Что означает красный текстовый фон в сравнительном представлении GitHub?
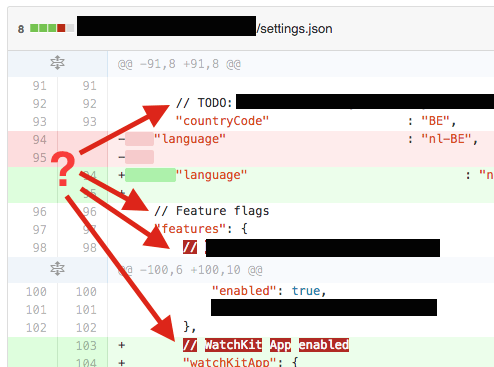
Я создал запрос на извлечение и просматривал, различия показаны светло-красной / зеленой линией, но некоторые тексты выделены красным фоном...
Обновление: изображение изменено, чтобы показать файл с некоторыми выделенными комментариями, а некоторые нет.
Что это значит?
2 ответа
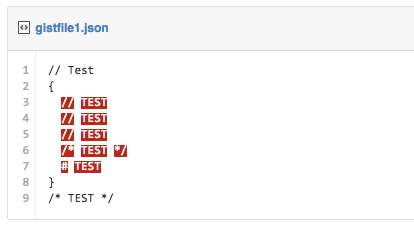
Красный цвет фона определенно вызван функцией выделения ошибок текстового редактора / средства просмотра GitHub. Вы можете найти то же самое поведение, встречающееся с намеченным блочным комментарием в другом файле JSON на GitHub:

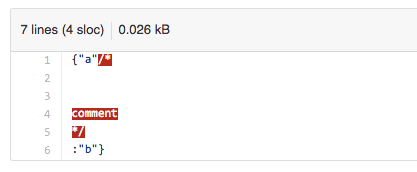
Что касается вашего комментария о том, что некоторые недопустимые символы не выделяются: я также обнаружил, что некоторые ошибки JSON не улавливаются синтаксическим процессором GitHub. Посмотрите эту суть в качестве примера:

В этом случае текст вне самого внешнего объекта не выделяется. Какой бы ни была причина для этого, может быть та же самая причина, по которой ошибки не выделены для вас.
Вы можете проверить это сами, скопировав свой код в новый Gist. Обратите внимание, что редактор ACE имеет свою собственную функцию подсветки, которая может выделять код при вводе текста, но его правила обработки, похоже, немного отличаются от таковых в средстве просмотра кода GitHub.
Эта проблема затрудняет процесс проверки кода, особенно для проектов React(JSX). Почти все файлы с JSX показывали красные линии.
Я исправил это копированием
var errorLine = document.getElementsByClassName("pl-ii");
var i;
for (i = 0; i < errorLine.length; i++) {
errorLine[i].style.backgroundColor = "transparent";
errorLine[i].style.color = "#24292e";
}
на моей консоли