HTMLM-режим CodeMirror не работает
Я пытаюсь стилизовать примеры кода с CodeMirror, но он работает частично - он применяет выбранную тему к textarea но синтаксис не выделен.
Вот моя страница:
<textarea id="template-html" name="code" class="CodeMirror">
<!DOCTYPE html>
<foobar>
<blah>Enter your xml here and press the button below to display it as highlighted by the CodeMirror XML mode</blah>
<tag2 foo="2" bar="bar" />
</foobar>
</textarea>
<link rel="stylesheet" type="text/css" href="/site.com/css/codemirror/codemirror.css">
<link rel="stylesheet" type="text/css" href="/site.com/css/codemirror/theme/ambiance.css">
<link rel="stylesheet" type="text/css" href="/site.com/css/codemirror/theme/solarized.css">
<script type="text/javascript" src="/site.com/js/libs/codemirror/codemirror.js"></script>
<script type="text/javascript" src="/site.com/js/libs/codemirror/mode/javascript/javascript.js"></script>
<script type="text/javascript">
var config, editor;
config = {
lineNumbers: true,
mode: "text/html",
theme: "ambiance",
indentWithTabs: false,
readOnly: true
};
editor = CodeMirror.fromTextArea(document.getElementById("template-html"), config);
function selectTheme() {
editor.setOption("theme", "solarized dark");
}
setTimeout(selectTheme, 5000);
</script>
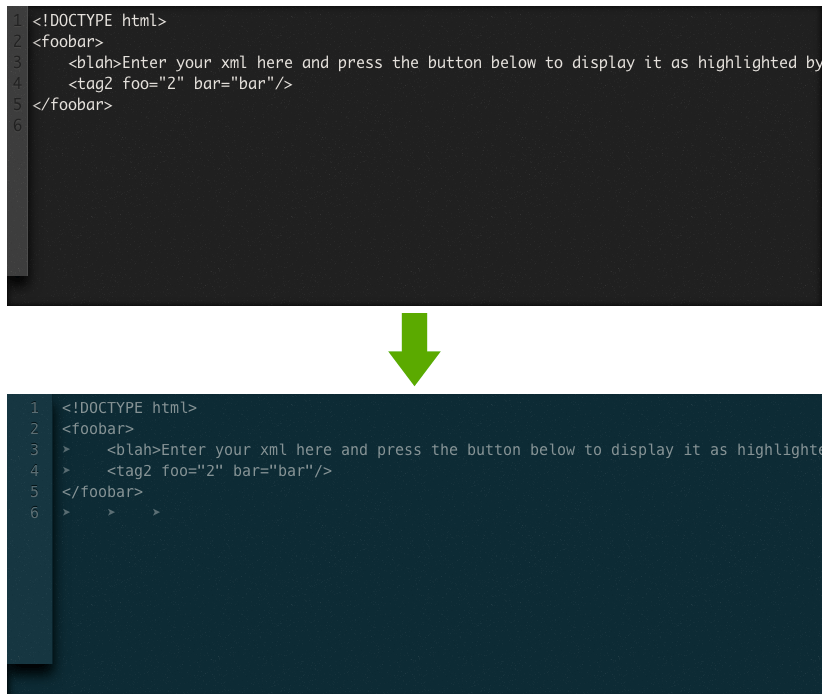
Вот изображение результата. Кажется, что это работает, но без подсветки синтаксиса (изображение вверху), я также пытался без моего CSS, но результат тот же (изображение внизу):

Проблема с mode: "text/html" который, кажется, не работает должным образом, если я использую mode: "javascript" он раскрашивает теги по правилам синтаксиса JavaScript. Как я могу это исправить?
3 ответа
CodeMirror анализирует HTML, используя режим XML. Чтобы использовать его, необходимо включить соответствующий скрипт, как и в любом другом режиме.
Добавьте его зависимость в вашу разметку:
<script type="text/javascript"
src="/site.com/js/libs/codemirror/mode/xml/xml.js"></script>
и установите режим xml:
config = {
mode : "xml",
// ...
};
Кроме того, вы можете настроить синтаксический анализатор так, чтобы он содержал некорректно сформированный XML. Вы можете сделать это, переключив htmlMode пометить на:
config = {
mode : "xml",
htmlMode: true,
// ...
};
Посмотрите демонстрационный пример режима XML/HTML для живого примера.
На всякий случай, если мой опыт может кому-то помочь.
Я сделал следующую ошибку:
<script src="lib/codemirror.js"></script>
<script type="text/javascript">
const editor = CodeMirror.fromTextArea(document.getElementById('textarea'), {
mode: "css",
lineNumbers: true,
foldGutter: true,
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter", "CodeMirror-lint-markers"],
lint: true
});
</script>
<script src="addons/lint/lint.js"></script>
<script src="addons/lint/css-lint.js"></script>
<script src="addons/fold/brace-fold.js"></script>
<script src="addons/fold/foldcode.js"></script>
<script src="addons/fold/foldgutter.js"></script>
<script src="addons/fold/indent-fold.js"></script>
<script src="addons/fold/markdown-fold.js"></script>
<script src="mode/css.js"></script>
<script src="//unpkg.com/csslint@1.0.5/dist/csslint.js"></script>
Это неправильно: я сначала вызвал codemirror.js - главный файл, затем инициализировал Editor, а затем назвал его активы. В этом случае это не сработало, и мне потребовалось время, чтобы найти проблему (я делал это в WordPress, поэтому я просто сделал свой скрипт зависимым только от codemirror.js).
<script>
window.onload = function() {
var editor = CodeMirror.fromTextArea(document.getElementById('textarea'), {
mode: "text/css",
lineNumbers: true,
foldGutter: true,
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter", "CodeMirror-lint-markers"],
lint: true
});
}
</script>