Как удалить повторяющиеся символы тегов в загрузочном теге
Я пытаюсь использовать Bootstrap Tagsinput с Typeahead на Bootstrap 3, используя Bootstrap-3-Typeahead, так как кажется, что первоначальная typeahead была заброшена Twitter.
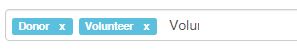
У меня странное поведение, когда персонажи, которых принимают за tag оставаться в поле ввода. Это создает очень странный пользовательский опыт. В показанном здесь примере я набрал "Волонтер" (это было одно из значений в заголовке), и после выбора его в качестве обязательного тега символы остались там, частично видимыми.
Это мой код Я использую JQuery 1.12.3, Bootstrap 3.3.6 и TagsInput 0.6.1. Последние два загружаются в нижний колонтитул вместе с Bootstrap3-Typeahaed 3.1.0.
<input type="text" name="tags" id="tags" data-provide="typeahead" value=""/>
<script>
$(document).ready(function (){
var type = ["Donor","Volunteer","Member","Resource","Follow-up","Friend"];
var elt = $('#tags');
elt.tagsinput({
typeahead: {
source: type
}
});
});
</script>
У меня что-то не так, что мне не хватает, что является причиной этого?
1 ответ
Использовать этот
afterSelect: function(val) { this.$element.val(""); },
как этот
$('#tag').tagsinput({
typeahead: {
afterSelect: function(val) { this.$element.val(""); },
source: ['Amsterdam', 'Washington', 'Sydney', 'Beijing', 'Cairo']
},
freeInput: false
});