Отключить предыдущую кнопку в туре начальной загрузки
Иметь такой тур
var TourToolTipPoolConfiguration = new Tour({
name: 'TourToolTipPoolConfiguration',
steps: [
{
onNext: function (TourToolTipPoolConfiguration) {
TourToolTipPoolConfiguration.goTo(3);
},
element: "#TimeExpireTicket",
title: "foo",
content: "test1"
},
{
element: "#DayNumber",
title: "foo",
content: "test2"
},
{
element: "#SavePoolConfig",
title: "foo",
content: "test3"
}
]
});
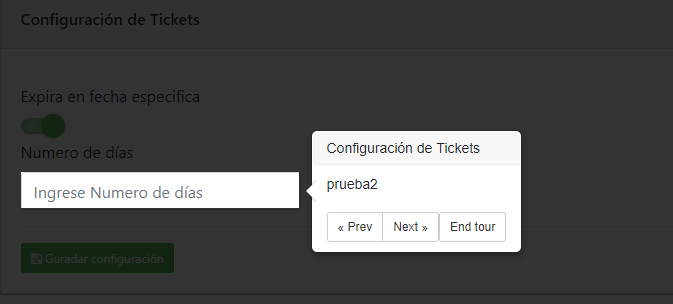
step1 или step2 не обязателен, я скрыл отображение div: нет, но если в init init тура на шаге 2 мне нужно отключить кнопку prev, потому что step1 скрыт, как это сделать? я пытаюсь onPrev оценить, если div, если видимый, но не работает
0 ответов
Вы можете просто скрыть это с помощью css:
button[data-role='prev'] {
display: none;
}