Фильтрация данных с помощью YADCF - пользовательские триггеры кнопок
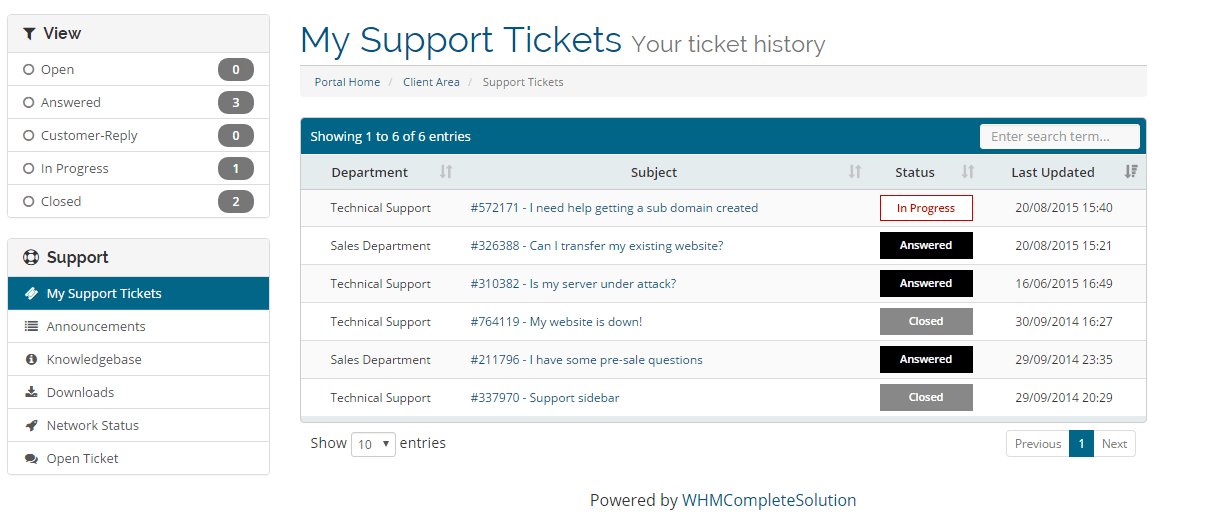
Я использую расширение YADCF, чтобы сортировать данные в своей таблице по их статусу. Я хочу иметь возможность нажимать кнопку (таблетки для начальной загрузки), и тогда она станет триггером для фильтрации данных, однако я не могу понять, как это сделать. Ниже вы можете увидеть пример из WHMCS, это то, что я хочу, чтобы произошло 
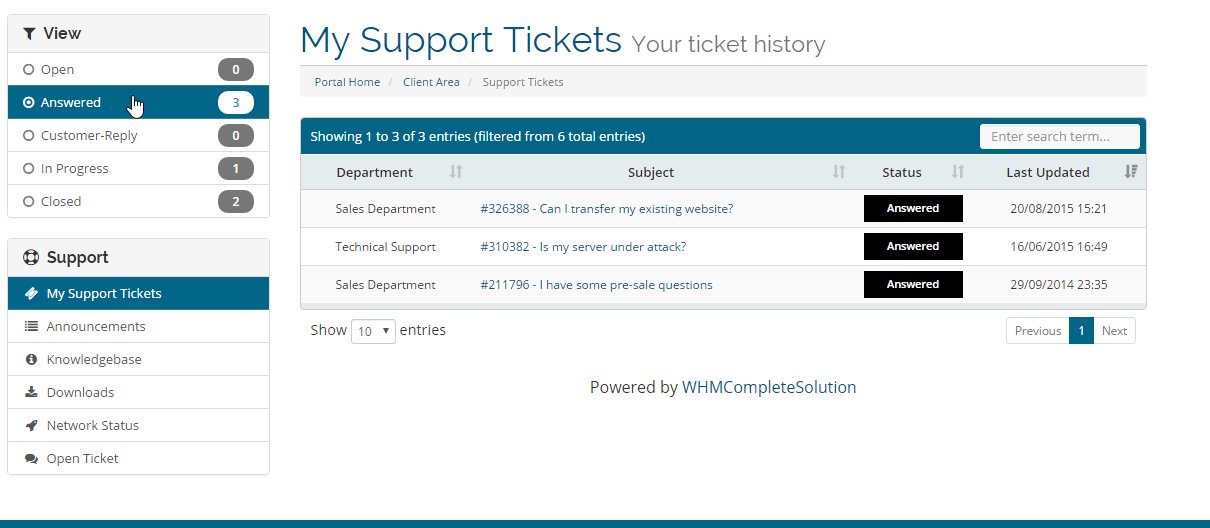
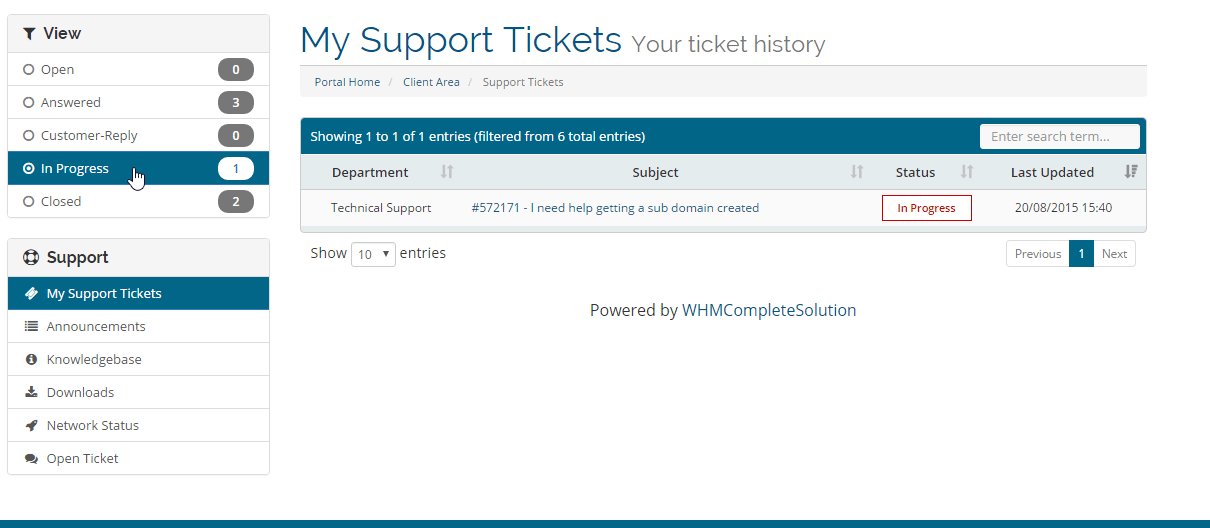
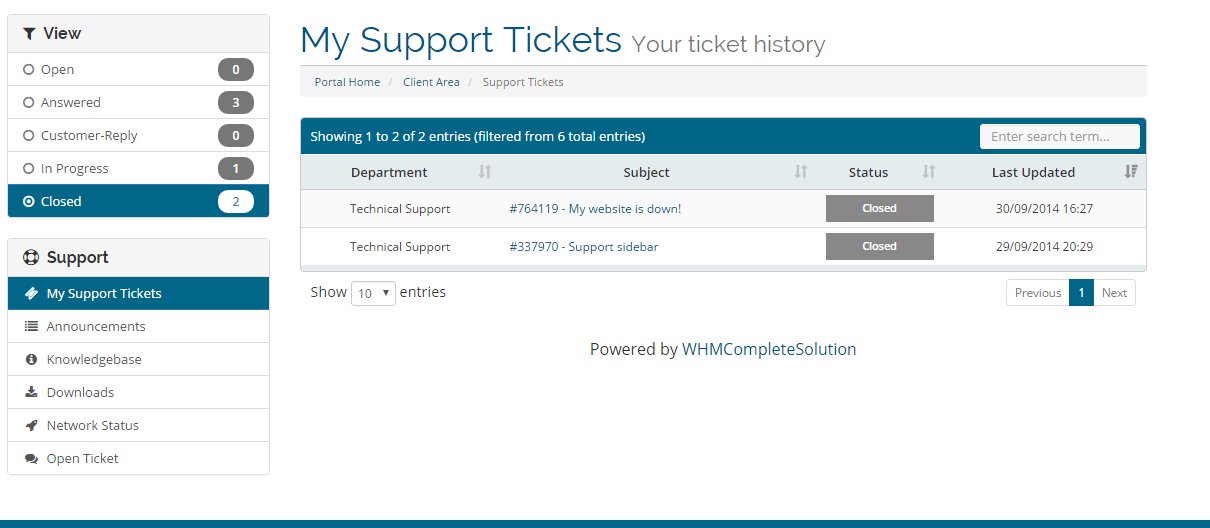
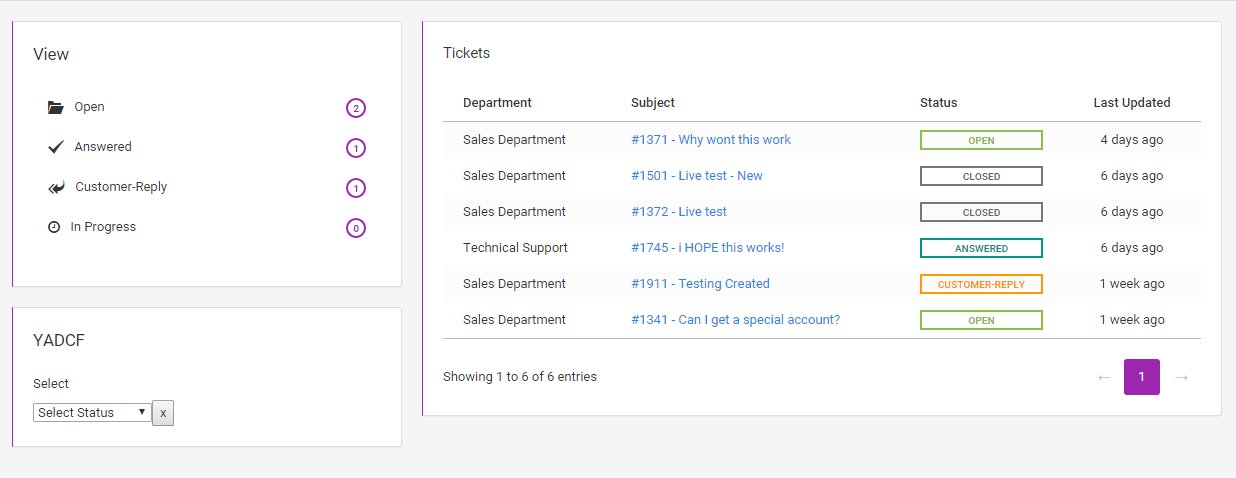
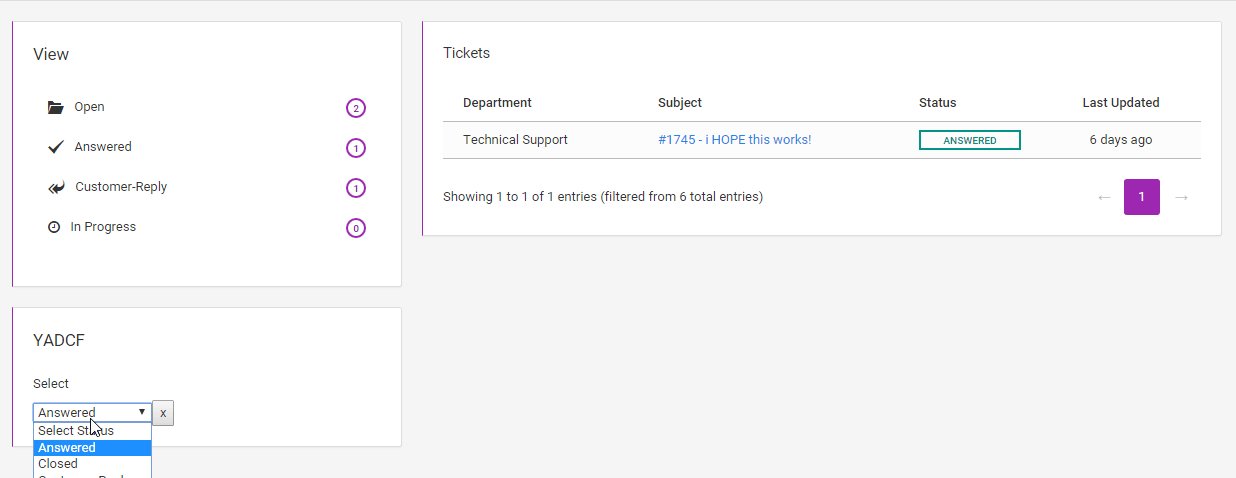
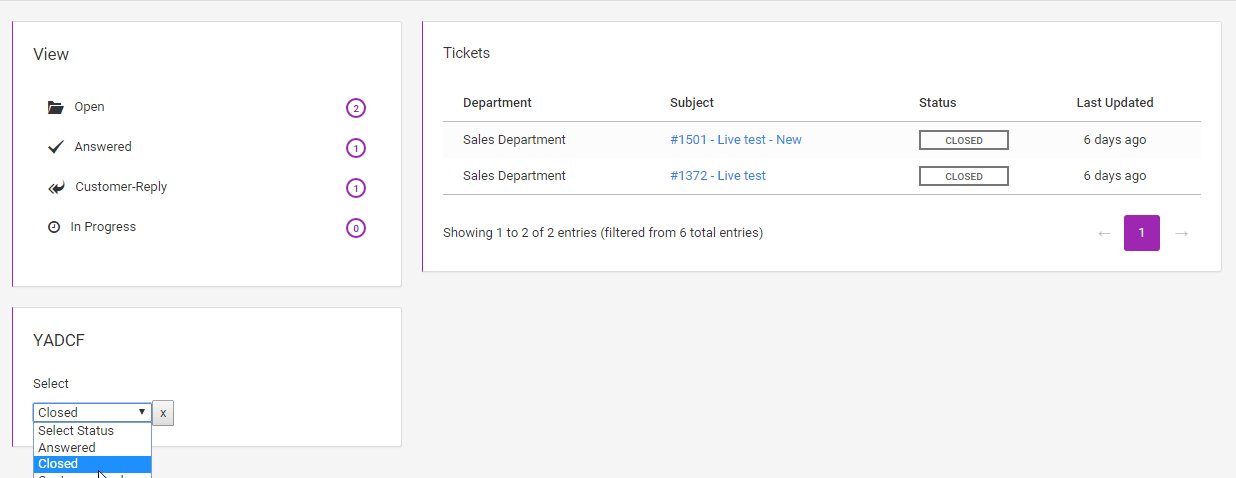
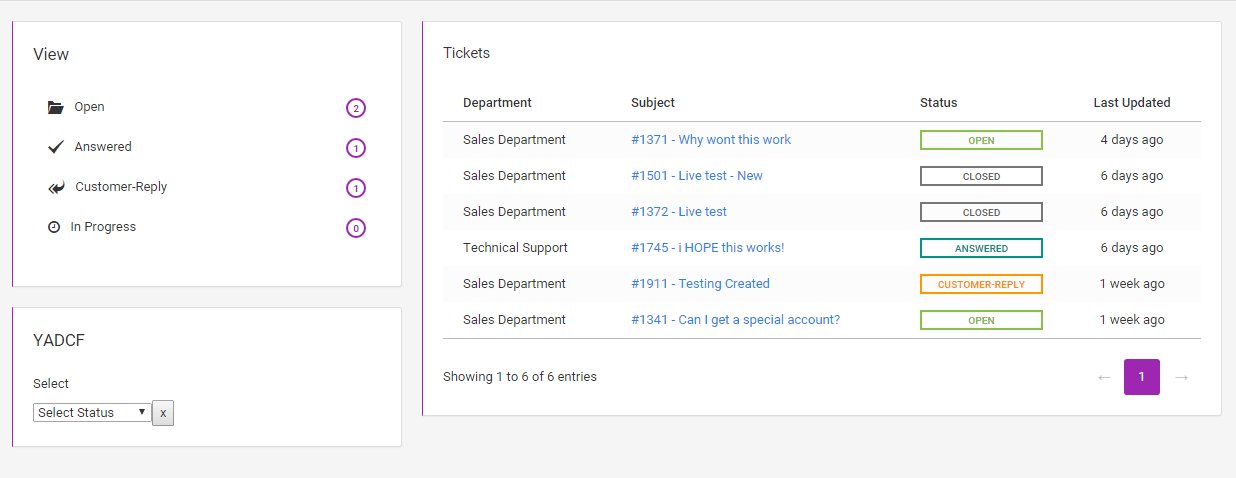
В настоящее время я могу фильтровать данные, но только с помощью выпадающего списка. Как вы можете видеть ниже, так выглядят моя таблица и кнопки (включая добавленный элемент Select из YADCF) 
Мне удалось заставить элемент Select работать полностью, но я спрашиваю: как я могу заставить каждую отдельную кнопку / таблетку запускать фильтр для каждого типа статуса?
Это код, который у меня есть для таблицы до сих пор
yadcf.init(ticketsTable, [
{
column_number: 2,
filter_container_id: 'test_container_0',
column_data_type: "html",
html_data_type: "text",
filter_default_label: "Select Status"
},
],
{
externally_triggered: false
}
);
Любая помощь будет принята с благодарностью.
1 ответ
Если все, чего вы хотите добиться, это использовать собственные таблетки, то вам вообще не нужен мой плагин yadcf, вы можете использовать только простой API Datatables, посмотрите следующий пример jsbin и посмотрите фрагмент кода:
var oTable;
function myPillFilter(data) {
oTable.columns(0).search(data).draw();
}
$(document).ready(function(){
oTable = $('#example').DataTable();
});
Но если вы хотите использовать плагин yadcf...
Вы должны добавить фильтр для этого столбца, сделать его скрытым и добавить несколько кнопок / пролётов / и т. Д. onclick событие, которое вызовет внешний API- интерфейс yadcf exFilterColumn
Смотрите следующий быстрый пример jsbin, который я сделал
фрагменты кода:
var oTable;
function myPillFilter(data) {
yadcf.exFilterColumn(oTable, [[0, data]]);
}
$(document).ready(function(){
oTable = $('#example').dataTable().yadcf([
{column_number : 0, filter_container_id: "some_data"}]);
});
<div onclick="myPillFilter('Some Data 1')">
some-1
</div>
<div onclick="myPillFilter('Some Data 2')">
some-2
</div>