Как добавить пару ключ / значение в объект JavaScript?
Вот мой литерал объекта:
var obj = {key1: value1, key2: value2};
Как я могу добавить {key3: value3} к объекту?
27 ответов
Есть два способа добавить новые свойства к объекту:
var obj = {
key1: value1,
key2: value2
};
Используя точечную запись:
obj.key3 = "value3";
Используя обозначение в квадратных скобках:
obj["key3"] = "value3";
Первая форма используется, когда вы знаете название свойства. Вторая форма используется, когда имя свойства определяется динамически. Как в этом примере:
var getProperty = function (propertyName) {
return obj[propertyName];
};
getProperty("key1");
getProperty("key2");
getProperty("key3");
Реальный массив JavaScript может быть создан с использованием:
Буквенное обозначение Array:
var arr = [];
Обозначение конструктора Array:
var arr = new Array();
Ответ на 2017 год: Object.assign()
Object.assign (dest, src1, src2,...) объединяет объекты.
Переписывает dest со свойствами и значениями (сколько угодно) исходных объектов, затем возвращает dest,
Object.assign()Метод используется для копирования значений всех перечисляемых собственных свойств из одного или нескольких исходных объектов в целевой объект. Он вернет целевой объект.
Живой пример
var obj = {key1: "value1", key2: "value2"};
Object.assign(obj, {key3: "value3"});
document.body.innerHTML = JSON.stringify(obj); Ответ 2018 года: оператор распространения объекта {...}
obj = {...obj, ...pair};
От MDN:
Он копирует собственные перечисляемые свойства из предоставленного объекта в новый объект.
Мелкое клонирование (исключая прототип) или объединение объектов теперь возможно с использованием более короткого синтаксиса, чем
Object.assign(),Обратите внимание, что
Object.assign()вызывает сеттеры, тогда как синтаксис распространения - нет.
Живой пример
Это работает в текущем Chrome и текущем Firefox. Говорят, в нынешнем Edge это не работает.
var obj = {key1: "value1", key2: "value2"};
var pair = {key3: "value3"};
obj = {...obj, ...pair};
document.body.innerHTML = JSON.stringify(obj);Год 2019 ответ
Оператор присваивания объекта += :
obj += {key3: "value3"};
Ой... Я увлекся. Контрабанда информации из будущего незаконна. Должным образом скрыто!
Я полюбил LoDash / Underscore при написании более крупных проектов.
Добавление по obj['key'] или же obj.key все твердые чистые ответы JavaScript. Однако обе библиотеки LoDash и Underscore предоставляют много дополнительных удобных функций при работе с объектами и массивами в целом.
.push() для массивов, а не для объектов.
В зависимости от того, что вы ищете, есть две конкретные функции, которые могут быть полезны для использования и дают функциональность, похожую на ощущение arr.push(), Для получения дополнительной информации проверьте документы, у них есть несколько отличных примеров.
_.merge (только Lodash)
Второй объект будет перезаписан или добавлен в базовый объект.undefined значения не копируются.
var obj = {key1: "value1", key2: "value2"};
var obj2 = {key2:"value4", key3: "value3", key4: undefined};
_.merge(obj, obj2);
console.log(obj);
// → {key1: "value1", key2: "value4", key3: "value3"}
_.extend / _.assign
Второй объект будет перезаписан или добавлен в базовый объект.undefined будет скопирован.
var obj = {key1: "value1", key2: "value2"};
var obj2 = {key2:"value4", key3: "value3", key4: undefined};
_.extend(obj, obj2);
console.log(obj);
// → {key1: "value1", key2: "value4", key3: "value3", key4: undefined}
_.defaults
Второй объект содержит значения по умолчанию, которые будут добавлены к базовому объекту, если они не существуют.undefined значения будут скопированы, если ключ уже существует.
var obj = {key3: "value3", key5: "value5"};
var obj2 = {key1: "value1", key2:"value2", key3: "valueDefault", key4: "valueDefault", key5: undefined};
_.defaults(obj, obj2);
console.log(obj);
// → {key3: "value3", key5: "value5", key1: "value1", key2: "value2", key4: "valueDefault"}
$.extend
Кроме того, стоит упомянуть jQuery.extend, он работает аналогично _.merge и может быть лучшим вариантом, если вы уже используете jQuery.
Второй объект будет перезаписан или добавлен в базовый объект.undefined значения не копируются.
var obj = {key1: "value1", key2: "value2"};
var obj2 = {key2:"value4", key3: "value3", key4: undefined};
$.extend(obj, obj2);
console.log(obj);
// → {key1: "value1", key2: "value4", key3: "value3"}
Object.assign ()
Возможно, стоит упомянуть ES6/ ES2015 Object.assign, он работает аналогично _.merge и может быть лучшим вариантом, если вы уже используете полифил ES6 / ES2015, такой как Babel, если хотите самостоятельно заполнить.
Второй объект будет перезаписан или добавлен в базовый объект.undefined будет скопирован.
var obj = {key1: "value1", key2: "value2"};
var obj2 = {key2:"value4", key3: "value3", key4: undefined};
Object.assign(obj, obj2);
console.log(obj);
// → {key1: "value1", key2: "value4", key3: "value3", key4: undefined}
Вы можете использовать любой из них (при условии, что key3 - это действительный ключ, который вы хотите использовать)
arr[ 'key3' ] = value3;
или же
arr.key3 = value3;
Если key3 является переменной, то вы должны сделать:
var key3 = 'a_key';
var value3 = 3;
arr[ key3 ] = value3;
После этого с просьбой arr.a_key вернет значение value3Буквально 3,
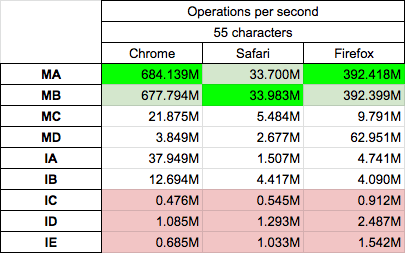
Спектакль
Сегодня 2020.01.14 я провожу тесты на MacOs HighSierra 10.13.6 на Chrome v78.0.0, Safari v13.0.4 и Firefox v71.0.0 для выбранных решений. Я делю решения на изменяемые (первая буква M) и неизменяемые (первая буква I). Я также предоставляю несколько неизменяемых решений (IB,IC,ID/IE), которые еще не опубликованы в ответах на этот вопрос.
Выводы
- самые быстрые изменяемые решения намного быстрее, чем самые быстрые неизменяемые (>10x)
- классический изменчивый подход, такой как
obj.key3 = "abc"(MA,MB) самый быстрый - для неизменных решений
{...obj, key3:'abc'}а такжеObject.assign(IA,IB) самые быстрые - на удивление, есть неизменные решения быстрее, чем некоторые изменяемые решения для хрома (MC-IA) и сафари (MD-IB)
Детали
Во фрагменте ниже представлено протестированное решение, вы можете предварительно протестировать его на своей машине ЗДЕСЬ
var o = {
key1: true,
key2: 3,
};
var log= (s,f)=> console.log(`${s} --> ${JSON.stringify(f({...o}))}`);
function MA(obj) {
obj.key3 = "abc";
return obj;
}
function MB(obj) {
obj['key3'] = "abc";
return obj;
}
function MC(obj) {
Object.assign(obj, {key3:'abc'});
return obj;
}
function MD(obj) {
Object.defineProperty(obj, 'key3', {
value: "abc", // undefined by default
enumerable: true, // false by default
configurable: true, // false by default
writable: true // false by default
});
return obj;
}
function IA(obj) {
return {...obj, key3:'abc'};
}
function IB(obj) {
return Object.assign({key3:'abc'}, obj);
}
function IC(obj) {
let ob= JSON.parse(JSON.stringify(obj))
ob.key3 = 'abc';
return ob;
}
function ID(obj) {
let ob= Object.fromEntries(Object.entries(obj));
ob.key3 = 'abc';
return ob;
}
function IE(obj) {
return Object.fromEntries(Object.entries(obj).concat([['key3','abc']]))
}
log('MA',MA);
log('MB',MB);
log('MC',MC);
log('MD',MD);
log('IA',IA);
log('IB',IB);
log('IC',IC);
log('ID',ID);
log('IE',IE);This snippet only presents code - it not perform tests itself!Оператор распространения - это полезный и быстрый синтаксис для добавления элементов в массивы, объединения массивов или объектов и распределения массива по аргументам функции. Теперь в ES2018 добавлены свойства распространения для литералов объектов. Он копирует свои собственные перечислимые свойства из предоставленного объекта в новый объект.
Синтаксис распространения полезен для объединения свойств и методов объектов в новый объект:
Вы можете добавить свойство в такой объект
arr.key3 = value3;
потому что ваш arr на самом деле не массив... Это объект-прототип. Реальный массив будет:
var arr = [{key1: value1}, {key2: value2}];
но это все еще не правильно. На самом деле это должно быть:
var arr = [{key: key1, value: value1}, {key: key2, value: value2}];
var employees = [];
employees.push({id:100,name:'Yashwant',age:30});
employees.push({id:200,name:'Mahesh',age:35});
Просто добавив свойства:
И мы хотим добавить prop2 : 2 Для этого объекта это самые удобные варианты:
- Точка оператора:
object.prop2 = 2; - квадратные скобки:
object['prop2'] = 2;
Так какой же мы используем тогда?
Точечный оператор имеет более чистый синтаксис и должен использоваться по умолчанию (imo). Однако оператор точки не может добавлять динамические ключи к объекту, что может быть очень полезно в некоторых случаях. Вот пример:
const obj = {
prop1: 1
}
const key = Math.random() > 0.5 ? 'key1' : 'key2';
obj[key] = 'this value has a dynamic key';
console.log(obj);Объединение объектов:
Когда мы хотим объединить свойства двух объектов, это самые удобные опции:
Object.assign(), принимает целевой объект в качестве аргумента и один или несколько исходных объектов и объединит их вместе. Например:
const object1 = {
a: 1,
b: 2,
};
const object2 = Object.assign({
c: 3,
d: 4
}, object1);
console.log(object2);- Оператор распространения объекта
...
const obj = {
prop1: 1,
prop2: 2
}
const newObj = {
...obj,
prop3: 3,
prop4: 4
}
console.log(newObj);Какой из них мы используем?
- Синтаксис распространения является менее многословным и должен использоваться в качестве imo по умолчанию. Не забудьте перенести этот синтаксис в синтаксис, который поддерживается всеми браузерами, потому что он относительно новый.
Object.assign()является более динамичным, потому что у нас есть доступ ко всем объектам, которые передаются в качестве аргументов, и мы можем манипулировать ими до того, как они будут назначены новому объекту.
Я знаю, что на этот вопрос уже есть принятый ответ, но я решил где-нибудь документировать свою идею. Пожалуйста, [люди] не стесняйтесь пробивать эту идею, поскольку я не уверен, что это лучшее решение... но я просто собрал это несколько минут назад:
Object.prototype.push = function( key, value ){
this[ key ] = value;
return this;
}
Вы бы использовали это таким образом:
var obj = {key1: value1, key2: value2};
obj.push( "key3", "value3" );
Так как функция-прототип возвращается this Вы можете продолжать цепочку .pushдо конца вашего obj переменная: obj.push(...).push(...).push(...);
Другая особенность заключается в том, что вы можете передать массив или другой объект в качестве значения в аргументах функции push. Смотрите мой скрипт для рабочего примера: http://jsfiddle.net/7tEme/
Два наиболее часто используемых способа уже упоминались в большинстве ответов
obj.key3 = "value3";
obj["key3"] = "value3";
Еще один способ определить свойство - использовать Object.defineProperty()
Object.defineProperty(obj, 'key3', {
value: "value3", // undefined by default
enumerable: true, // false by default
configurable: true, // false by default
writable: true // false by default
});
Этот метод полезен, когда вы хотите иметь больше контроля при определении свойства. Определенное свойство может быть установлено как перечисляемое, настраиваемое и доступное для записи пользователем.
Вы можете создать класс с ответом Ionuț G. Stan
function obj(){
obj=new Object();
this.add=function(key,value){
obj[""+key+""]=value;
}
this.obj=obj
}
Создание нового объекта с последним классом:
my_obj=new obj();
my_obj.add('key1', 'value1');
my_obj.add('key2', 'value2');
my_obj.add('key3','value3');
Печать объекта
console.log(my_obj.obj) // Return {key1: "value1", key2: "value2", key3: "value3"}
Печать ключа
console.log(my_obj.obj["key3"]) //Return value3
Я новичок в JavaScript, комментарии приветствуются. Работает для меня.
Мы можем добавить пару ключ / значение к объекту JavaScript разными способами ...
СЛУЧАЙ - 1: Расширение объекта
Используя это, мы можем добавить несколько
key: value к объекту одновременно.
Ваш пример показывает объект, а не массив. В этом случае предпочтительный способ добавить поле в объект - просто присвоить ему, например, так:
arr.key3 = value3;
Поддерживается большинством браузеров, и он проверяет, доступен ли ключ объекта или нет, вы хотите добавить, если он доступен, он переопределяет существующее значение ключа, и он недоступен, он добавляет ключ со значением
пример 1
let my_object = {};
// now i want to add something in it
my_object.red = "this is red color";
// { red : "this is red color"}
пример 2
let my_object = { inside_object : { car : "maruti" }}
// now i want to add something inside object of my object
my_object.inside_object.plane = "JetKing";
// { inside_object : { car : "maruti" , plane : "JetKing"} }
пример 3
let my_object = { inside_object : { name : "abhishek" }}
// now i want to add something inside object with new keys birth , gender
my_object.inside_object.birth = "8 Aug";
my_object.inside_object.gender = "Male";
// { inside_object :
// { name : "abhishek",
// birth : "8 Aug",
// gender : "Male"
// }
// }
Краткий и элегантный способ в следующей спецификации Javascript (кандидат на стадии 3):
obj = { ... obj, ... { key3 : value3 } }
Более подробное обсуждение можно найти в разделе Распространение объектов против Object.assign и на сайте доктора Акселя Раушмайерса.
Он работает уже в node.js, начиная с версии 8.6.0.
Vivaldi, Chrome, Opera и Firefox в новейших выпусках также знают эту функцию, но до сегодняшнего дня Mirosoft - ни в Internet Explorer, ни в Edge.
var arrOfObj = [{name: 'eve'},{name:'john'},{name:'jane'}];
var injectObj = {isActive:true, timestamp:new Date()};
// function to inject key values in all object of json array
function injectKeyValueInArray (array, keyValues){
return new Promise((resolve, reject) => {
if (!array.length)
return resolve(array);
array.forEach((object) => {
for (let key in keyValues) {
object[key] = keyValues[key]
}
});
resolve(array);
})
};
//call function to inject json key value in all array object
injectKeyValueInArray(arrOfObj,injectObj).then((newArrOfObj)=>{
console.log(newArrOfObj);
});
Вывод так:
[ { name: 'eve',
isActive: true,
timestamp: 2017-12-16T16:03:53.083Z },
{ name: 'john',
isActive: true,
timestamp: 2017-12-16T16:03:53.083Z },
{ name: 'jane',
isActive: true,
timestamp: 2017-12-16T16:03:53.083Z } ]
Согласно аксессорам свойств, определенным в ECMA-262 ( http://www.ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf, P67), есть два способа добавить свойства в Существующий объект. Все эти два способа, движок Javascript будет относиться к ним одинаково.
Первый способ заключается в использовании точечной нотации:
obj.key3 = value3;
Но таким образом, вы должны использовать IdentifierName после точечной нотации.
Второй способ - использовать скобочные обозначения:
obj["key3"] = value3;
и другая форма:
var key3 = "key3";
obj[key3] = value3;
Таким образом, вы можете использовать Expression (включая IdentifierName) в скобках.
Вы можете создать новый объект, используя {[key]: value} синтаксис:
const foo = {
a: 'key',
b: 'value'
}
const bar = {
[foo.a]: foo.b
}
console.log(bar); // {key: 'value'}
console.log(bar.key); // value
const baz = {
['key2']: 'value2'
}
console.log(baz); // {key2: 'value2'}
console.log(baz.key2); // value2С предыдущим синтаксисом теперь вы можете использовать синтаксис распространения {...foo, ...bar} чтобы добавить новый объект без изменения старого значения:
const foo = {a: 1, b: 2};
const bar = {...foo, ...{['c']: 3}};
console.log(bar); // {a: 1, b: 2, c: 3}
console.log(bar.c); // 3Мы можем сделать это таким же образом.
var myMap = new Map();
myMap.set(0, 'my value1');
myMap.set(1, 'my value2');
for (var [key, value] of myMap) {
console.log(key + ' = ' + value);
}
Если у вас есть несколько анонимных литералов объекта внутри объекта и вы хотите добавить еще один объект, содержащий пары ключ / значение, сделайте следующее:
Firebug 'Объект:
console.log(Comicbook);
возвращает:
[Object {name = "Человек-паук", value="11"}, Object { name="Marsipulami", value="18"}, Object { name="Garfield", value="2"}]
Код:
if (typeof Comicbook[3]=='undefined') {
private_formArray[3] = new Object();
private_formArray[3]["name"] = "Peanuts";
private_formArray[3]["value"] = "12";
}
добавлю Object {name="Peanuts", value="12"} к объекту Comicbook
Вы можете добавить это так:
arr['key3'] = value3;
или так:
arr.key3 = value3;
Ответы, предлагающие ввести в объект переменную key3 будет работать только если значение key3 было 'key3',
Или obj['key3'] = value3 или же obj.key3 = value3 добавит новую пару к obj,
Тем не менее, я знаю, что jQuery не был упомянут, но если вы используете его, вы можете добавить объект через $.extend(obj,{key3: 'value3'}), Например:
var obj = {key1: 'value1', key2: 'value2'};
$('#ini').append(JSON.stringify(obj));
$.extend(obj,{key3: 'value3'});
$('#ext').append(JSON.stringify(obj));<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<p id="ini">Initial: </p>
<p id="ext">Extended: </p>JQuery. Расширение (target[,object1][,objectN]) объединяет содержимое двух или более объектов вместе в первый объект.
И это также позволяет рекурсивные добавления / модификации с $.extend(true,object1,object2);:
var object1 = {
apple: 0,
banana: { weight: 52, price: 100 },
cherry: 97
};
var object2 = {
banana: { price: 200 },
durian: 100
};
$("#ini").append(JSON.stringify(object1));
$.extend( true, object1, object2 );
$("#ext").append(JSON.stringify(object1));<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<p id="ini">Initial: </p>
<p id="ext">Extended: </p>Так как это вопрос прошлого, но проблема настоящего. Предложил бы еще одно решение: просто передайте ключ и значения в функцию, и вы получите объект карты.
var map = {};
function addValueToMap(key, value) {
map[key] = map[key] || [];
map[key].push(value);
}
Лучший способ достичь того же самого указан ниже:
function getKey(key) {
return `${key}`;
}
var obj = {key1: "value1", key2: "value2", [getKey('key3')]: "value3"};
//console.log(obj);
Для того, чтобы добавить пару ключ-значение к объекту, чтобы for in работал с этим элементом, сначала сделайте следующее:
var nwrow = {'newkey': 'value' };
for(var column in row){
nwrow[column] = row[column];
}
row = nwrow;