Как реализовать шаблоны реагирования на положение в MDC-Web (материал-компоненты-сеть)?
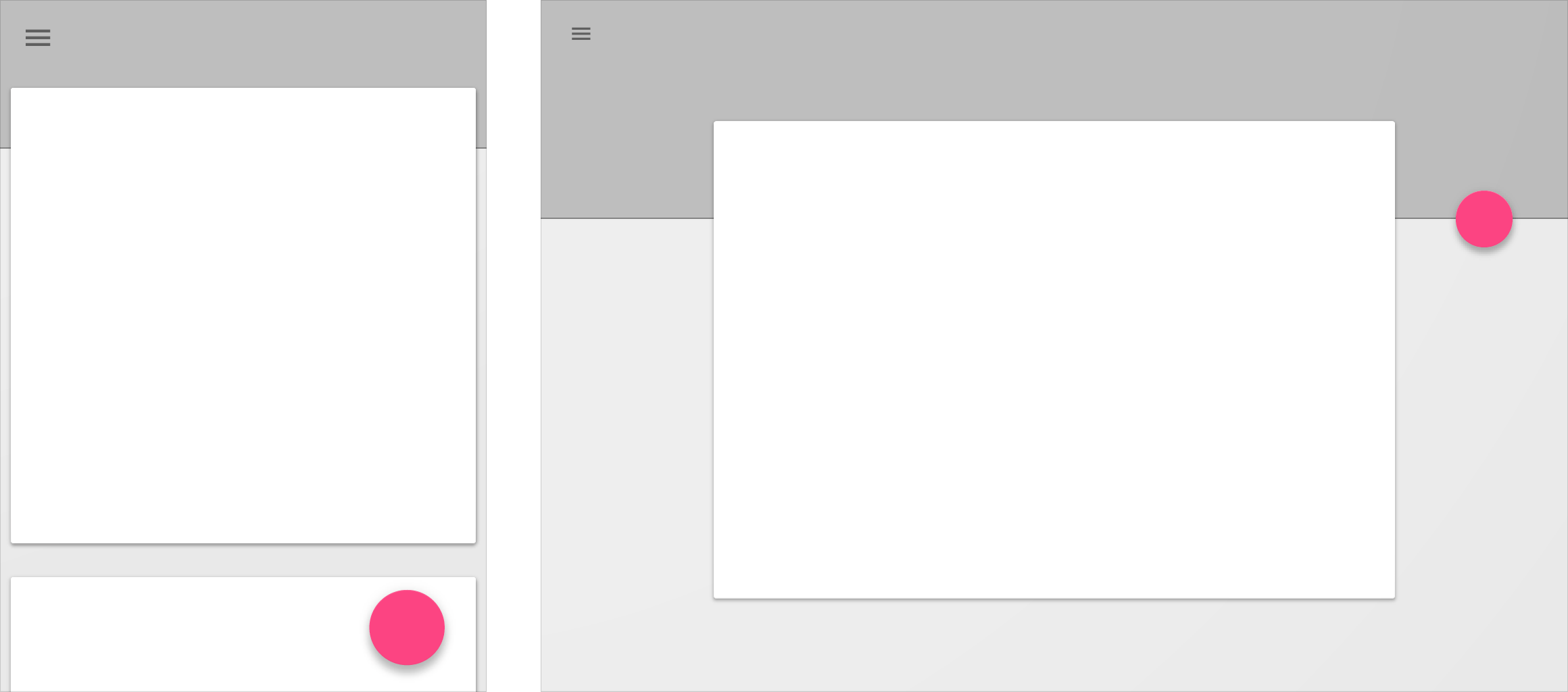
Скажите, пожалуйста, как использовать материал-компоненты-сеть для реализации этого шаблона:
2 ответа
Решение
Решил эту проблему следующим образом:
CSS
.demo-toolbar {
margin-bottom: -190px;
}
HTML
<header class="mdc-toolbar demo-toolbar">
<div class="mdc-toolbar__row">
<section class="mdc-toolbar__section mdc-toolbar__section--align-start">
<a href="#" class="material-icons">menu</a>
<span class="mdc-toolbar__title">Title</span>
</section>
<div class="mdc-toolbar__row"> </div>
<div class="mdc-toolbar__row"> </div>
<div class="mdc-toolbar__row"> </div>
</header>
Ответ @PavelB имеет небольшую проблему на экранах меньшего размера, а именно на смартфонах. Основной раздел перекрывает содержимое панели навигации.
каждый .mdc-toolbar__row имеет высоту 64 пикселей на планшетах и смартфонах, а на смартфонах - 56 пикселей.
Это может быть решено с помощью медиа-запросов, например:
.demo-toolbar {
margin-bottom: -192px;
}
@media (max-width: 599px) {
.demo-toolbar {
margin-bottom: -168px;
}
}
РЕДАКТИРОВАТЬ: вот отредактированная ручка.