Как добиться переноса слов: поведение прерывистых слов в IE 6.0?
Перенос слов не поддерживается в IE 6.0, судя по IETester, хотя я читал в статье о msdn, которая поддерживается.
Как добиться переноса слов: поведение прерывистых слов в IE 6.0? например, используя JQuery?
Спасибо
2 ответа
Решение
Просто проверил в моем IE6 с этим кодом:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
<!--
p{
width:100px;
word-wrap: break-word;
}
-->
</style>
</head>
<body>
<p>Loremipsumdolorsitamet,consecteturadipiscing</p>
</body>
</html>
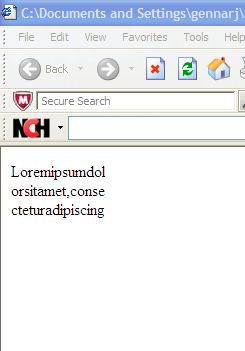
И это прекрасно работает. Смотрите картинку ниже:

word-wrap: break-word начался как собственное свойство / атрибут IE и был доступен с IE 5.5 ( источник). Он был добавлен в спецификацию CSS3.