заголовок страницы View со значком и текстом. Чтобы установить пользовательские цвета, когда вкладка выбрана / не выбрана, я использовал селектор, созданный @PanayiotisIrakleous, так что большое ему спасибо за его публикацию.
Вот как я это сделал:
1- Создайте XML-файл для селектора. Я сделал файл, slidingtab_title_color.xml и поместил его в Drawable папка.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="@android:color/white" />
<item android:state_focused="true" android:color="@android:color/white" />
<item android:state_pressed="true" android:color="@android:color/white" />
<item android:color="#504f4f" />
</selector>
2- Откройте свой собственный макет для заголовка вкладки и добавьте selector файл в android:textColor приписывать. Мой пользовательский файл называется как slidingtab_title_color.xml и имеет следующий код
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
android:background="@drawable/ripple_effect">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!--Adding the selector file in textColor attribute-->
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:textColor="@drawable/slidingtab_title_color"/>
</LinearLayout>
3- (Необязательно) Если вы хотите изменить цвет индикатора и фона скользящей вкладки, добавьте следующую строку в файл, где вы инициализируете SlidingTabLayout -
mSlidingTab.setBackgroundColor(getResources().getColor(R.color.primaryColor));
mSlidingTab.setSelectedIndicatorColors(getResources().getColor(R.color.accentColor));
Просто убедитесь, что вы добавляете эти строки, прежде чем устанавливать ViewPager для SlidingTabLayout ,
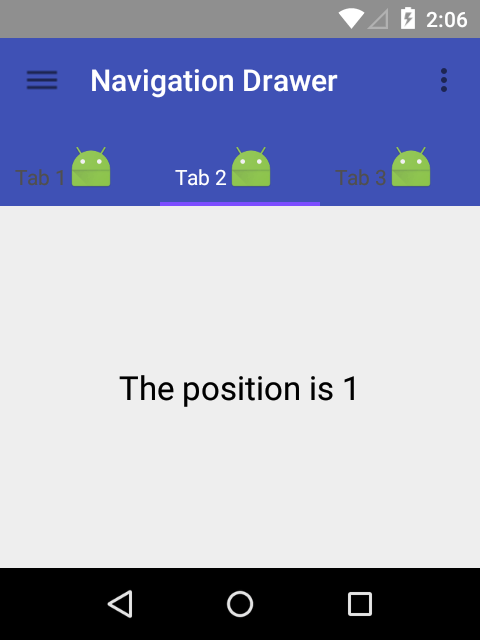
И это все, вот как это будет выглядеть. 
Для тех, у кого все еще есть проблемы, вот ссылка bitbucket для источника проекта и эта ссылка для всех проектов в Material design.
В случае, если кто-то заинтересован в другом решении без использования XML-файла Selector, вот это решение, основанное на ответе @Panayiotis.
Добавьте следующие методы в класс SlidingTabStrip.java:
public void setTabTitlesTextColor(int selectedPosition) {
for (int i = 0; i < getChildCount(); i++) {
if (TextView.class.isInstance(getChildAt(i))) {
((TextView) getChildAt(i)).setTextColor((selectedPosition == i) ? getTabColorizer().getIndicatorColor(i) : Color.argb(90, 0,0,0) );
}
}
}
public SlidingTabLayout.TabColorizer getTabColorizer() {
if (mCustomTabColorizer != null)
return mCustomTabColorizer;
else
return mDefaultTabColorizer;
}
Вызовите недавно созданный метод setTabTitlesTextColor() в onPageSelected и setViewPager для класса SlidingTabLayout.java, как показано ниже:
public void setViewPager(ViewPager viewPager) {
mTabStrip.removeAllViews();
mViewPager = viewPager;
if (viewPager != null) {
viewPager.setOnPageChangeListener(new InternalViewPagerListener());
populateTabStrip();
mTabStrip.setTabTitlesTextColor(viewPager.getCurrentItem());
}
}
@Override
public void onPageSelected(int position) {
if (mScrollState == ViewPager.SCROLL_STATE_IDLE) {
mTabStrip.onViewPagerPageChanged(position, 0f);
scrollToTab(position, 0);
}
mTabStrip.setTabTitlesTextColor(position);
if (mViewPagerPageChangeListener != null) {
mViewPagerPageChangeListener.onPageSelected(position);
}
}
Попробуйте этот фрагмент кода в вашем методе onCreate().
tabTitleView.setTabTextColors(
getResources().getColor(R.color.active),
getResources().getColor(R.color.inactive));
Я создал функцию
private void setTabTextSelected(TextView textView, boolean selected){
if (selected){
textView.setTextColor(getResources().getColor(R.color.Black));
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 14);
}
else{
textView.setTextColor(getResources().getColor(R.color.ColorPrimaryDark));
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 13);
}
}
и вызвал его в двух функциях в SlidingTabLayout:
- в конце populateTabStrip:
setTabTextSelected(tabTitleView, i == mViewPager.getCurrentItem());
- на onPageSelected:
for (int i = 0; i < mTabStrip.getChildCount(); i++) { TextView textView = (TextView) mTabStrip.getChildAt(i); setTabTextSelected(textView, position == i); }