Как добавить детей с помощью orgChart?
Я создал диаграмму дерева, используя orgChart. код:
var datascource = {
'id': 1,
'name': 'Lao Lao',
'title': 'general manager',
'children': [
{ 'id':2,'name': 'Bo Miao', 'title': 'department manager' },
{ 'id':3,'name': 'Su Miao', 'title': 'department manager'},
{ 'id':4,'name': 'Hong Miao', 'title': 'department manager' },
{ 'id':5,'name': 'Chun Miao', 'title': 'department manager' }
]
};
$('#chart-container').orgchart({
'visibleLevel': 2,
'pan': true,
'data' : datascource,
'nodeContent': 'title',
'nodeId':'id',
'createNode': function($node, data) {
$node.on('click', function(event) {
$('#chart-container').orgchart('addChildren', $node,
{'id' : 7, 'name': 'Hong ', 'title': 'Test manager' }
);
});
}
});
Генерация Диграма работает нормально. Мне нужно добавить дочерние узлы по клику по узлам, используя ajax.
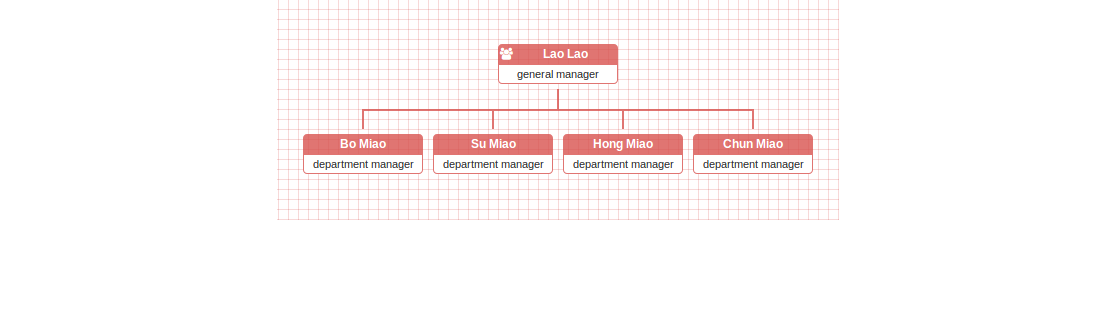
Скриншот:
1 ответ
Вы можете обратиться к этой демонстрации на codepen.io.
Как правило, вы можете вызывать методы плагина orgchart в следующей форме:)
var oc = $('#chart-container').orgchart{(...});
oc.method();