Круглые углы с окантовкой
Я использую следующий код, чтобы получить закругленные углы, а также цветной контур:
<?xml version="1.0" encoding="UTF-8"?>
<gradient
android:startColor="@color/white"
android:endColor="@color/white" />
<corners
android:bottomRightRadius="2dp"
android:bottomLeftRadius="2dp"
android:topLeftRadius="2dp"
android:topRightRadius="2dp"/>
<stroke
android:width="5dip"
android:color="@color/black" />

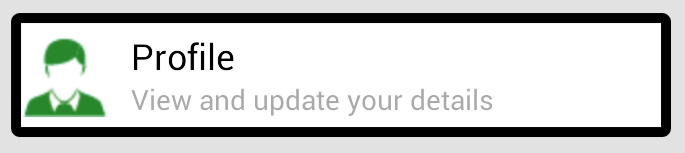
Изображение показывает, что я получаю прямо сейчас. Из-за strokeзакругленные углы лежат только на внешнем крае макета, а внутренний край черного контура образует прямоугольник с острыми краями. Как я могу преобразовать острые края в закругленные углы?
2 ответа
Решение
Использовать <shape> тег для создания рисованного в XML с закругленными углами. (Вы можете сделать другие вещи с тегом shape, например, определить цветовой градиент).
Следующий код может помочь вам:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffffff"/>
<stroke android:width="3dp"
android:color="#ff000000"
/>
<padding android:left="1dp"
android:top="1dp"
android:right="1dp"
android:bottom="1dp"
/>
<corners android:bottomRightRadius="7dp"
android:bottomLeftRadius="7dp"
android:topLeftRadius="7dp"
android:topRightRadius="7dp"/>
</shape>
Используйте эту настройку в соответствии с вашими потребностями.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@android:color/transparent" />
<stroke
android:width="4dp"
android:color="@android:color/holo_blue_light" />
<corners android:radius="6dp" />
</shape>