Webpack не загружает файлы шрифтов
Я относительно новичок во всем этом и изо всех сил стараюсь, чтобы мои шрифты были включены в мой style.css.
Сначала он не загружал файлы из-за неправильного пути (очевидно, он искал относительный путь от root, а не внутри самого каталога fonts)
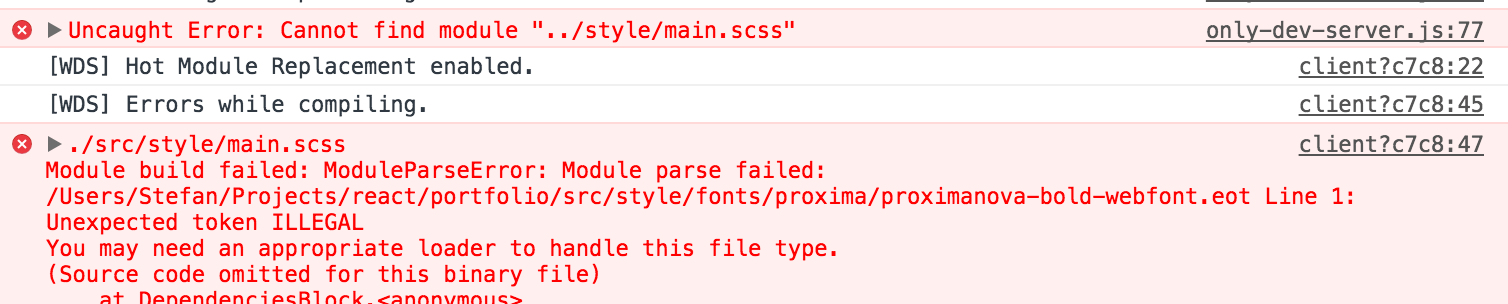
Не похоже, чтобы найти файлы, но говорит мне, что я использую не тот загрузчик. Увидеть ниже:
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
query: {
presets: ['react', 'es2015', 'stage-0'],
plugins: ['react-html-attrs', 'transform-class-properties', 'transform-decorators-legacy'],
}
},
{
test: /\.scss?$/,
loader: ExtractTextPlugin.extract('css!sass')
},
{
test: /\.(png|woff|woff2|eot|ttf|svg)$/,
loader: 'url-loader?limit=100000'
}
]
},
Любая помощь приветствуется.
1 ответ
Вы уверены, что это url-loader но нет file-loader?
Так как url-loader использует dataUrls и file-loader испускает файлы.
Давайте попробуем следующее и посмотрим, что работает ~
{ test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/, loader: "url-loader?limit=10000&minetype=application/font-woff" },
{ test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/, loader: "file-loader" }