dijit.form.DateTextBox не отображается при загрузке страницы
Когда моя страница загружена, я не вижу календарь:
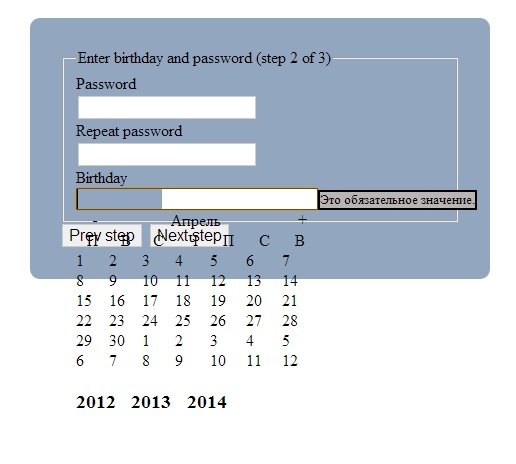
Когда я нажимаю на поле дня рождения формы, оно появляется, но выглядит не так, как я ожидаю:
Код, который я использую для отображения в файле JSP:
<label for="birthday">Birthday<br/> </label>
<sf:input path="birthday" id="birthday"
pattern="(0[1-9]|1[0-9]|2[0-9]|3[01])-(0[1-9]|1[012])-[0-9]{4}"/><br/>
<script type="text/javascript">
Spring.addDecoration(new Spring.ElementDecoration({
elementId:"birthday",
widgetType:"dijit.form.DateTextBox",
widgetAttrs:{ datePattern:"dd-MM-yyyy", required:true }}));
</script>
Итак, мои вопросы:
- Как сделать календарь всегда видимым, как только форма загружена?
- Как я могу управлять с его css, чтобы я мог установить backgournd и другие свойства через файл css? Если это невозможно, то с помощью JavaScript-параметров.
Благодарю.
1 ответ
Решение
Чтобы календарь работал, мне нужно было установить следующий класс css для элемента html body:
<body class="tundra">
Это помогло.