Добавить значения к указанной серии в DynamicTimeSeriesCollection
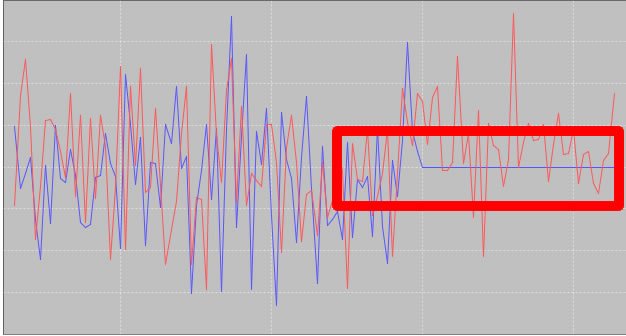
Программа будет получать данные каждую секунду и рисовать их на графике временных рядов. Однако, как только я создаю две серии, я не могу добавить новую ценность к этому. Отображает только прямую линию.

Как добавить данные в указанную серию? Т.е. YYY, Основываясь на этом примере, вот что я делаю:
...
// Data set.
final DynamicTimeSeriesCollection dataset =
new DynamicTimeSeriesCollection( 2, COUNT, new Second() );
dataset.setTimeBase( new Second( 0, 0, 0, 1, 1, 2011 ) );
dataset.addSeries( gaussianData(), 0, "XXX" );
dataset.addSeries( gaussianData(), 1, "YYY" );
// Chart.
JFreeChart chart = createChart( dataset );
this.add( new ChartPanel( chart ), BorderLayout.CENTER );
// Timer.
timer = new Timer( 1000, new ActionListener() {
@Override
public void actionPerformed ( ActionEvent e ) {
dataset.advanceTime();
dataset.appendData( new float[] { randomValue() } );
}
} );
...
private JFreeChart createChart ( final XYDataset dataset ) {
final JFreeChart result = ChartFactory.createTimeSeriesChart(
TITLE, "", "", dataset, true, true, false );
final XYPlot plot = result.getXYPlot();
ValueAxis domain = plot.getDomainAxis();
domain.setAutoRange( true );
ValueAxis range = plot.getRangeAxis();
range.setRange( -MINMAX, MINMAX );
return result;
}
1 ответ
Решение
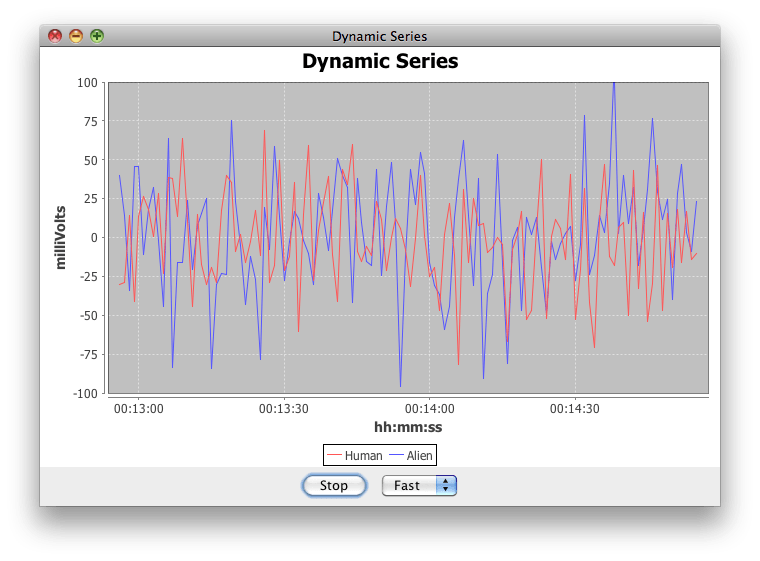
Предполагая, что вы начали отсюда, вы указали набор данных с двумя сериями, но вы добавляете только одно значение с каждым тиком Timer, Вам нужно два значения для каждого тика. Вот как я изменил оригинал, чтобы получить картинку ниже:
final DynamicTimeSeriesCollection dataset =
new DynamicTimeSeriesCollection(2, COUNT, new Second());
...
dataset.addSeries(gaussianData(), 0, "Human");
dataset.addSeries(gaussianData(), 1, "Alien");
...
timer = new Timer(FAST, new ActionListener() {
// two values appended with each tick
float[] newData = new float[2];
@Override
public void actionPerformed(ActionEvent e) {
newData[0] = randomValue();
newData[1] = randomValue();
dataset.advanceTime();
dataset.appendData(newData);
}
});