Как преобразовать файлы.svg в шрифт?
Кто-нибудь может мне помочь конвертировать файлы.svg в файл шрифтов? или есть способ сделать это на лету?
4 ответа
Я нашел два соответствующих ответа здесь на переполнении стека:
- Создание значков шрифтов с помощью векторного программного обеспечения (например, Inkscape) и fontforge?
- Инструменты для преобразования SVG в TTF [закрыто]
К сожалению, на самом деле ни один из них не является ответом на кодирование, на что я действительно надеялся (утилита командной строки для преобразования по сценарию или, возможно, API, с помощью которого кто-то мог бы написать такую вещь).
Тем не менее, я получил то, что искал, объединив эти два ответа.
Очистить SVG
(Этот шаг может быть необязательным.) Откройте SVG в бесплатной программе InkScape. Скопируйте существующий SVG и создайте новый проект из шаблона FontForge Glyph. Вставьте в этот шаблон, стандартизируйте внешний вид, размер и положение, и сохраните как PLAIN SVG, один файл на символ ("глиф").
Конвертировать SVG в шрифт
Затем либо воспользуйтесь бесплатной программой FontForge напрямую (как указано в первом ответе, создавая иконки-шрифты с векторным программным обеспечением), либо воспользуйтесь бесплатным онлайн-сервисом IcoMoon (как указано во втором ответе, инструментами для преобразования svg в ttf). Я сделал последнее.
Использование IcoMoon
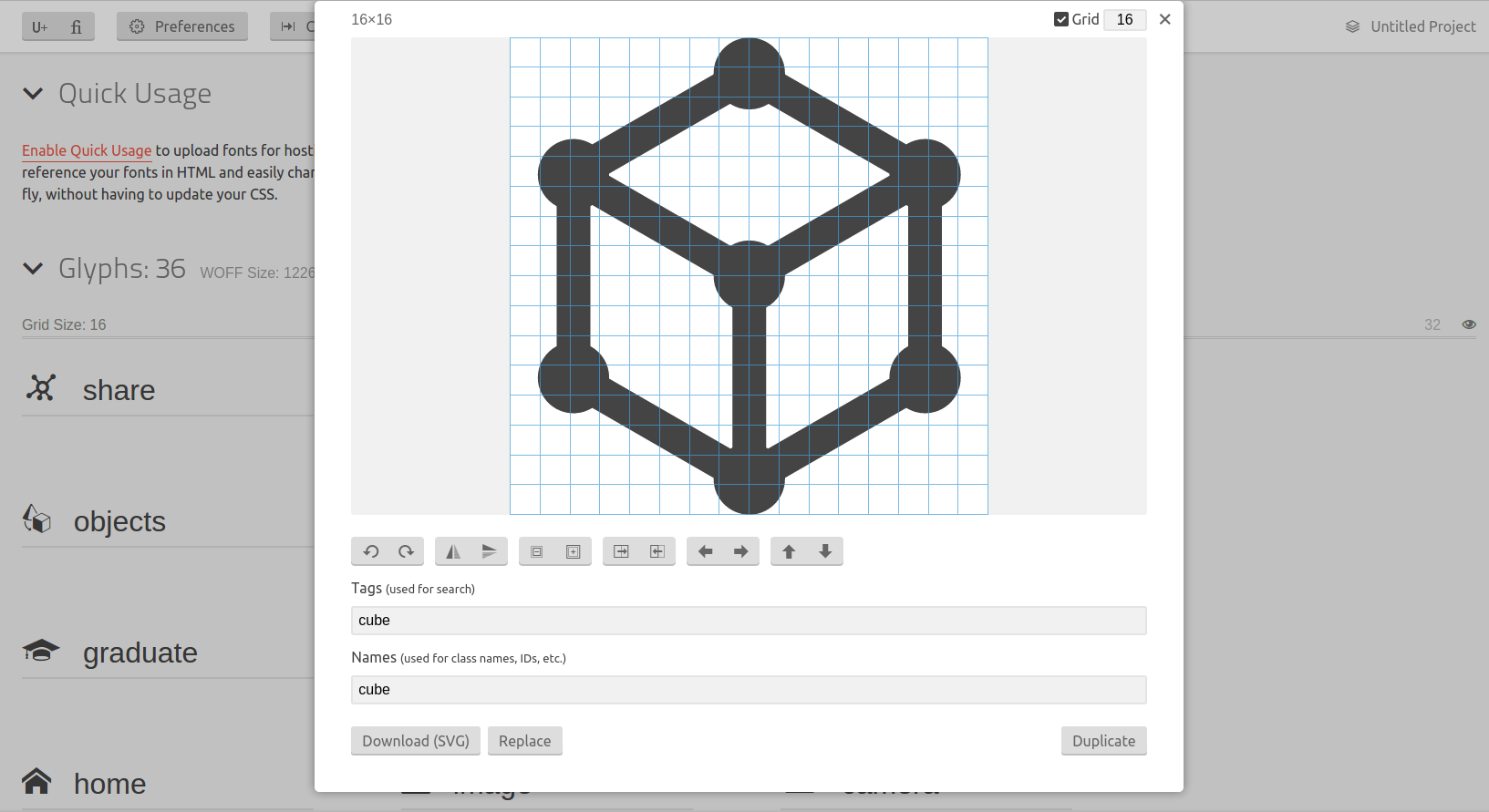
IcoMoon - довольно простой инструмент. Нажмите фиолетовую кнопку " Значки импорта" в верхней части страницы, чтобы импортировать каждый из пользовательских символов SVG. Затем нажмите "Получить информацию" в настройках набора, чтобы вы могли назвать набор и дать ему некоторые метаданные. Используйте инструмент "Редактировать" (значок карандаша) и нажмите на каждый глиф, чтобы точно подобрать размер и интервал.
Когда вы закончите, выберите все глифы, которые вы хотите в шрифте, а затем нажмите кнопку "Создать шрифт" в нижней части страницы. На появившемся экране вы можете сопоставить каждый глиф с символом Unicode. На правой стороне вы можете ввести или вставить символ, или на левой стороне, вы можете ввести его шестнадцатеричный код. Такие программы, как Карта символов GNOME (для Linux), Карта символов Windows или Палитра символов Mac OS, могут помочь вам найти соответствующие коды для ваших глифов.
Теперь нажмите кнопку "Настройки" в верхней части экрана (или шестерню в правом нижнем углу) и укажите название и метаданные вашего нового шрифта и нажмите "Загрузить" в правом нижнем углу. Вы получите файл Fontname.zip, который содержит множество предложений по использованию, а также сами файлы шрифтов.
повторять
Я обнаружил, что размеры и интервалы действительно трудно понять (я делал письма). Я продолжал перебирать IcoMoon, устанавливая шрифт и сравнивая мои буквы с буквами похожим шрифтом (используя текстовый процессор). Определение размера было легко сделать правильно, но интервал не был так легок (и я даже не возился с лигатурами или кернингом!). Не забывайте, что некоторые системы требуют очистки кэша шрифтов после установки нового шрифта (в Linux это fc-cache от Fontconfig)
Проверить шрифт
Вы также можете проверить свой шрифт. Font Squirrel - это онлайн-сервис, который позволяет вам делать это, предлагая исправления и советы по использованию. Я думаю, что IcoMoon уже делает это, так что, возможно, это только для творений FontForge.
Существует несколько онлайн-инструментов, которые позволяют загружать файлы SVG и использовать их в качестве значков для создания шрифта значков. Лично я предпочитаю приложение Icomoon.
Приложение Icomoon позволяет выполнять каждое из следующих действий:
- Получить один или несколько значков из нескольких популярных значков шрифтов
- Загрузите другие шрифты, которые могут быть как шрифтами значков, так и обычными шрифтами
- Загрузить файлы SVG для использования в качестве значков
- Объедините любое количество иконок из любого количества доступных шрифтов
- Установите шестнадцатеричное значение UNICODE для любых нужных вам символов
- Экспорт и / или сохранение созданного вами шрифта

Как писали другие, можно импортировать svg-фигуры в fontforge, и некоторые дизайнеры шрифтов работают таким образом.
Тем не менее, формы (контуры) являются лишь одной частью современного интеллектуального шрифта, так что этого будет недостаточно. Вам также нужно поработать над метаданными, кернингом, хинтингом и т. Д. Это определенно не совсем забавная, сложная, но необходимая вещь, в то время как потенциальные дизайнеры шрифтов обычно мечтают об эгоистичной художественной графике и ничего больше.
Это одна из причин, по которой svg-шрифты никогда не воспринимаются как формат, в них отсутствует слишком много частей, чтобы их можно было использовать для визуализации текста.
Вы также можете попробовать SVGtoFont. Он предоставляет все популярные форматы шрифтов (woff, woff2,ttf и eot), CSS (SASS & LESS) и демонстрационный HTML-файл.