Реактив-маршрутизатор v4 не запускает маршруты
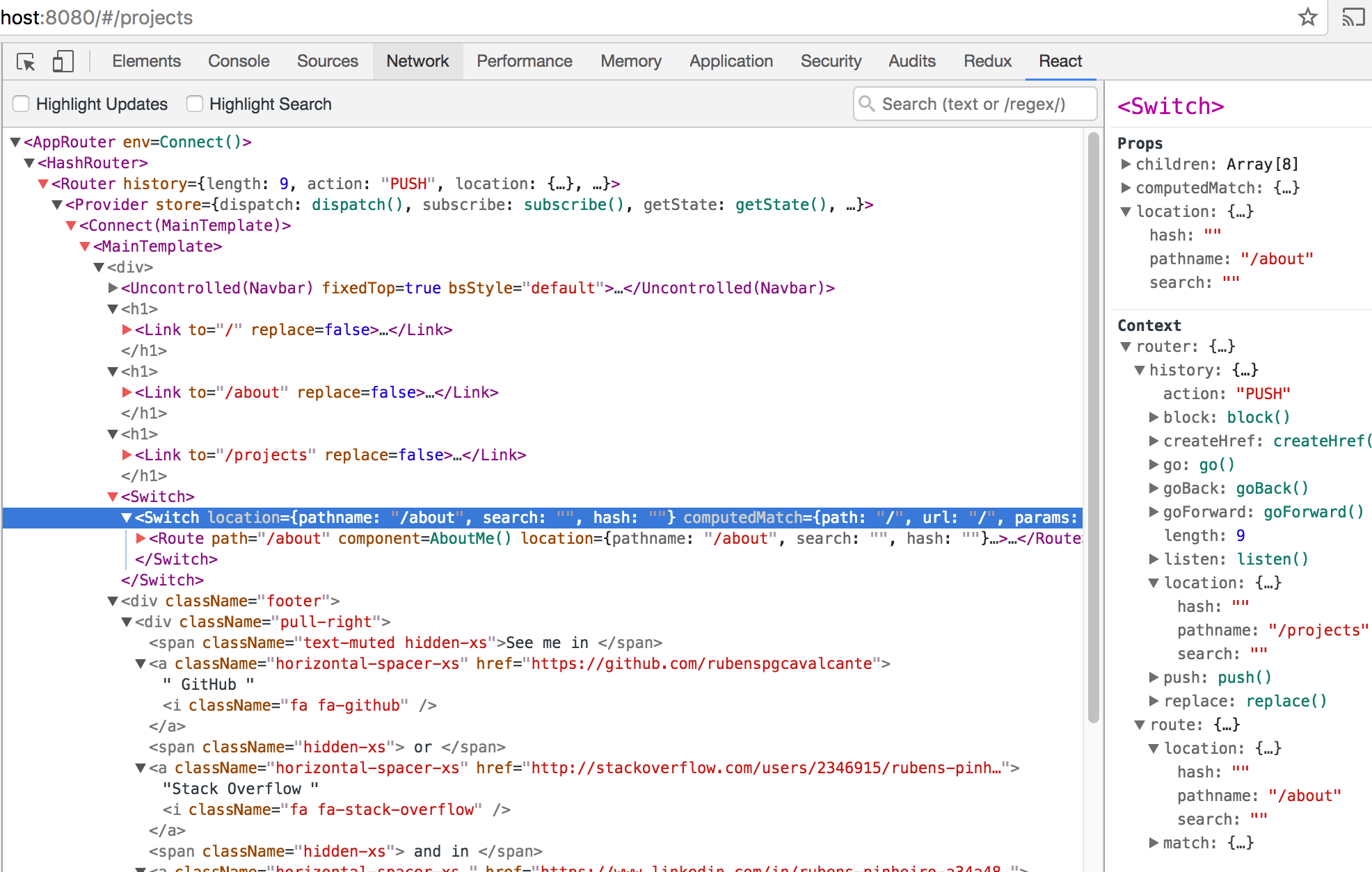
Я пытаюсь использовать response-router v4 и по какой-то причине, когда я изменяю маршруты, используя обычные ссылки и компоненты Link, маршрут не срабатывает, но если я получаю доступ непосредственно в строке URL или просто обновляю страницу, Компонент из этого маршрута отображает компонент. После проверки я увидел, что контекст обновлен, а реквизит - нет. Как вы можете видеть на изображении ниже:  Начал с маршрута "/about", щелкнул ссылку "/projects" (компонент AboutMe остается внутри Switch, а не для компонента Projects). Маршруты определены так:
Начал с маршрута "/about", щелкнул ссылку "/projects" (компонент AboutMe остается внутри Switch, а не для компонента Projects). Маршруты определены так:
<Switch>
<Route exact path='/' component={Home}/>
<Route path='/about' component={AboutMe}/>
<Route path='/projects' component={Projects}/>
<Route path='/contact' component={Contact}/>
<Route component={NotFound} />
</Switch>
Я уже пытался использовать BrowserRouter, HashRouter и только компоненты Router, а также с / без переноса маршрутов в компоненте Switch (кажется, ничего не работает). Я уже после двух дней поиска в учебниках, в документах, других вопросов stackru и в проблемах репо, и ничего не нашел до сих пор, так что вот я!:)
Я использую эти пакеты:
- реагировать v15.5.4
- response-router-dom v4.1.1
Заранее спасибо! \ о