Неожиданная ошибка идентификатора с плагином горизонтальной линии для chart.js
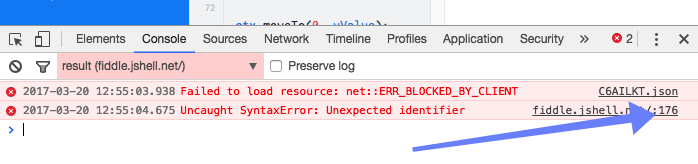
Я пытаюсь построить гистограмму и отобразить некоторые горизонтальные линии при y=1 и y=3 на гистограмме. Кто-то на форуме рекомендовал использовать плагины для этого, однако, когда я пытался (как показано: https://jsfiddle.net/prbo0f2y/7/), консоль продолжала запрашивать unexpected identifier, Кто-нибудь знает где ошибка? Я использую chart.js (версия 2.5) и Bootstrap 3. Ошибка, кажется, указывает на эту часть кода:
options: {
"horizontalLine": [{
"y": 3,
"style": "rgba(255, 0, 0, .4)",
"text": "max"
}, {
"y": 1,
"text": "min"
}]
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
2 ответа
Кликните сюда:
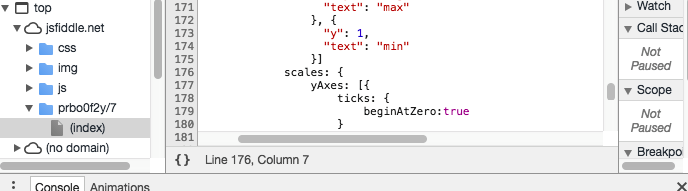
Затем он показывает вам, где именно ошибка:
... с исчезающей желтой подсветкой, чтобы показать вам начало строки scales:,
Вам нужно поставить запятую между каждой парой ключ: значение в литерале объекта.
Похоже, что синтаксическая ошибка (например, отсутствует запятая) в вашем options конфиг между horizontalLine а также scales,
С учетом сказанного, могу ли я рекомендовать вам использовать chartjs-plugin-annotation плагин, чтобы сделать это вместо этого. Это плагин, созданный / поддерживаемый теми же парнями, которые создали chart.js, и в дополнение к рисованию линий, он предоставляет больше функциональных возможностей, если он понадобится вам в будущем.
Вот пример конфигурации горизонтальной линии.
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["January", "February"],
datasets: [{
label: 'Dataset 1',
borderColor: window.chartColors.blue,
borderWidth: 2,
fill: false,
data: [2, 10]
}]
},
options: {
responsive: true,
title: {
display: true,
text: 'Chart.js Drsw Line on Chart'
},
tooltips: {
mode: 'index',
intersect: true
},
annotation: {
annotations: [{
type: 'line',
mode: 'horizontal',
scaleID: 'y-axis-0',
value: 5,
borderColor: 'rgb(75, 192, 192)',
borderWidth: 4,
label: {
enabled: false,
content: 'Test label'
}
}]
}
}
});
Вы также можете проверить этот пример codepen, который демонстрирует выше.