Подсказка JQuery не исчезает после нажатия кнопки и отображается с другими элементами наведения
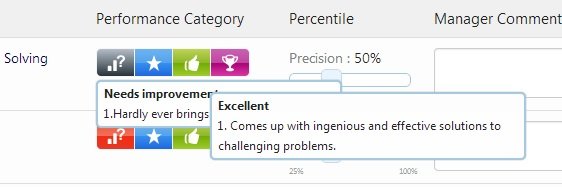
Как вы можете видеть на изображении, сначала нажимается серая кнопка, а затем, когда я нажимаю на последнюю кнопку мыши, всплывающая подсказка. Оба показывают в то же время.
После нажатия на кнопку всплывающая подсказка не исчезнет, пока вы не нажмете что-то еще.

У меня есть много подсказок в документе, поэтому я использую это.
$( document ).tooltip()
Я пробовал это для удаления всплывающей подсказки, но не работает.
$( document ).tooltip().click(function() {
$(document).tooltip( "close");
});
Также я попытался поместить некоторую функцию hidingToolTip в событие onClick каждого элемента, и она работает нормально. но мне нужно обобщить решение.
3 ответа
Если вы инициализируете всплывающую подсказку, используя:
$('[data-toggle="tooltip"]').tooltip();
Затем вы можете использовать следующий код, чтобы они исчезали после щелчка:
$('[data-toggle="tooltip"]').click(function() {
$('.tooltip').fadeOut('fast', function() {
$('.tooltip').remove();
});
});
Вы должны удалять элементы DOM всплывающей подсказки каждый раз, когда запускаете новую подсказку, например
$(element).click(function() {
$('.tooltip_element').remove();
// show new tooltip.
});